202个免费的高质量XHTML模板(1)_HTML/Xhtml_网页制作
这里网页教学网推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
对于网页设计师中的新手来说,总是希望能找些好的免费的模板来学习,那么颇为纠
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
对于网页设计师中的新手来说,总是希望能找些好的免费的模板来学习,那么颇为纠结的是,国内相关资源相当匮乏,还好,国外有很多专业和高质量的XHTML & CSS模板可以免费使用。当然如果你对前端编码比较熟悉,你也将能从这些模板的代码中学到许多先进的技术。这些模板都是免费的,但是尽管如此,希望你在使用它们之前不要忘了检查一下授权。
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
脚本之家这里是该系列收集的第一部分,有101个免费的高质量XHTML模板,和下一篇的101个模板加到一起,总共有202个模板。
1. Environmental Brand XHTML And CSS Template
预览 || 下载
2. Organic Design XHTML And CSS Template
预览 || 下载
3. Breaking OnTop XHTML And CSS Template
预览 || 下载
4. Dark Dimension XHTML And CSS Template
预览 || 下载
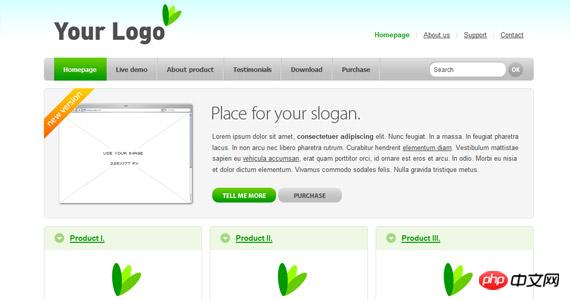
5. Your Business XHTML And CSS Template
预览 || 下载
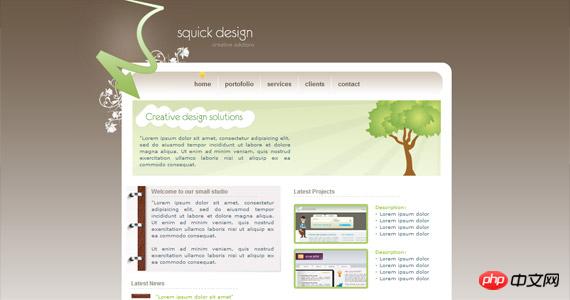
