 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Lebih daripada 40 contoh reka bentuk borang web yang cantik_HTML/Xhtml_Penghasilan halaman web
Lebih daripada 40 contoh reka bentuk borang web yang cantik_HTML/Xhtml_Penghasilan halaman web
Lebih daripada 40 contoh reka bentuk borang web yang cantik_HTML/Xhtml_Penghasilan halaman web
Di bawah ini kami memperkenalkan lebih daripada 40 contoh borang web yang cantik serta penyelesaian moden dan pemikiran kreatif yang berkaitan dengan reka bentuk borang web, namun, dalam kebanyakan kes, anda boleh dengan mudah Menggunakan css dan (x)html untuk mencipta reka bentuk yang sama
Borang web adalah cara utama untuk pelawat berkomunikasi dengan pemilik laman web. Maklum balas sentiasa penting, itulah sebabnya kami memastikan borang web mudah difahami dan intuitif untuk digunakan, tetapi walaupun dalam reka bentuk formal ia memainkan peranan yang berkesan dalam kreativiti.
Borang web tidak perlu membosankan, menggunakan CSS atau Flash anda boleh memastikan ia menarik dan berkesan. Ambil perhatian bahawa anda perlu menghasilkan sesuatu yang unik dan menarik - bentuk simbol, ikon, warna, kedudukan atau saiz yang sering digunakan untuk mencapai penyelesaian reka bentuk yang menarik. Kami telah mencari beberapa contoh dan telah menemuinya. Borang web yang kreatif, asli dan luar biasa.
Di bawah ini saya memperkenalkan lebih daripada 40 contoh bentuk web yang cantik serta penyelesaian moden dan pemikiran kreatif yang berkaitan dengan reka bentuk borang web, namun, dalam kebanyakan kes, anda boleh mencipta reka bentuk yang sama dengan mudah menggunakan css ringkas dan (x)html.
1 Penyelesaian yang bersih, ringkas dan cantik
Memandangkan borang web mungkin merupakan bahagian paling penting dalam laman web Salah satu bahagian terpenting anda sebagai seorang. pereka bentuk perlu memastikan bahawa pelawat anda boleh memahami maklumat yang mereka perlukan untuk mengisi dengan mudah dalam medan borang. Bentuk yang kompleks dan panjang meningkatkan beban kognitif pengguna - ia lebih sukar untuk diproses. Dalam konteks, memilih penyelesaian yang mudah dan bersih kelihatan seperti pendekatan yang baik. Walau bagaimanapun, jika borang itu direka bentuk dengan perhatian kepada perincian dan kelihatan baik, masuk akal untuk menggunakan beberapa ikon yang menarik.
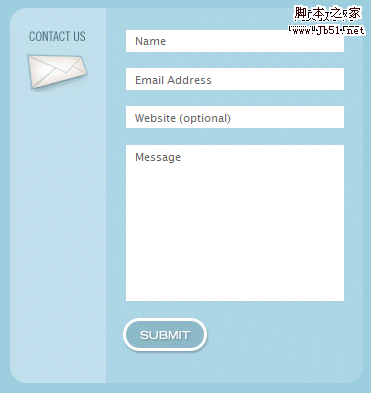
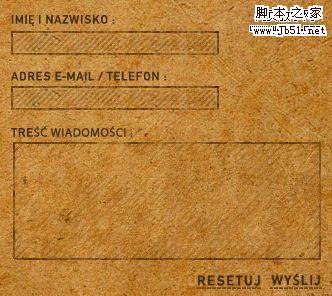
kotak komunikasi softmail berasal dari Brazil Dalam reka bentuk borang, ia menunjukkan ikon mel yang cukup bagus yang disepadukan dengan borang. Butang hantar bersih dan berfungsi. Ini adalah reka bentuk kreatif.

swfir juga menggunakan sampul surat sebagai pembayang.

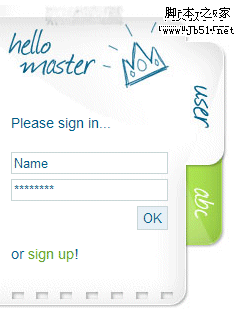
Tulisan tangan digunakan pada tapak web katrin wegmann. Reka bentuk yang menarik perhatian, menarik perhatian dan suka bermain dengan sempurna menyampaikan fungsinya kepada pengguna.

