202个免费的高质量XHTML模板(2)_HTML/Xhtml_网页制作
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分,让我们一起看看这部分模板吧:
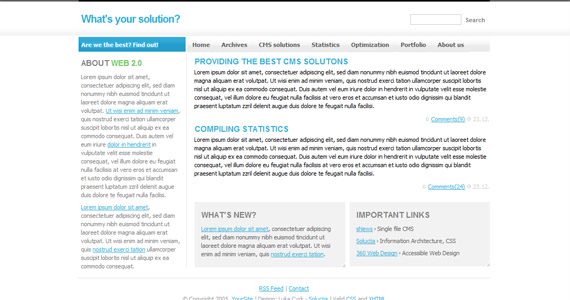
102. What’s Your Solution XHTML, CSS 模板
预览 || 下载
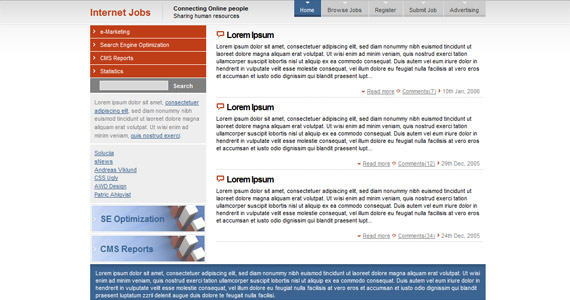
103. Internet Jobs XHTML And CSS 模板
预览 || 下载
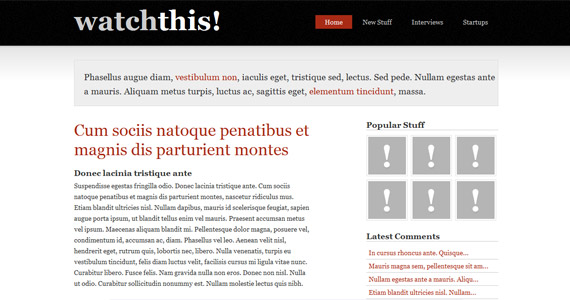
104. Watch This! XHTML And CSS 模板
预览 || 下载
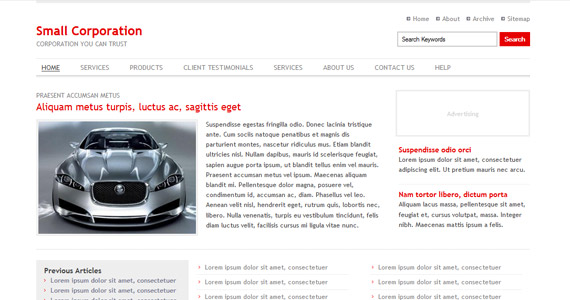
105. Small Corporation XHTML And CSS 模板
预览 || 下载
106. Elite Circle XHTML And CSS 模板
预览 || 下载
107. TechJunkie XHTML And CSS 模板
预览 || 下载
108. Unbound XHTML And CSS 模板
预览 || 下载
109. Fresh Media XHTML And CSS 模板
预览 || 下载
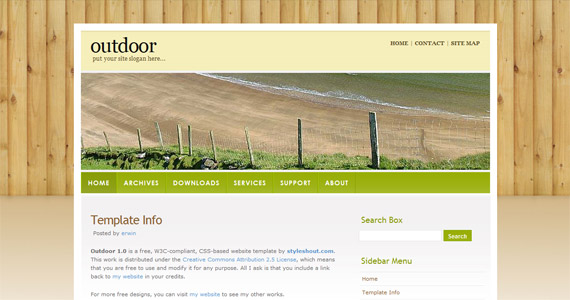
110. OutDoor XHTML And CSS 模板
预览 || 下载
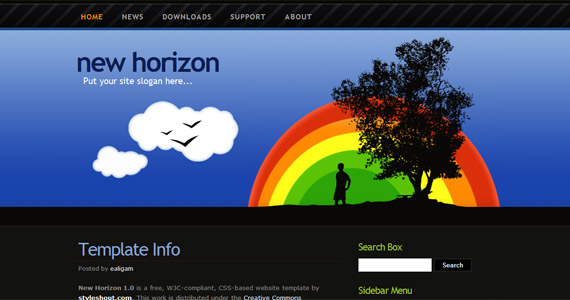
111. New Horizon XHTML And CSS 模板
预览 || 下载
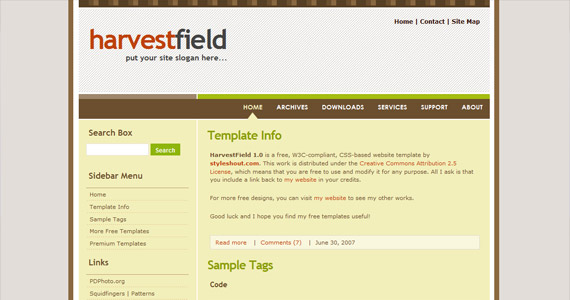