6. Squick Design XHTML And CSS Template
预览 || 下载
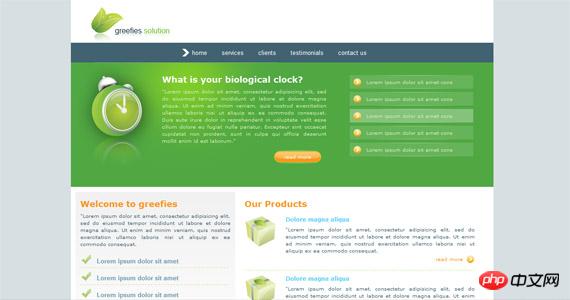
7. Greefies Solution XHTML And CSS Template
预览 || 下载
8. Impress 01 XHTML And CSS Template
预览 || 下载
9. Blog pision XHTML And CSS Template
预览 || 下载
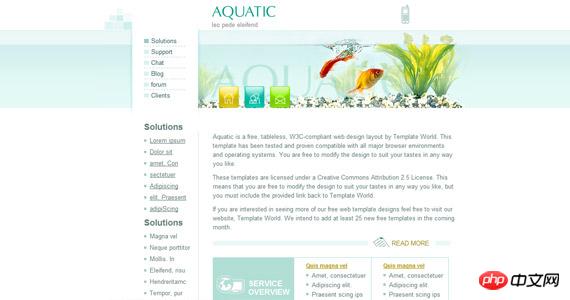
10. Aquatic XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
11. CatchInfo XHTML And CSS Template
预览 || 下载
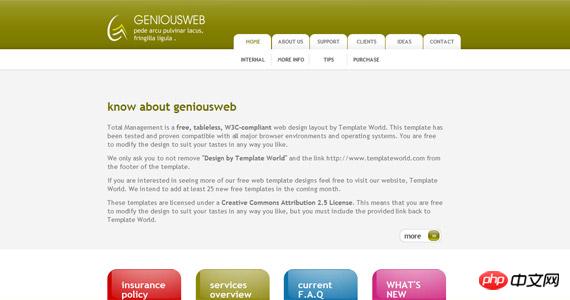
12. Genious Web XHTML And CSS Template
预览 || 下载
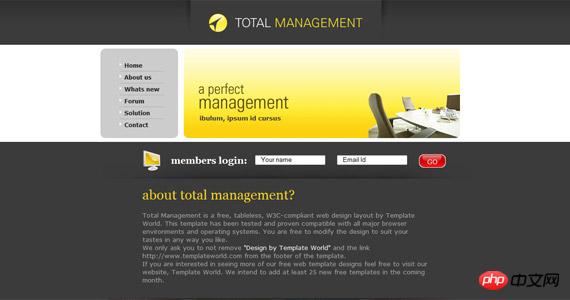
13. Total Management XHTML And CSS Template
预览 || 下载
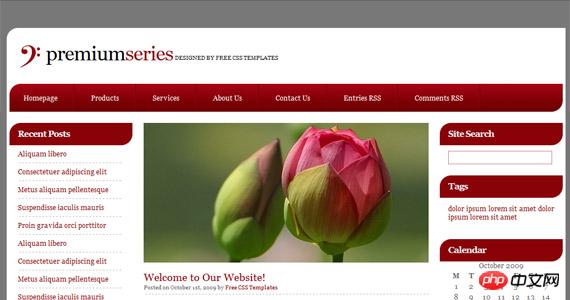
14. Premium Series XHTML And CSS Template
预览 || 下载
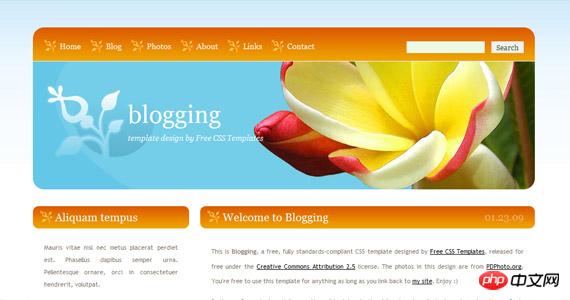
15. Blogging XHTML And CSS Template
预览 || 下载
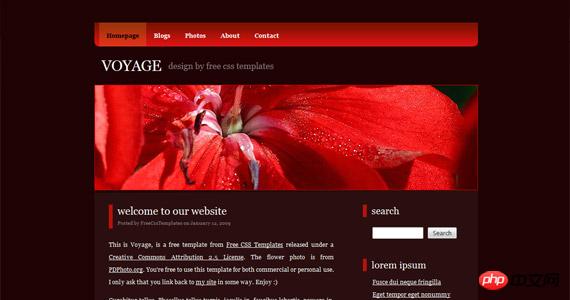
