Jika anda mengumpul maklumat daripada pengguna anda, tiada cara yang lebih mudah dan lebih langsung daripada borang web.
Borang yang direka bentuk dengan baik boleh memberikan maklumat yang berharga, sebaliknya, ia mungkin menakutkan pengguna.
Selepas menjelaskan perkara ini, setiap pereka bentuk harus mengetahui beberapa peraturan untuk mereka bentuk borang web.
1. Pembinaan konservatif dan bentuk reka bentuk bertujuan
Sebenarnya, tiada siapa yang suka menghabiskan banyak masa mengisi borang Pastikan borang anda pendek dan manis
Dan hapuskan elemen bentuk yang sama sekali tidak perlu atau tidak akan memberikan hasil sebenar. Pastikan setiap bahagian borang adalah
Mata semuanya memainkan peranan dalam mempromosikan keseluruhan, jadi pengguna akan berterima kasih kepada anda.
Struktur borang anda harus berfungsi seperti elemen di dalamnya Apabila menggayakan borang anda,
Ingat, sekurang-kurangnya di negara Barat, orang membaca dari atas ke bawah, kiri ke kanan Mereka juga kerap
Gunakan kekunci Tab untuk bergerak antara pelbagai elemen borang anda harus berdasarkan rasional dan pelabelan elemen
Semantik tandatangan Sudah tentu, jangan biarkan borang anda kelihatan berselerak atau berselerak - Dijamin
Semua elemen dijarakkan dan disusun dengan kemas.
Berikut ialah beberapa borang standard yang boleh anda gunakan sebagai titik permulaan untuk mereka bentuk bentuk yang lebih kreatif:
Label dijajar ke kiri, medan input disenaraikan secara menegak:
Ciri-ciri borang ini ialah label diselaraskan ke kiri dan kotak input disusun dengan kemas dan teratur dari atas ke bawah mata kita
Mata boleh menangkap elemen bentuk dengan mudah, terutamanya apabila anda bertanya soalan yang pengguna tidak biasa.
Oleh kerana mereka boleh membaca senarai soalan dengan lancar dari atas ke bawah tanpa diganggu oleh kotak input, mereka akan lebih
Fokus pada soalan yang anda ajukan Tetapi gaya ini akan memanjangkan masa yang diperlukan untuk mengisi borang kerana mata anda tertuju pada sasaran
Bergerak antara kotak pilihan dan kotak input akan mengambil banyak masa.
Label dijajar ke kanan, medan input disusun secara menegak:
Label sejajar kanan boleh menjadi lebih mudah untuk dibezakan dan dibaca, dan
antara label dan kotak input telah dihapuskan.
Ruang yang tidak sesuai, ia menyukarkan pembacaan dan kelihatan tidak kemas.
Penjajaran atas tag:
Teg dijajar atas menjadikan pengisian borang lebih cepat dan mudah kerana mata tidak perlu melihat antara tag dan
Bergerak ke sana ke mari antara kotak input Gaya ini juga membolehkan anda menyusun medan yang berkaitan, menjimatkan ruang.
2. Sesuaikan bentuk anda dengan gayanya
Setiap borang harus sesuai dengan situasi atau situasi yang ingin dinyatakan Apabila anda merancang untuk mereka bentuk,
Tanya diri anda soalan ini: Apakah soalan yang akan anda tanyakan?
Apakah rupanya dengan borang dan tanpa borang? Adakah terdapat sebarang maklumat yang perlu diisi oleh pengguna dalam borang itu?
Atau ada maklumat yang ingin mereka isikan jawapan anda akan mempengaruhi reka bentuk gaya dan kandungan borang anda
Bantuan.
3. Gunakan apa yang anda perlukan
Apabila anda teragak-agak untuk menambah elemen pada borang, tanya diri anda jika anda tidak memerlukannya
elemen Jika jawapannya "ya", jangan gunakannya.
Butang tetapkan semula biasanya merupakan elemen bentuk yang tidak diperlukan Sisa sejarah yang sepatutnya hilang masih ada
Dalam borang, atau bahkan dalam reka bentuk borang akan datang Fikirkan tentangnya, apabila anda ingin mengubah suai maklumat borang,
Tidak penting apa yang terdapat dalam kotak input, jadi mengapa perlu mengosongkan semua maklumat
Satu-satunya faedah daripada butang tetapan semula ialah apabila anda secara tidak sengaja mengosongkan maklumat yang baru anda isi dan berasa jengkel,
Anda tidak perlu mengisinya lagi.
4. Gunakan penerangan ringkas hanya apabila perlu
Anda mungkin ingin menjelaskan sebab untuk mengumpul maklumat yang berkaitan dalam borang, terutamanya maklumat yang pengguna tidak mahu berkongsi,
Seperti nombor telefon atau e-mel Ini bukan sahaja menghilangkan keraguan pengguna, tetapi juga memastikan ketepatan data
Ketepatan.
