
Untuk merealisasikan kesan ketelusan tag Html/Css, dalam html, latar belakang lut sinar dicapai Dalam pengaturcaraan HTML p+Css, untuk mencapai ketelusan, biasanya terdapat 3 kaedah.
Kaedah 1:
Yang pertama ialah HTML5 Transparent , warna latar belakang lutsinar disokong dalam H5, tetapi malangnya, warna latar belakang lutsinar dalam H5 hanya menyokong tulisan rgba, dan tidak menyokong tulisan heksadesimal
seperti:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

Di kalangan pelayar tradisional, keunikan IE juga merupakan faktor ketidakpastian dalam beberapa tetapan ketelusan
Secara umumnya , cara untuk mencapai ketelusan dalam kem firefox, webkit dan khtml adalah sangat mudah, termasuk IE9+ dan penyemak imbas yang lebih besar daripada IE9, yang menggunakan tetapan HTML5 di atas untuk menetapkan ketelusan.
Kaedah 2:
Yang kedua ialah menggunakan imej zarah lut sinar, corak atau imej PNG lut sinar kecerunan , ini kaedah adalah serasi, kecuali pepijat yang IE6 perlu menggunakan pemalam untuk mengubah suai kelegapan PNG,
mempunyai sokongan yang sangat baik, tetapan boleh diulang dan juga boleh diletakkan kepada Anda juga boleh menetapkan saiz dalam H5, tetapi jika anda ingin mengejar yang terbaik dalam halaman web, semakin sedikit imej yang anda muatkan, lebih baik.
(Partikel: Imej dengan ketelusan berkadar baik dipangkas kepada kurang daripada 5px * 5px, jadi kelajuan pemuatan lebih cepat)
background:url(path/my_png_bg.png) no-repeat center center scroll;

Kaedah tiga:
Cara ketiga ialah dengan gunakan ketelusan + latar belakang Warna atau imej latar belakang untuk dicapai.
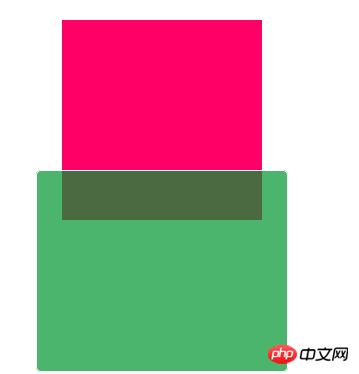
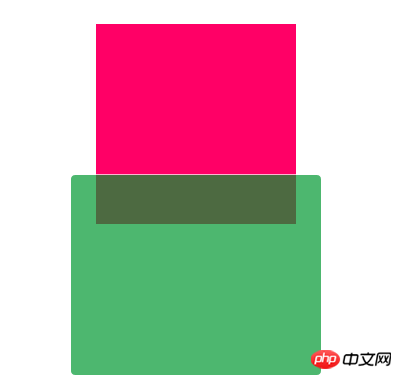
background-color:rgb(0,152,50);opacity:0.7;
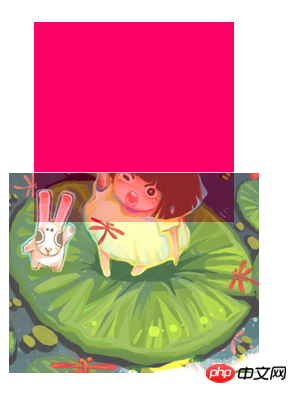
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
Kemudian, inilah masalahnya, IE6-IE8 tidak menyokong kelegapan sama sekali, jadi anda perlu mempertimbangkan penapis IE
Terdapat banyak penapis dalam IE, antaranya saluran alfa digunakan untuk menetapkan kelegapan
filter:(opactity=70)
Jadi penyelesaian di atas diubah suai seperti berikut
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);

注意:opacity或者alpha的值强调的是“不”透明度
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p>