112. Harvest Field XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
113. Surfing XHTML And CSS 模板
预览 || 下载
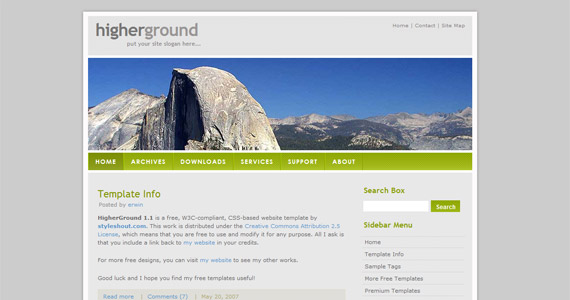
114. Higher Ground XHTML And CSS 模板
预览 || 下载
115. Envision XHTML And CSS 模板
预览 || 下载
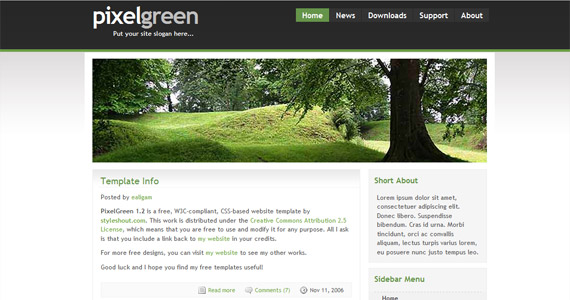
116. PixelGreen XHTML And CSS 模板
预览 || 下载
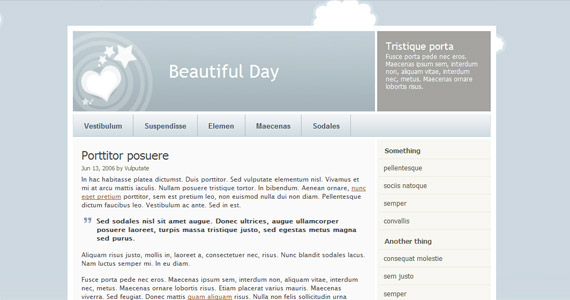
117. Beautiful Day XHTML And CSS 模板
预览 || 下载
118. Baloonr XHTML And CSS 模板
预览 || 下载
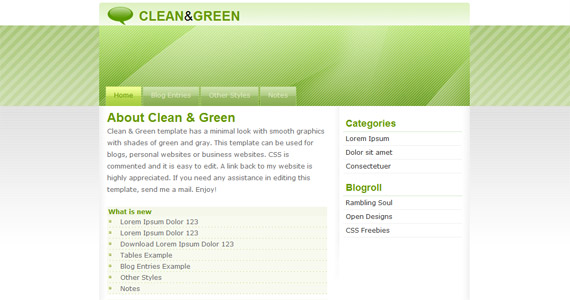
119. Clean&Green XHTML And CSS 模板
预览 || 下载
120. Simple Day XHTML And CSS 模板
预览 || 下载
121. Emporium XHTML And CSS 模板
预览 || 下载
122. Compromise XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
123. Customize XHTML And CSS 模板
预览 || 下载
124. I Love Color-2 XHTML And CSS 模板
预览 || 下载
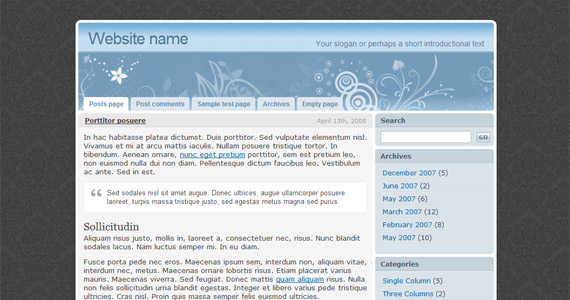
125. ColorVoid XHTML And CSS 模板
预览 || 下载