16. Voyage XHTML And CSS Template
预览 || 下载
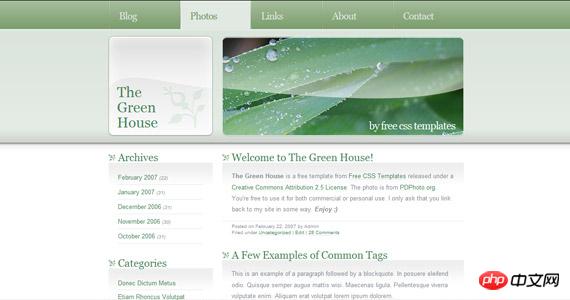
17. The Green House XHTML And CSS Template
预览 || 下载
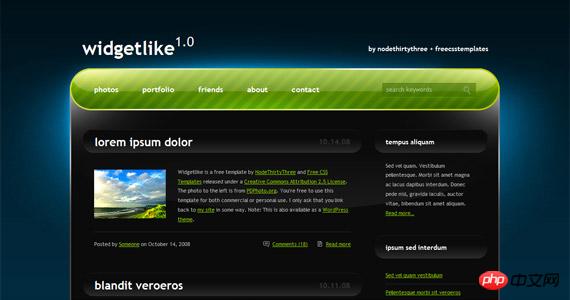
18. WidgetLike XHTML And CSS Template
预览 || 下载
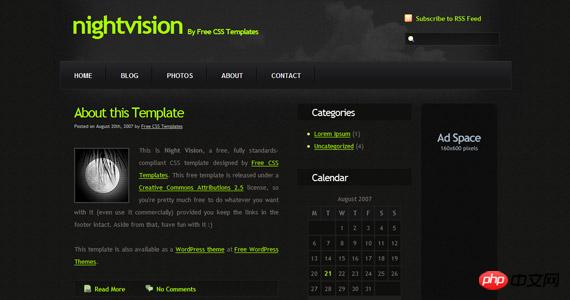
19. Night Vision XHTML And CSS Template
预览 || 下载
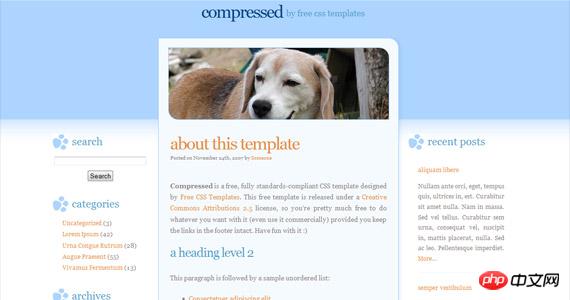
20. Compressed XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
21. Golden Gate XHTML And CSS Template
预览 || 下载
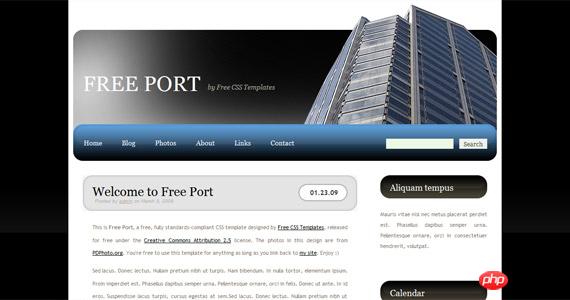
22. Free Port XHTML And CSS Template
预览 || 下载
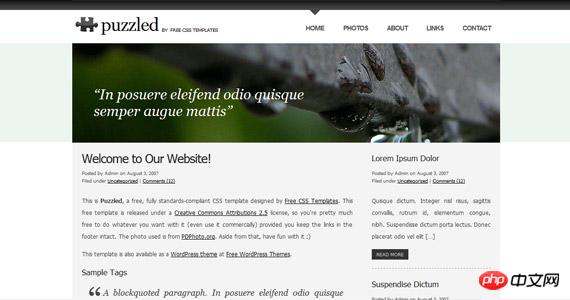
23. Puzzled XHTML And CSS Template
预览 || 下载
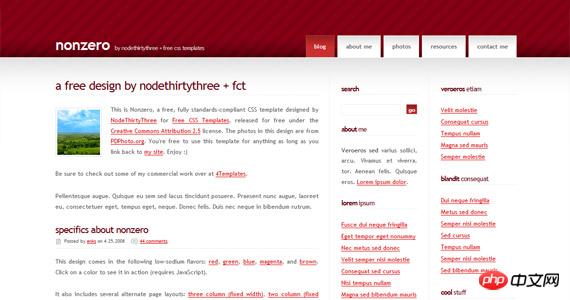
24. NonZero XHTML And CSS Template
预览 || 下载
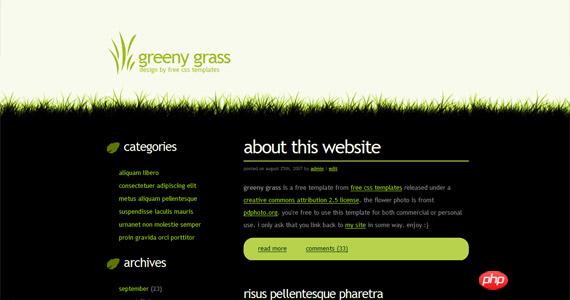
25. Greeny Grass XHTML And CSS Template