Pastikan sebarang huraian dan ulasan padat dan tepat. Anda juga mungkin mahu menggunakan warna, saiz fon atau gaya yang berbeza
Bezakan antara mereka Lebih baik pergi terlalu jauh, lagipun, anda tidak mahu huraian itu membosankan atau jelas melebihi bentuk yang lain
Bahagian
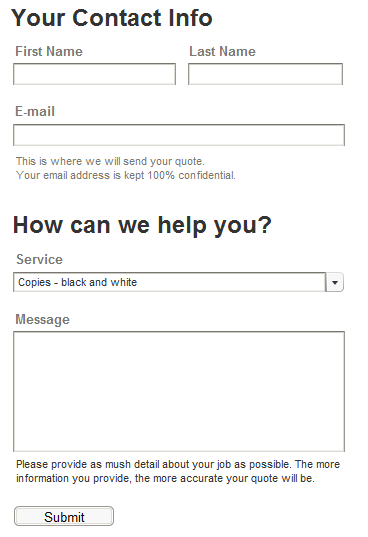
Ini adalah borang yang menyediakan perkhidmatan percetakan Ia menggunakan penerangan dengan sangat berkesan untuk menerangkan fungsi borang.
Lihat gambar di bawah:
5. Komunikasi aktif
Pastikan anda menggunakan bahasa yang mesra dan berpusatkan pengguna dalam borang anda. Berikut ialah petua untuk menulis dengan cara biasa
Teks perbualan: Elakkan bercakap dengan pengguna anda.
Jika anda ingin mengetahui nama seseorang, anda tidak akan memandang sebelah mata dan bertanya dengan cara kayu, "Nama penuh itu
Sangat menakutkan jika anda mendapat respons positif, anda akan tersenyum dan berkata, "Hello, siapa nama anda?"
Ingat untuk cuba menggantikan teg "nama penuh" dengan sesuatu yang lebih mesra pengguna, seperti, "nama anda."
6 Bahagikan borang kepada banyak bahagian kecil
Bertukar-tukar idea dan pendapat dalam kumpulan kecil adalah cara komunikasi Setiap orang memperkenalkan diri anda sendiri
Profesi anda sendiri, orang lain mengulas atau bertanya soalan Anda mengulangi apa yang anda katakan, atau menjawab
orang lain
Soalan akan menerima lebih banyak jawapan Perbualan yang bermakna dan memuaskan, maklumat akan menjadi tidak berkesudahan, sebaik sahaja anda datang
Satu kali.
Borang web ialah satu lagi cara komunikasi, dan perkara yang sama berlaku. Anda mungkin perlu bertanya banyak soalan, tetapi
Ini tidak bermakna anda perlu memberikan semuanya kepada pembaca Cuba gunakan garisan mendatar, blok warna dan imej yang bermakna
keping, atau gunakan kata tajuk untuk membahagikan maklumat kepada koleksi kecil dan mudah dibaca Jika tiada kaedah di atas berfungsi,
Hanya pecahkan borang anda ke dalam halaman dan tambahkan bar kemajuan di bahagian atas supaya pengguna tahu mereka masih mempunyai masa
Belum hampir selesai. Seperti yang ditunjukkan di bawah:
7 Gunakan mesej ralat kontekstual yang bermakna
Mesej ralat anda sepatutnya menunjukkan dengan jelas perkara yang salah dan menonjolkan bahagian yang salah.
Lagipun, tiada siapa yang suka mencari medan yang hilang dalam borang.
8 Apabila pengguna mengklik butang serah, mereka akan fikir mereka sudah selesai dan ingin keluar
Jika ia adalah perbualan sebenar, anda akan berjabat tangan dengan mereka, berkata, "Selamat tinggal", dan pergi, atau berkomunikasi melalui
Beritahu mereka bahawa perbualan telah berakhir dengan cara lain Borang anda akan melakukan perkara yang sama
Pengguna tiba di halaman yang memberitahu mereka, "Terima kasih atas penyerahan anda! Kami akan menghubungi anda sebentar lagi.",
atau gesaan serupa Dan harus ada pautan kembali ke halaman utama pada halaman web pada masa ini.
Itu sahaja! Ingat peraturan ini semasa mereka bentuk borang web, anda akan terkejut dengan kualiti borang
telah bertambah baik dan menerima banyak maklum balas.






 kemas kini automatik windows
kemas kini automatik windows
 Penyelesaian kepada syntaxerror semasa menjalankan Python
Penyelesaian kepada syntaxerror semasa menjalankan Python
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 Bagaimana redis menyelesaikan ketekalan data
Bagaimana redis menyelesaikan ketekalan data
 Bagaimana untuk membuka php dalam halaman web
Bagaimana untuk membuka php dalam halaman web
 Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
 Cara menggunakan kursor mysql
Cara menggunakan kursor mysql
 Bagaimana untuk memulakan perkhidmatan svn
Bagaimana untuk memulakan perkhidmatan svn