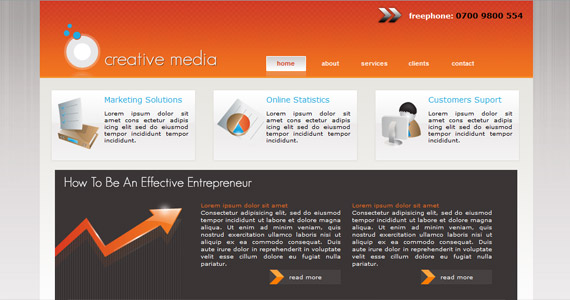
126. Creative Media XHTML And CSS 模板
预览 || 下载
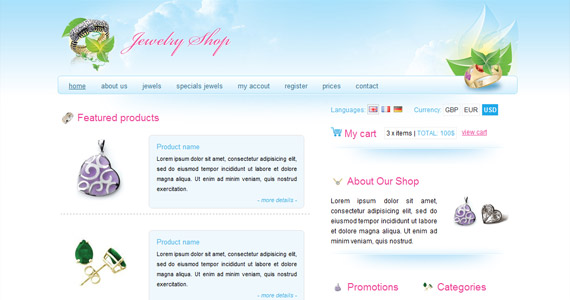
127. Jewelry Shop XHTML And CSS 模板
预览 || 下载
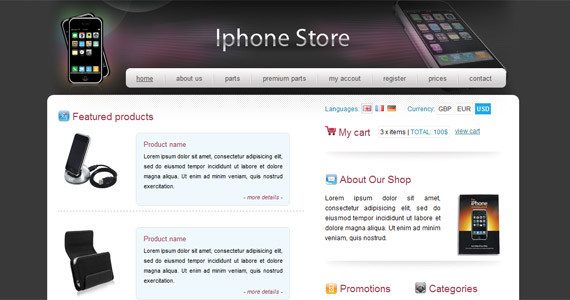
128. iPhone Store XHTML And CSS 模板
预览 || 下载
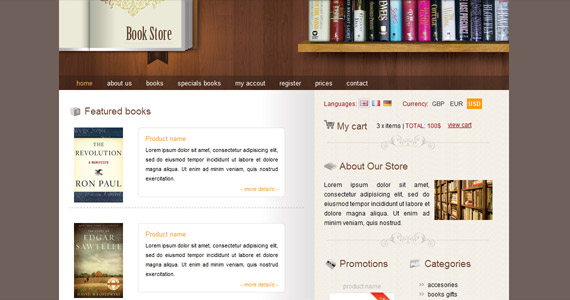
129. BookStore XHTML And CSS 模板
预览 || 下载
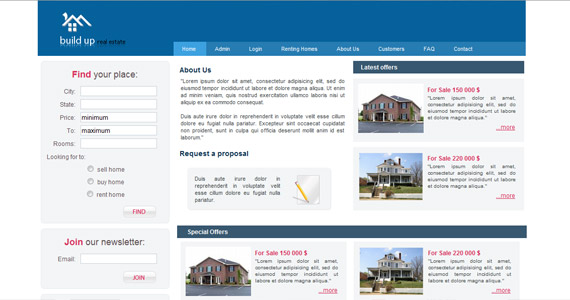
130. BuildUp XHTML And CSS 模板
预览 || 下载
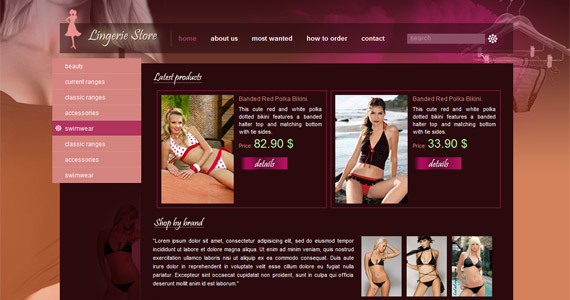
131. Lingerie Store XHTML And CSS 模板
预览 || 下载
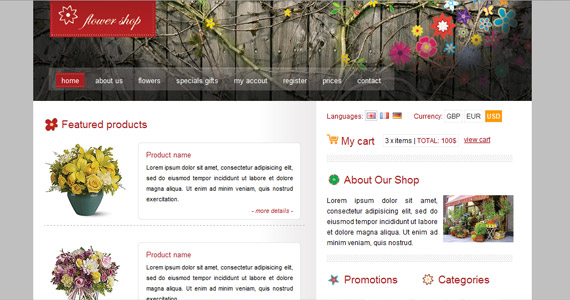
132. Flower Shop XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
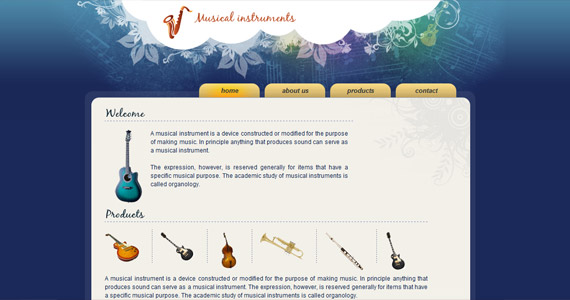
133. Musical Instruments XHTML And CSS 模板
预览 || 下载
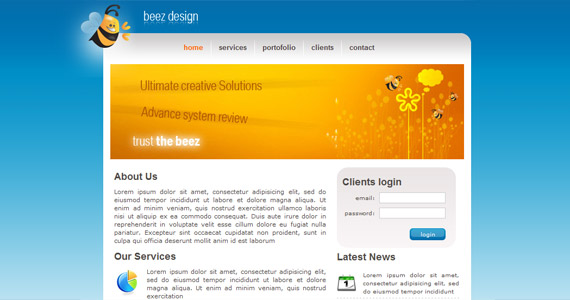
134. Beez Design XHTML And CSS 模板
预览 || 下载
135. Grunge Era XHTML And CSS 模板
预览 || 下载