预览 || 下载
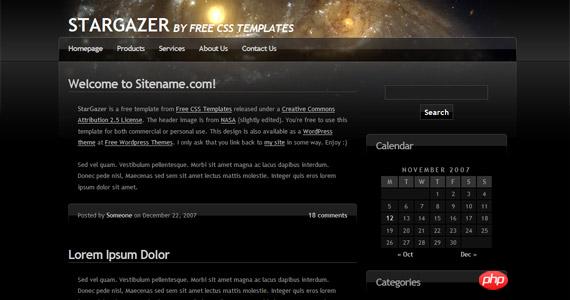
26. StarGazer XHTML And CSS Template
预览 || 下载
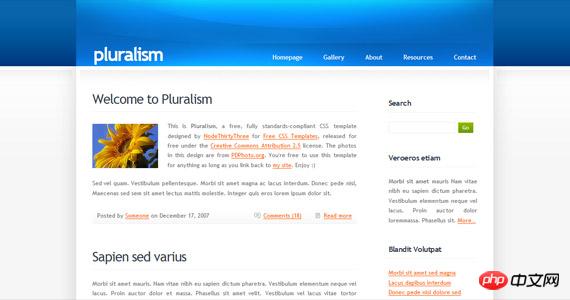
27. Pluralism XHTML And CSS Template
预览 || 下载
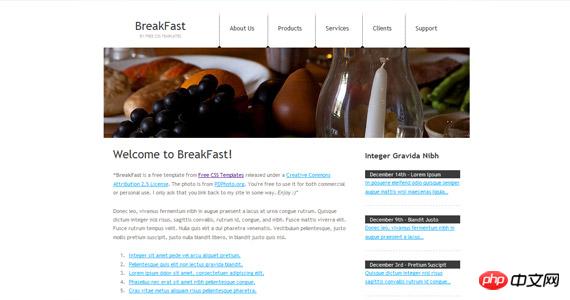
28. BreakFast XHTML And CSS Template
预览 || 下载
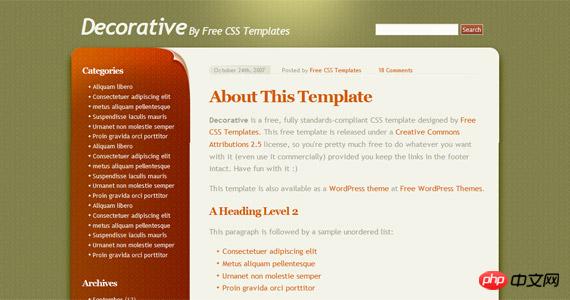
29. Decorative XHTML And CSS Template
预览 || 下载
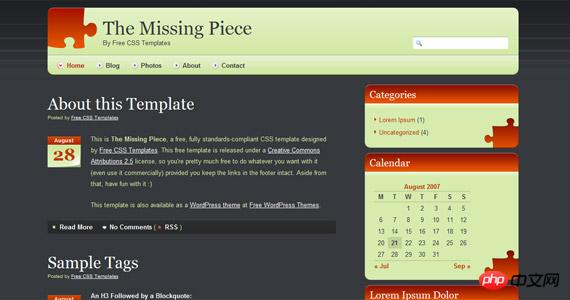
30. The Missing Piece XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
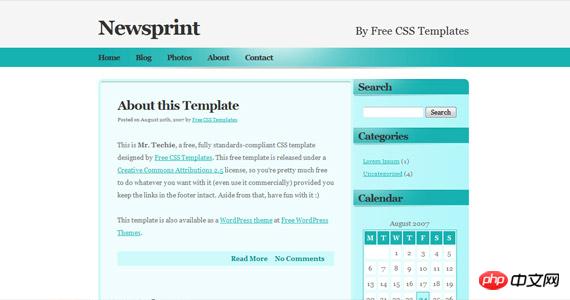
31. NewsPrint XHTML And CSS Template
预览 || 下载
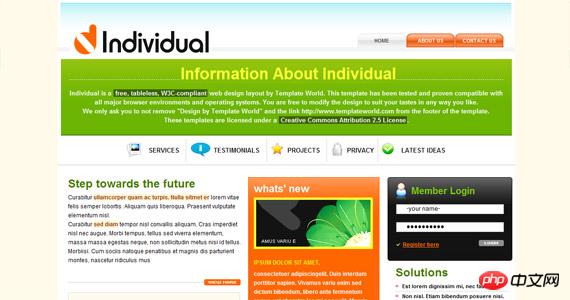
32. Inpidual XHTML And CSS Template
预览 || 下载
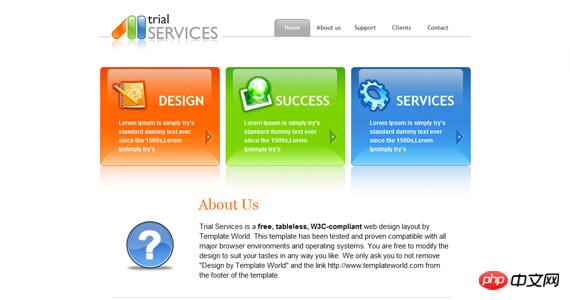
33. Trial Services XHTML And CSS Template
预览 || 下载
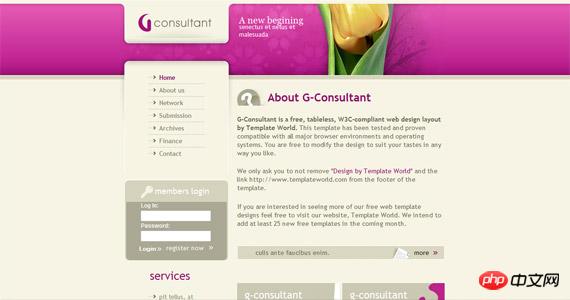