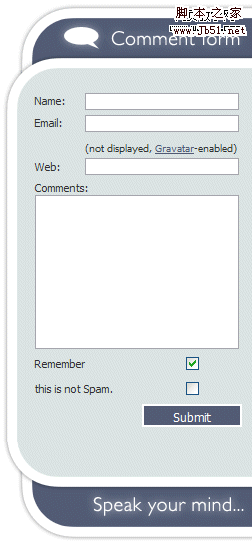
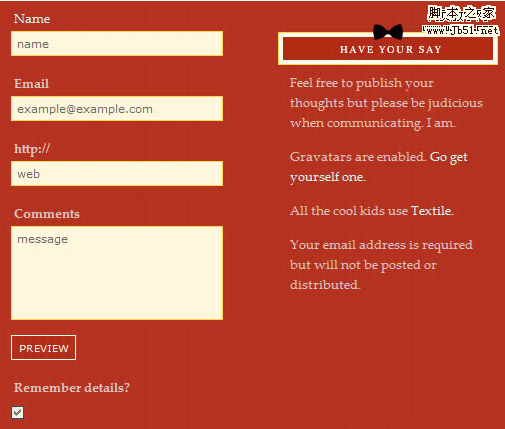
Reka bentuk TheWatchMakerProject sangat mengagumkan. Borang ini diletakkan di sebelah kanan ulasan terkini.

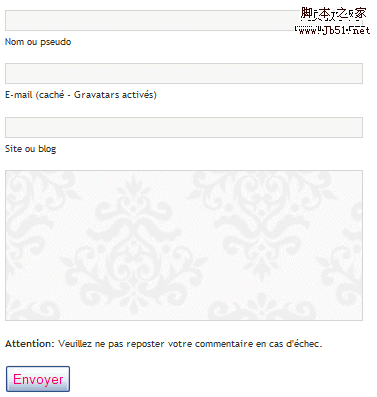
Frexy.comMenggunakan penyelesaian yang baik dan bersih

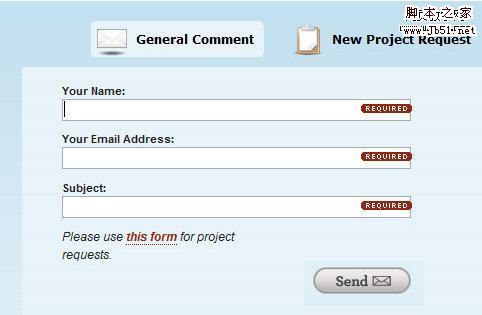
Flingmedia menggunakan borang hubungan yang diubah suai yang, bergantung pada niat pelawat (ulasan umum, permintaan untuk projek baharu), pengguna boleh memilih borang Web yang menarik minatnya.

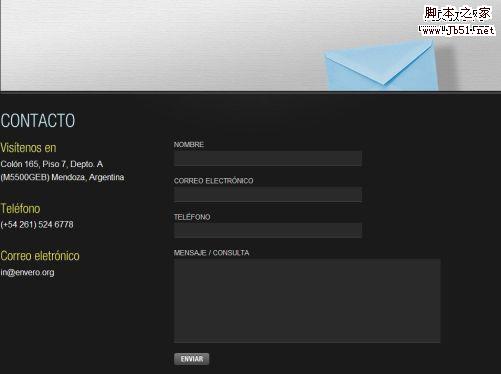
Envero.org - Borang web adalah besar dan mengisi keseluruhan lebar reka letak. Oleh itu saiz fon yang sepadan dan saiz kotak input dipilih.

2. Penyelesaian Kreatif
Walaupun borang web dianggap mencukupi untuk memastikan pengguna dan pemilik tapak web sentiasa berhubung, sesetengah pereka sering mengambil risiko reka bentuk kreatif untuk mengelakkan pelawat mendapati reka letak membosankan Walaupun borang web standard telah digunakan selama beberapa tahun. Banyak isyarat berbeza digunakan, beberapa contoh menarik diringkaskan di bawah.
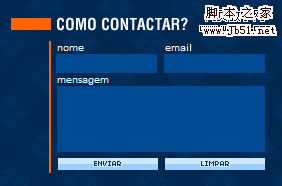
CRreated 201.com Lihat borang hubungan ini dengan kesan perspektif yang sangat berbeza. Kesan ini dicipta menggunakan denyar.