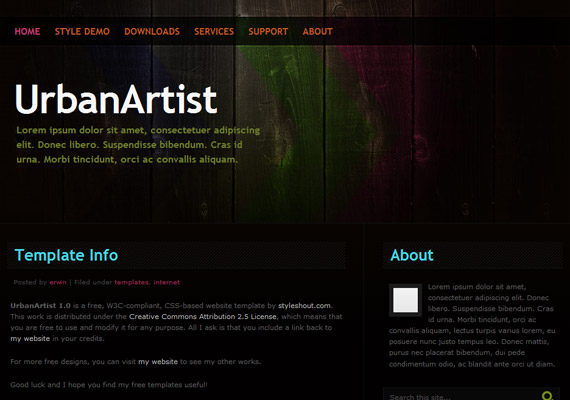
136. Urban Artist XHTML And CSS 模板
预览 || 下载
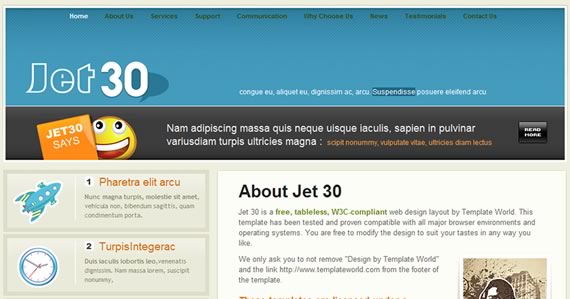
137. Jet 30 XHTML And CSS 模板
预览 || 下载
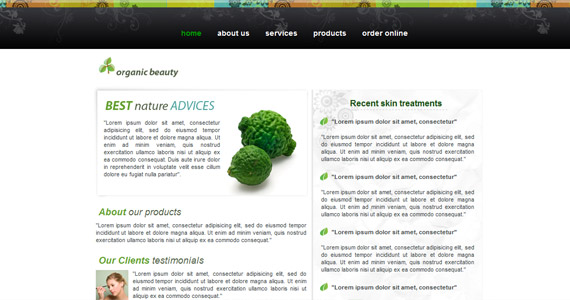
138. Organic Beauty XHTML And CSS 模板
预览 || 下载
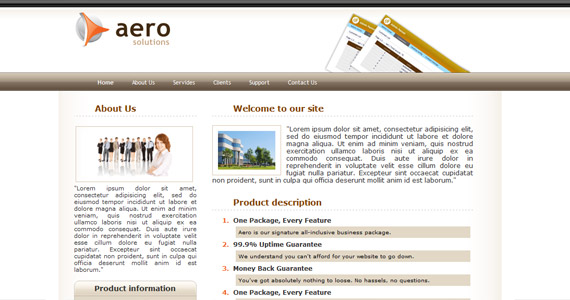
139. Aero Solutions XHTML And CSS 模板
预览 || 下载
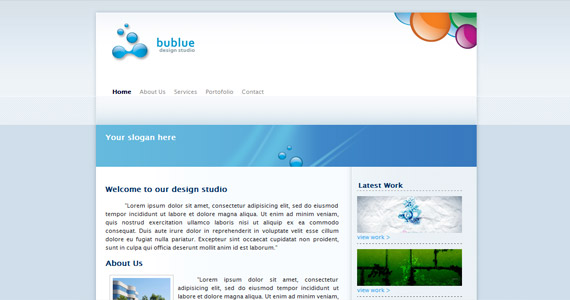
140. BuBlue XHTML And CSS 模板
预览 || 下载
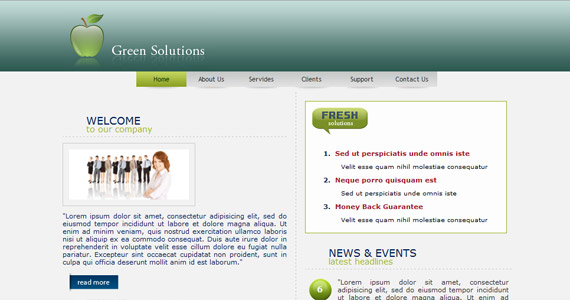
141. Green Solutions XHTML And CSS 模板
预览 || 下载
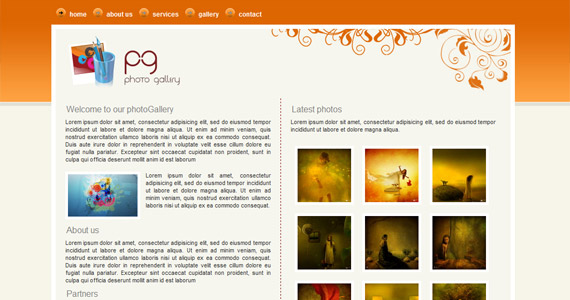
142. Photo Gallery XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
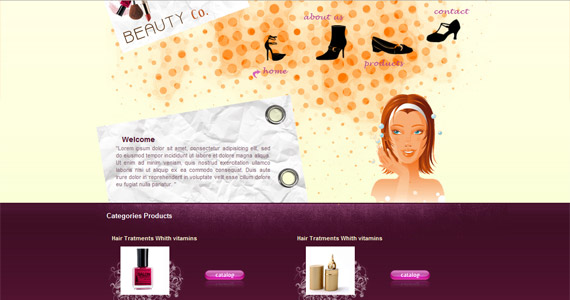
143. Beauty&Co XHTML And CSS 模板
预览 || 下载
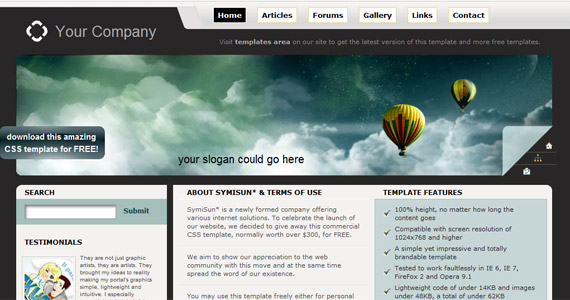
144. Symisun XHTML And CSS 模板
预览 || 下载
145. RS14 Green XHTML And CSS 模板
预览 || 下载
146. RS13 Colourful, JS, XHTML And CSS 模板