34. G-Consultant XHTML And CSS Template
预览 || 下载
35. Cool Web XHTML And CSS Template
预览 || 下载
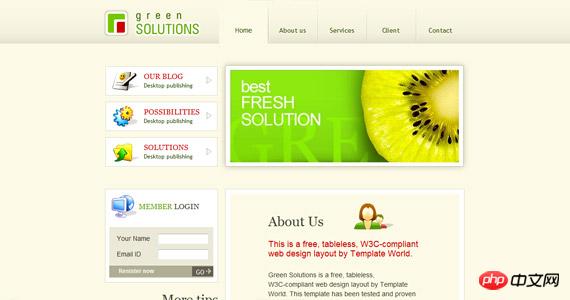
36. Green Solutions XHTML And CSS Template
预览 || 下载
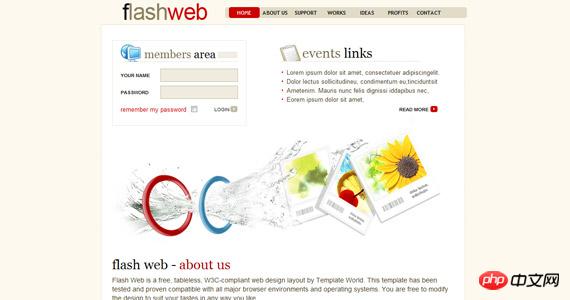
37. FlashWeb XHTML And CSS Template
预览 || 下载
38. Time Manager XHTML And CSS Template
预览 || 下载
39. Floral Impact XHTML And CSS Template
预览 || 下载
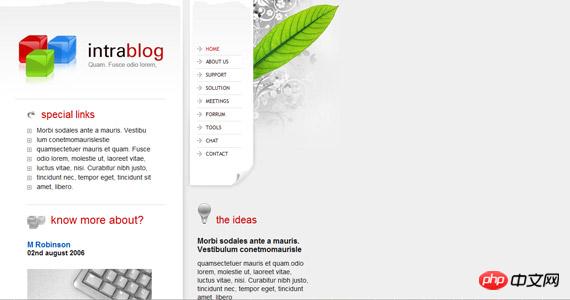
40. Intra Blog XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
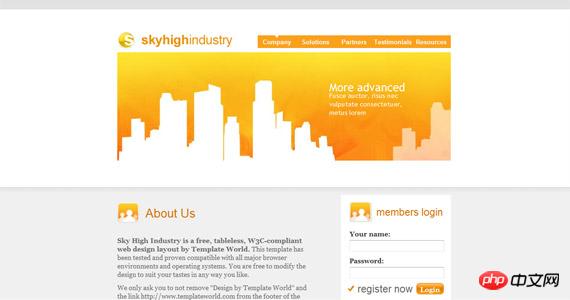
41. SkyHighIndustry XHTML And CSS Template
预览 || 下载
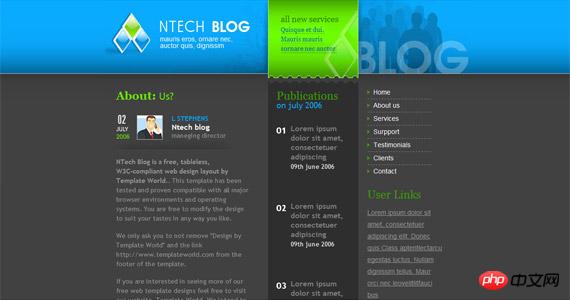
42. Ntech Blog XHTML And CSS Template
预览 || 下载
43. Total Touch XHTML And CSS Template
预览 || 下载
44. Extreme Updates XHTML And CSS Template
预览 || 下载
45. Temper XHTML And CSS Template
预览 || 下载