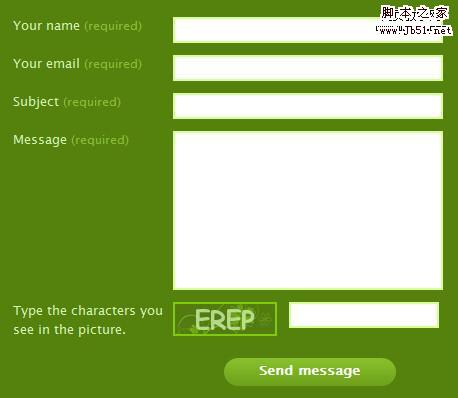
Nah, yang ini pasti berbeza. Jika anda ingin menghubungi Edward Pistachio, anda perlu menyelesaikan teka-teki terlebih dahulu. Pendekatan ini tidak sesuai untuk blog atau laman web perniagaan. Walau bagaimanapun, ia sangat sesuai dengan laman web konseptual ini. Pengunjung terkejut.

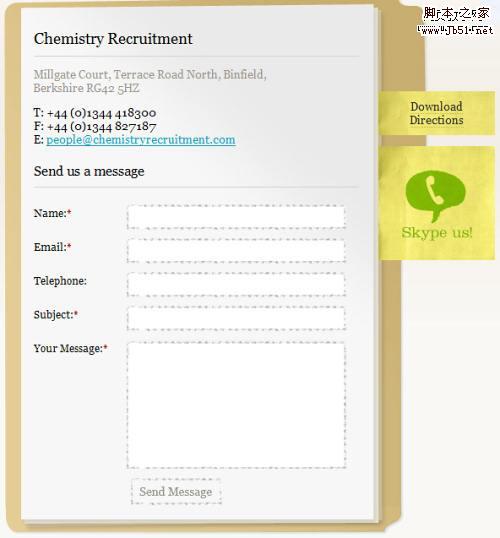
Pengambilan Kimia Menggunakan folder, beberapa nota dan beberapa kertas

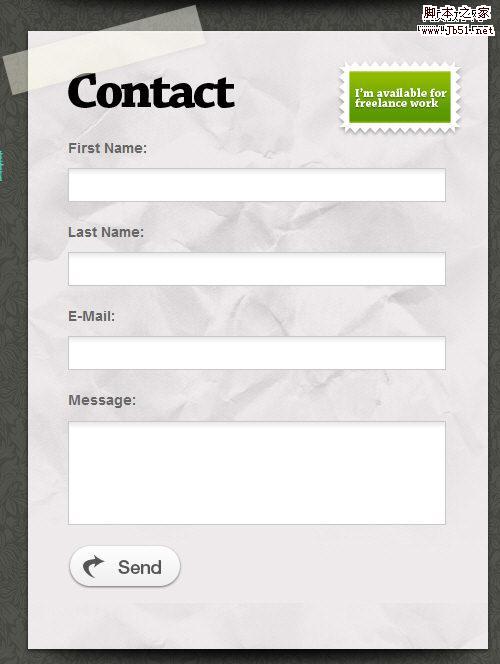
Alexandru Cohaniuc menunjukkan borang web yang besar menggunakan sekeping papirus dan setem.

Borang hubungan Tony Yoo mempunyai butiran hubungan di sebelah kiri.

Qwert City Pengguna boleh menghantar poskad kepada pereka bentuk.
wildvuur.com - Borang web ini disepadukan sepenuhnya dengan reka letak tapak web

BubblesSocmempunyai Borang web yang besar dan sangat besar dengan bahagian atas.

3. Gunakan ilustrasi untuk mencerahkan borang
Apabila pengguna mengklik pada pautan ke ilustrasi halaman web, dia hanya selangkah lagi untuk berhubung dengan pemilik tapak web. Untuk memastikan pelawat benar-benar boleh mengisi borang, sesetengah pereka menggunakan teks dan ilustrasi yang menarik untuk membuatkan pengguna berasa lebih selesa dengan borang tersebut.
Reka Bentuk Intuitif cuba menarik perhatian pengunjung dengan posmen yang sibuk. Bolehkah dia mengatasinya?