预览 || 下载
147. Bamboo XHTML And CSS 模板
预览 || 下载
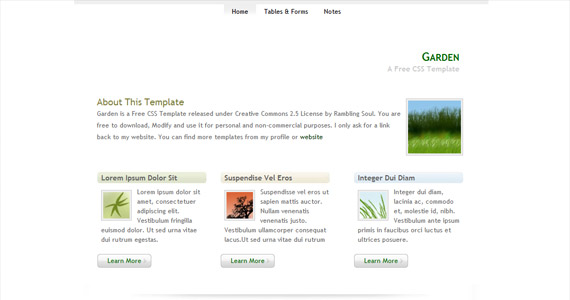
148. Garden XHTML And CSS 模板
预览 || 下载
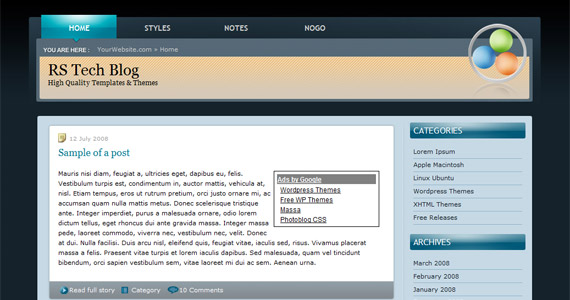
149. RS Tech Blog XHTML And CSS 模板
预览 || 下载
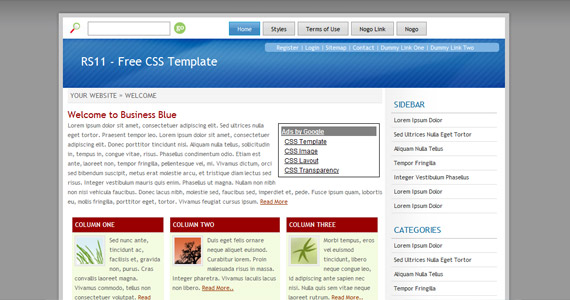
150. RS11 Business XHTML And CSS 模板
预览 || 下载
151. Unnamed XHTML And CSS 模板
预览 || 下载
152. ReInvent XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
153. RS10 Grey XHTML And CSS 模板
预览 || 下载
154. Clear Pixels XHTML And CSS 模板
预览 || 下载
155. Colors XHTML And CSS 模板
预览 || 下载
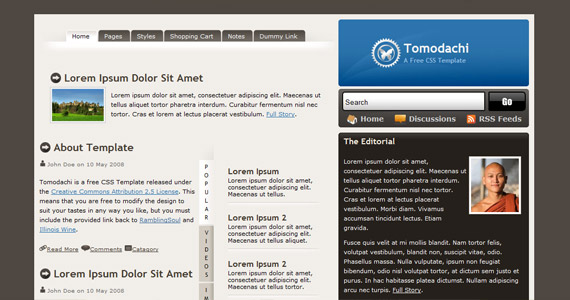
156. Tomodachi XHTML And CSS 模板
预览 || 下载
157. MonoChrome XHTML And CSS 模板
预览 || 下载
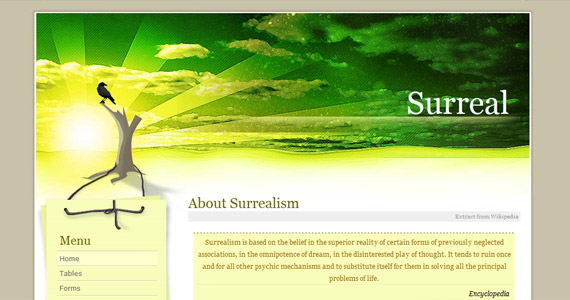
158. Surreal XHTML And CSS 模板
预览 || 下载
159. Spotlight Blog XHTML And CSS 模板
预览 || 下载
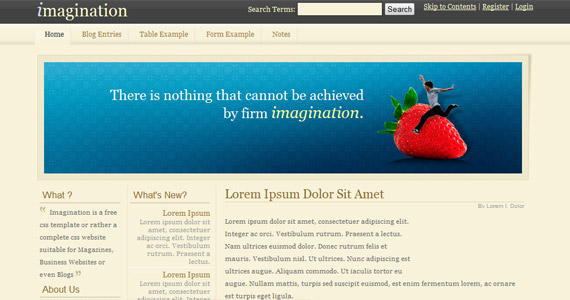
160. Imagination XHTML And CSS 模板