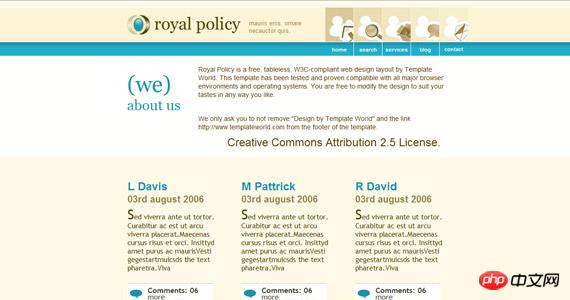
46. Royal Policy XHTML And CSS Template
预览 || 下载
47. Redish XHTML And CSS Template
预览 || 下载
48. InTech Growth XHTML And CSS Template
预览 || 下载
49. Metamorph Energybolt XHTML And CSS Template
预览 || 下载
50. Info8 Design XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
51. Logo Design XHTML And CSS Template
预览 || 下载
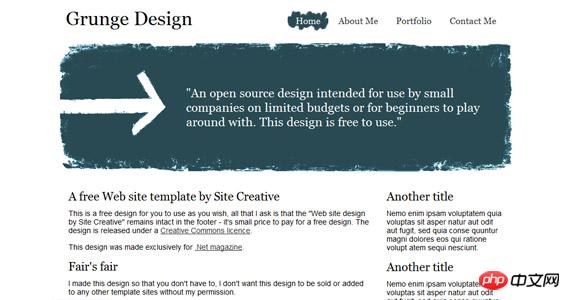
52. Grunge Design XHTML And CSS Template
预览 || 下载
53. Solution Blue XHTML And CSS Template
预览 || 下载
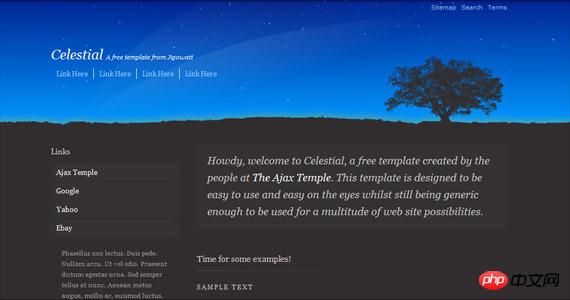
54. Celestial XHTML And CSS Template
预览 || 下载
55. Dream Land XHTML And CSS Template
预览 || 下载
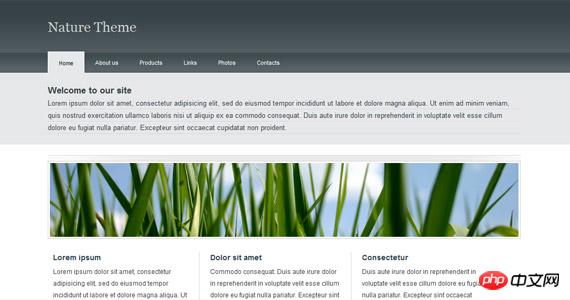
56. Nature Theme XHTML And CSS Template
预览 || 下载
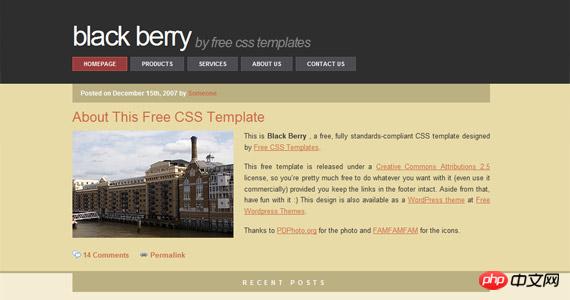
57. Black Berry XHTML And CSS Template