X-Grafik.skGunakan setem dari Slovakia.

Kqoule.comAda seorang lelaki cantik yang menjemput semua orang untuk mengulas.

Dressfordialogue.com menggunakan ilustrasi kecil di bahagian atas sebelah kanan borang, tetapi walaupun begitu, kadangkala ia berfungsi dengan baik.

4. Sepadukan lebih banyak fungsi
Mencari beberapa borang web kreatif, kami mendapati bahawa beberapa fungsi baharu telah digunakan, yang jarang digunakan pada masa lalu untuk menyediakan pengguna dengan format teks kaya dan peluncur untuk penyuntingan teks, tahap tajuk dan imej yang berbeza. Peluncur digunakan untuk menentukan had belanjawan untuk projek tertentu.
InfectedFx mempunyai borang web yang agak kompleks dengan gesaan, pilihan dan butang Borang ini juga menggabungkan kawasan kotak teks editor WYSIWIG.

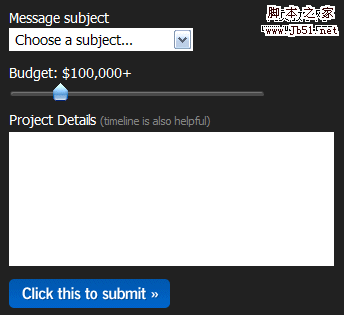
Sidebarcreative.com memberikan bakal pelanggan bar gelongsor untuk mengehadkan belanjawan projek.

5. Gunakan ikon untuk menyampaikan maklumat yang diperlukan.
Dari perspektif kebolehgunaan, tiada yang lebih menjengkelkan daripada borang web dengan label teks biasa yang panjang dan tiada penunjuk visual. Bentuk sedemikian membosankan. Ia tidak menarik dan tidak membuatkan pengguna berasa selesa. Anda boleh mereka bentuk borang dengan lebih baik dan, sebenarnya, tidak banyak medan yang diperlukan. Selalunya ikon digunakan untuk menunjukkan kepada pengguna medan yang diperlukan.
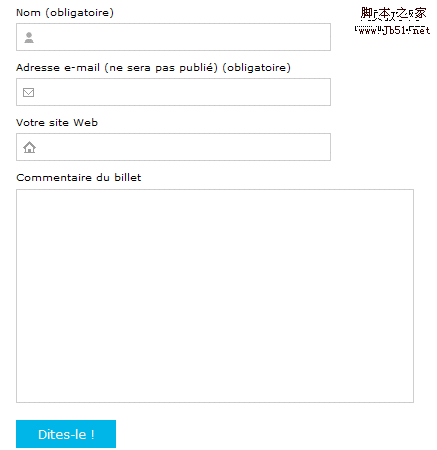
DesignDisease WordPress Theme Gunakan simbol mudah untuk menunjukkan medan yang diperlukan.

Bouctoubou.com mempunyai logo yang sangat mudah dan asas, namun, mereka berjaya menjadikan borang itu lebih menarik.

6. Penggunaan tulisan tangan dan gaya grunge
Saya pernah menulis tentang penggunaan tulisan tangan dan gaya grungy dalam reka bentuk web moden. Elemen reka bentuk sedemikian telah digunakan dalam bentuk web kerana ia unik dan menyampaikan personaliti pereka bentuk. Terutamanya reka bentuk web berasaskan flash lebih suka kaedah ini.
Redblu menyediakan surat khabar. Untuk mendapatkan borang, anda perlu menyeret surat khabar dengan sewajarnya.

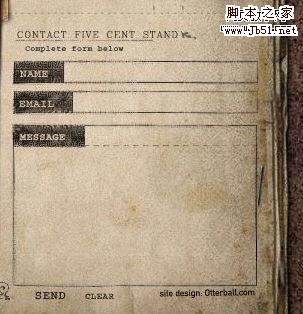
Fivecentstand menawarkan penyelesaian berasaskan kilat yang bertujuan untuk disepadukan dengan keseluruhan tapak. Ia boleh menjadi agak sukar untuk pengguna baharu.