预览 || 下载
161. iFeelLuck XHTML And CSS 模板
预览 || 下载
162. RS9 Red XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
163. Cool Colors XHTML And CSS 模板
预览 || 下载
164. Purple Design XHTML And CSS 模板
预览 || 下载
165. Mint Idea XHTML And CSS 模板
预览 || 下载
166. Trial Impact XHTML And CSS 模板
预览 || 下载
167. Impress 06 XHTML And CSS 模板
预览 || 下载
168. DeepBlue XHTML And CSS 模板
预览 || 下载
169. Blue Business XHTML And CSS 模板
预览 || 下载
170. FutureMag XHTML And CSS 模板
预览 || 下载
171. Crystal X XHTML And CSS 模板
预览 || 下载
172. Silk XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
173. DarkSide XHTML And CSS 模板
预览 || 下载
174. Point Space XHTML And CSS 模板
预览 || 下载
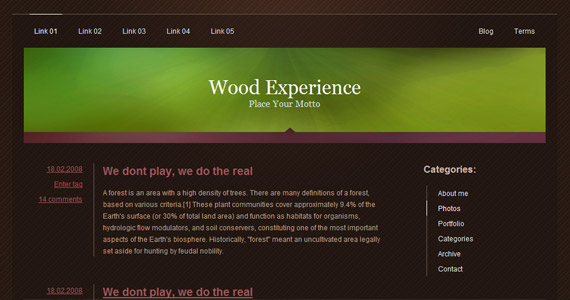
175. Wood Experience XHTML And CSS 模板
预览 || 下载
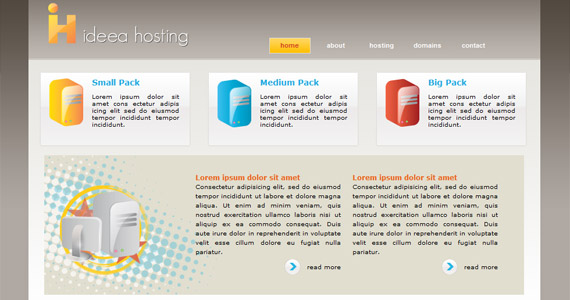
176. Idea Hosting XHTML And CSS 模板
预览 || 下载