预览 || 下载
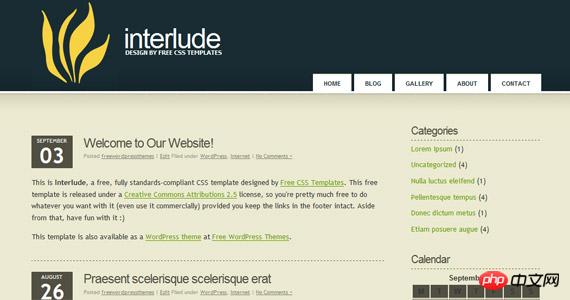
58. Interlude XHTML And CSS Template
预览 || 下载
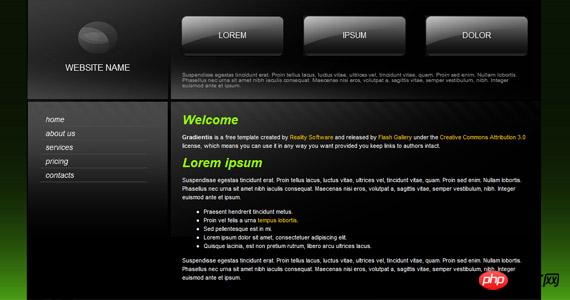
59. Reality Software XHTML And CSS Template
预览 || 下载
60. Bitter Sweet XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
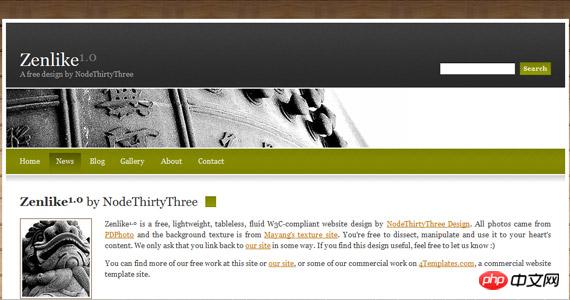
61. ZenLike XHTML And CSS Template
预览 || 下载
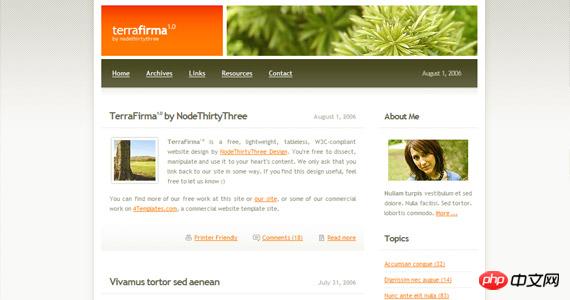
62. TerraFirma XHTML And CSS Template
预览 || 下载
63. Dreamy XHTML And CSS Template
预览 || 下载
64. Coffee N Cream XHTML And CSS Template
预览 || 下载
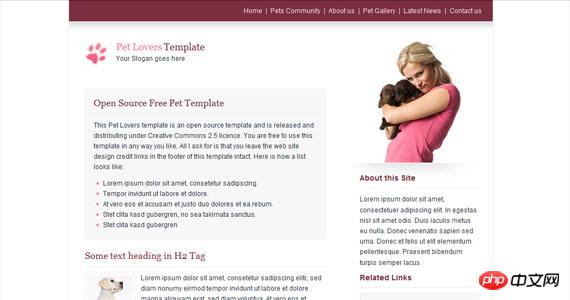
65. Pet Lovers XHTML And CSS Template
预览 || 下载
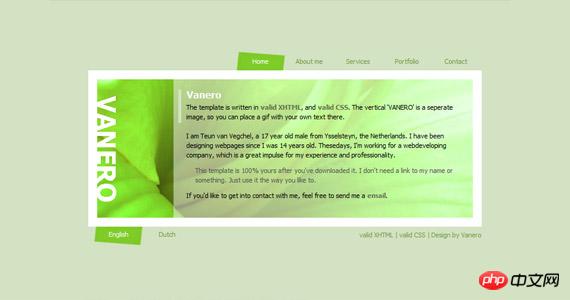
66. Vanero XHTML And CSS Template
预览 || 下载
67. Bright Pixel XHTML And CSS Template
预览 || 下载
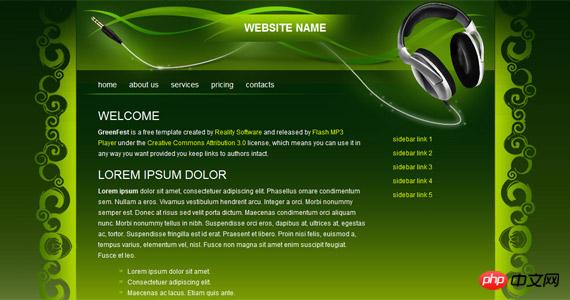