Pointofe.com Gunakan nota melekit sebagai borang web. Saiz fon mungkin perlu ditingkatkan.

Swiths.com menggunakan reka bentuk lama. Kesan hover juga disediakan.

7. Penyelesaian Eksperimen
Di bawah anda akan menemui beberapa penyelesaian yang luar biasa digunakan yang boleh memberikan titik permulaan untuk reka bentuk anda. Tidak semuanya tampan, tetapi terdapat beberapa perkara tentang mereka yang mungkin meningkatkan lagi pemikiran reka bentuk anda.
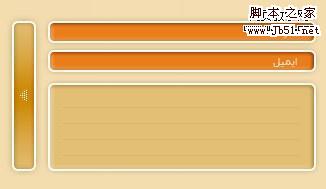
adorama.commenawarkan penyelesaian yang kelihatan bagus dan padat: kotak komunikasi di bar sisi

Bahasa yang berbeza - gaya yang berbeza, dalam Booloob.comButang hantar diletakkan di sebelah kiri borang.

Paregonta.com:Tiga dimensi dan sangat mudah. Bentuk yang berwarna-warni dan terutamanya padat.

Sunmatecushions.com mempunyai gaya yang sangat berbeza dan entah bagaimana sesuai di sini.

Nah, kenapa tidak? Kertas dinding sebagai latar belakang pada GeekAndHype.com

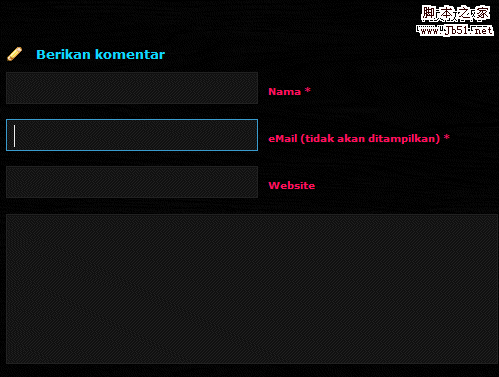
Revota.com Ia hitam dan berbayang, tetapi menggunakan kesan tuding sorotan apabila menunjukkan kawasan semasa.

catydesign juga sangat malap. Apa yang menarik tentang borang ini ialah maklumat yang dicadangkan diletakkan di tempat yang sesuai.

MyMileMarker: Borang tiada had lebar. Kadangkala bentuk mendatar berfungsi lebih baik daripada bentuk menegak.

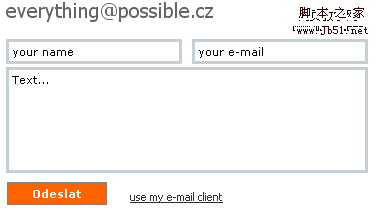
Jaroslav Cerny menunjukkan cara mencampurkan borang web dengan e-mel. Borang ini tidak lagi dalam talian, tetapi ia patut disebut.