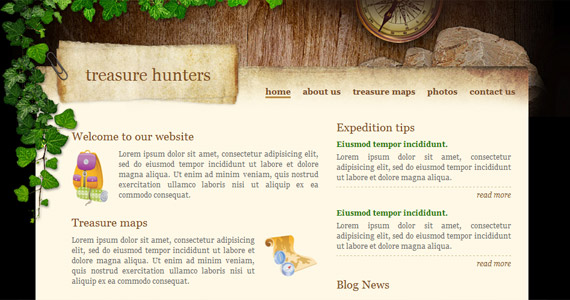
177. Treasure Hunters XHTML And CSS 模板
预览 || 下载
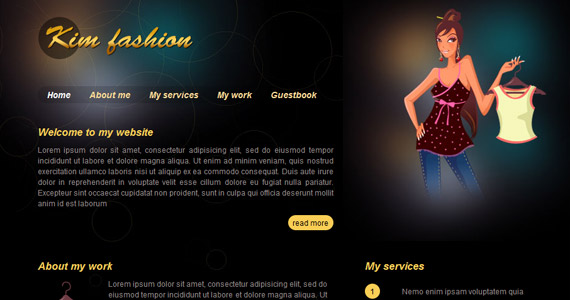
178. Kim Fashion XHTML And CSS 模板
预览 || 下载
179. Mirax Development XHTML And CSS 模板
预览 || 下载
180. Free Software XHTML And CSS 模板
预览 || 下载
181. Radio Station XHTML And CSS 模板
预览 || 下载
182. Prom Night XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
183. Design Studio XHTML And CSS 模板
预览 || 下载
184. Logo Design Studio XHTML And CSS 模板
预览 || 下载
185. Love Dating XHTML And CSS 模板
预览 || 下载
186. Photographer Folio XHTML And CSS 模板
预览 || 下载
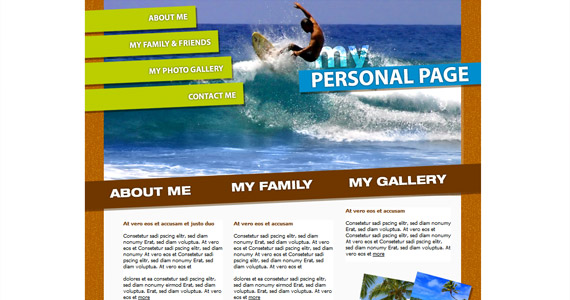
187. My Personal Page XHTML And CSS 模板
预览 || 下载
188. Cleo Studio XHTML And CSS 模板
预览 || 下载
189. Medical Clinic XHTML And CSS 模板
预览 || 下载
190. Charcoal Design XHTML And CSS 模板
预览 || 下载
191. E16 Fashion Club XHTML And CSS 模板
预览 || 下载