Xyarea.be Luar biasa dan asli. Ia mungkin kotak komunikasi paling nipis di dunia.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Menurut berita pada 17 April, HMD bekerjasama dengan jenama bir terkenal Heineken dan syarikat kreatif Bodega untuk melancarkan telefon selip yang unik - The Boring Phone. Telefon ini bukan sahaja penuh dengan inovasi dalam reka bentuk, tetapi juga kembali kepada alam semula jadi dari segi kefungsian, bertujuan untuk membawa orang ramai kembali kepada interaksi interpersonal yang sebenar dan menikmati masa yang murni untuk minum bersama rakan-rakan. Telefon mudah alih yang membosankan menggunakan reka bentuk flip lutsinar yang unik, menunjukkan estetika yang ringkas namun elegan. Ia dilengkapi dengan paparan QVGA 2.8 inci di dalam dan paparan 1.77 inci di luar, memberikan pengguna pengalaman interaksi visual asas. Dari segi fotografi, walaupun hanya dilengkapi dengan kamera 30 megapiksel, ia sudah cukup untuk mengendalikan tugasan harian yang mudah.
 Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Menurut berita pada 4 Mac, Kubi Rubik's Cube akan melancarkan komputer tablet "Xiaoku Tablet 2Lite" pada 5 Mac, dengan harga permulaan 649 yuan. Dilaporkan bahawa tablet baharu itu dilengkapi dengan pemproses T606 Unisoc, yang menggunakan proses 12nm dan terdiri daripada dua CPU ArmCortex-A75 1.6GHz dan enam pemproses ArmCortex-A55. Skrin ini menggunakan skrin pelindung mata IPS 10.95 inci dengan resolusi 1280x800 dan kecerahan setinggi 350 nits. Dari segi pengimejan, Xiaoku Tablet 2Lite mempunyai kamera utama 13 megapiksel di belakang dan lensa selfie 5 megapiksel di hadapan Ia juga menyokong akses/panggilan Internet 4G, Bluetooth 5.0 dan Wi-Fi5. Selain itu, pegawai itu mendakwa bahawa tablet&l ini
 ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
Menurut berita pada 26 April, Wi-Fi U50S mudah alih 5G ZTE kini dijual secara rasmi, bermula pada 899 yuan. Dari segi reka bentuk penampilan, Wi-Fi Mudah Alih ZTE U50S adalah ringkas dan bergaya, mudah dipegang dan dibungkus. Saiznya ialah 159/73/18mm dan mudah dibawa, membolehkan anda menikmati rangkaian berkelajuan tinggi 5G pada bila-bila masa dan di mana-mana, mencapai pengalaman pejabat mudah alih dan hiburan tanpa halangan. Wi-Fi U50S mudah alih ZTE 5G menyokong protokol Wi-Fi 6 lanjutan dengan kadar puncak sehingga 1800Mbps Ia bergantung pada platform 5G berprestasi tinggi Snapdragon X55 untuk menyediakan pengalaman rangkaian yang sangat pantas. Ia bukan sahaja menyokong persekitaran rangkaian SA+NSA dwi-mod 5G dan jalur frekuensi Sub-6GHz, kelajuan rangkaian yang diukur malah boleh mencapai 500Mbps yang menakjubkan, yang mudah memuaskan.
 Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Menurut berita pada 3 April, komputer tablet M50 Mini Taipower yang akan datang ialah peranti dengan fungsi yang kaya dan prestasi yang berkuasa. Tablet kecil 8 inci baharu ini dilengkapi dengan skrin IPS 8.7 inci, memberikan pengguna pengalaman visual yang sangat baik. Reka bentuk badan logamnya bukan sahaja cantik tetapi juga meningkatkan ketahanan peranti. Dari segi prestasi, M50Mini dilengkapi dengan pemproses lapan teras Unisoc T606, yang mempunyai dua teras A75 dan enam teras A55, memastikan pengalaman berjalan yang lancar dan cekap. Pada masa yang sama, tablet ini juga dilengkapi dengan penyelesaian storan 6GB+128GB dan menyokong pengembangan memori 8GB, yang memenuhi keperluan pengguna untuk storan dan berbilang tugas. Dari segi hayat bateri, M50Mini dilengkapi dengan bateri 5000mAh dan menyokong Ty
 Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Menurut berita pada 12 Julai, siri Honor Magic V3 telah dikeluarkan secara rasmi hari ini, dilengkapi dengan skrin perlindungan mata Honor Vision Soothing Oasis yang baharu Walaupun skrin itu sendiri mempunyai spesifikasi tinggi dan kualiti tinggi, ia juga mempelopori pengenalan perlindungan mata aktif AI teknologi. Dilaporkan bahawa cara tradisional untuk mengurangkan rabun adalah "kaca mata rabun". Kuasa cermin mata rabun diagihkan secara sama rata untuk memastikan kawasan pusat penglihatan diimej pada retina, tetapi kawasan persisian digambarkan di belakang retina. Retina merasakan bahawa imej berada di belakang, menggalakkan arah paksi mata berkembang kemudian, dengan itu mendalamkan darjah. Pada masa ini, salah satu cara utama untuk mengurangkan perkembangan rabun adalah "kanta nyahfokus". Kawasan pusat mempunyai kuasa biasa, dan kawasan persisian diselaraskan melalui partition reka bentuk optik, supaya imej di kawasan persisian jatuh ke dalam. hadapan retina.
 Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Di tempat kerja, ppt ialah perisian pejabat yang sering digunakan oleh para profesional. Ppt yang lengkap mesti mempunyai halaman penghujung yang baik. Keperluan profesional yang berbeza memberikan ciri pengeluaran ppt yang berbeza. Mengenai penghasilan halaman akhir, bagaimana kita boleh mereka bentuknya dengan lebih menarik? Mari kita lihat cara mereka bentuk halaman akhir ppt! Reka bentuk halaman akhir ppt boleh dilaraskan dari segi teks dan animasi, dan anda boleh memilih gaya yang ringkas atau mempesonakan mengikut keperluan anda. Seterusnya, kami akan memberi tumpuan kepada cara menggunakan kaedah ekspresi inovatif untuk mencipta halaman akhir ppt yang memenuhi keperluan. Jadi mari kita mulakan tutorial hari ini. 1. Untuk penghasilan halaman akhir, apa-apa teks dalam gambar boleh digunakan yang penting tentang halaman akhir ialah ia bermakna pembentangan saya telah tamat. 2. Selain perkataan ini,
 Sistem penyejukan tiga dimensi ultra-penyejukan pertama Huawei Pocket 2: kawasan kekonduksian terma keseluruhan meningkat sebanyak 80%
Feb 22, 2024 pm 08:04 PM
Sistem penyejukan tiga dimensi ultra-penyejukan pertama Huawei Pocket 2: kawasan kekonduksian terma keseluruhan meningkat sebanyak 80%
Feb 22, 2024 pm 08:04 PM
Menurut berita pada 22 Februari, perdana lipat Pocket2 Huawei secara rasminya mula diperkenalkan hari ini Ia menggunakan reka bentuk badan pintar dan tersedia dalam empat warna: kelabu Tahiti, putih rococo, ungu taro dan hitam elegan. Menurut laporan, Huawei Pocket 2 ialah sistem pelesapan haba tiga dimensi ultra penyejukan pertama, struktur pelesapan haba VC+ bingkai pertengahan pertama industri, dan menggunakan bahan graphene kekonduksian terma tertinggi industri, dengan kekonduksian terma yang setara 1800W/m·K, dan peningkatan 80% dalam keseluruhan kawasan kekonduksian terma. Mengenai isu lipatan yang dibimbangkan oleh semua orang, Huawei Pocket 2 dilengkapi dengan engsel titisan air basalt pertama dalam industri. Skrin kekal rata selepas penggunaan jangka panjang, dan gear tuil lengan dua memudahkannya dibuka dan ditutup. Dari segi komunikasi, Huawei Pocket 2 menyokong komunikasi Lingxi yang sangat berkuasa, dan merupakan telefon boleh lipat kecil pertama yang menyokong mesej satelit Beidou dua hala. tahan
 Telefon bimbit Honor X60i dijual bermula dari 1,399 yuan: skrin langsung OLED segiempat visual
Jul 29, 2024 pm 08:25 PM
Telefon bimbit Honor X60i dijual bermula dari 1,399 yuan: skrin langsung OLED segiempat visual
Jul 29, 2024 pm 08:25 PM
Menurut berita pada 29 Julai, telefon bimbit Honor X60i dijual secara rasmi hari ini, bermula pada 1,399 yuan. Dari segi reka bentuk, telefon bimbit Honor X60i menggunakan reka bentuk skrin lurus dengan lubang di tengah dan sempadan ultra-sempit yang hampir tidak terhad pada keempat-empat sisi, yang meluaskan bidang pandangan. Parameter Honor X60i Paparan: Paparan definisi tinggi 6.7 inci Bateri: Bateri berkapasiti besar 5000mAh Pemproses: Pemproses Dimensity 6080 (TSMC 6nm, 2x2.4G A76+6×2G A55) Sistem: Sistem MagicOS8.0 Ciri-ciri lain: peningkatan isyarat 5G , kapsul pintar, cap jari bawah skrin, dwi MIC, pengurangan hingar, Soal Jawab pengetahuan, keupayaan fotografi: sistem dwi kamera belakang: 50 juta piksel kamera utama, 2 juta piksel kanta tambahan, kanta selfie hadapan: 8 juta piksel, harga: 8GB