192. Strockes XHTML And CSS 模板
预览 || 下载
#p#
继上一篇202个免费的高质量XHTML模板(1) 之后,脚本之家推出了该系列的第二部分。
193. EC Mania XHTML And CSS 模板
预览 || 下载
194. Package XHTML And CSS 模板
预览 || 下载
195. Car Website XHTML And CSS 模板
预览 || 下载
196. Yellow Effects XHTML And CSS 模板
预览 || 下载
197. Translation Company XHTML And CSS 模板
预览 || 下载
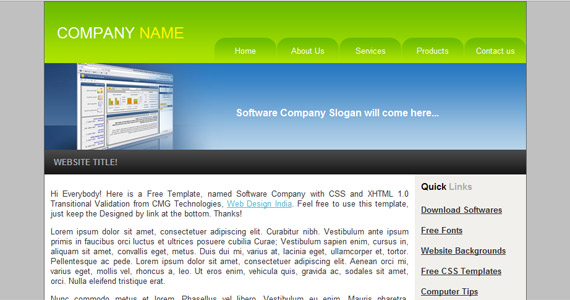
198. Software Company XHTML And CSS 模板
预览 || 下载
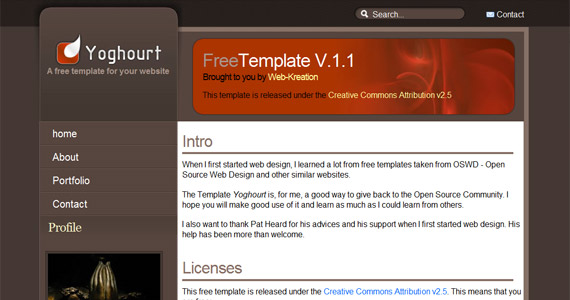
199. Yoghurt XHTML And CSS 模板
预览 || 下载
200. Simply Design XHTML And CSS 模板
预览 || 下载
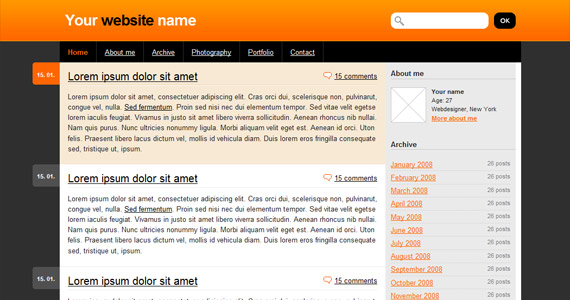
201. Hot Pink XHTML And CSS 模板
预览 || 下载
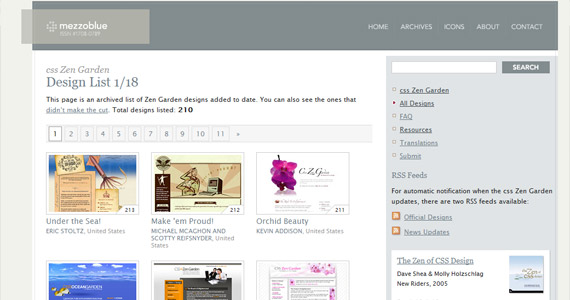
202. CSS 禅意花园
CSS禅意花园是一个更好的资源,它现在已经拥有210个设计了——你可以从那里下载HTML和CSS文件来测试不同的技术。不过那些模板并不能用于商业用途,但是对于学习来说,禅意花园真的是一个非常出色的资源。
就这些了,不过我想,如果你正在寻找高质量模板的话,这些应该足够了……

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