68. GreenFest XHTML And CSS Template
预览 || 下载
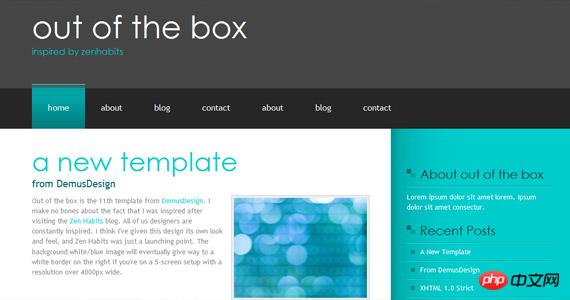
69. Out Of The Box XHTML And CSS Template
预览 || 下载
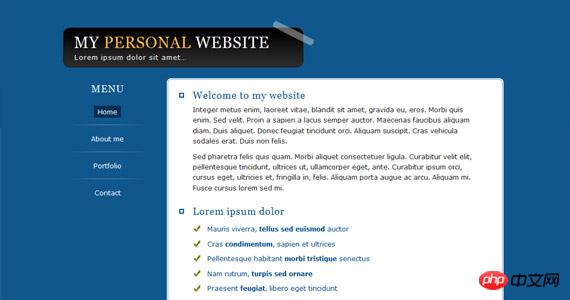
70. My Personal Website XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
71. Chocolate XHTML And CSS Template
预览 || 下载
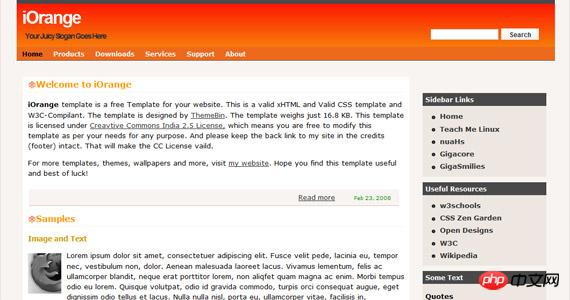
72. iOrange XHTML And CSS Template
预览 || 下载
73. Granite Glass XHTML And CSS Template
预览 || 下载
74. Info5 CSS XHTML And CSS Template
预览 || 下载
75. Compus XHTML And CSS Template
预览 || 下载
76. Colorus XHTML And CSS Template
预览 || 下载
77. Clicker XHTML And CSS Template
预览 || 下载
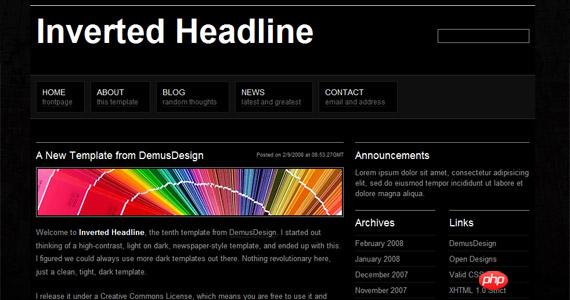
78. Inverted Headline XHTML And CSS Template
预览 || 下载
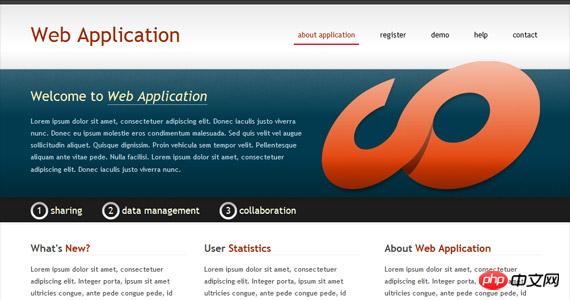
79. Web Application XHTML And CSS Template
预览 || 下载
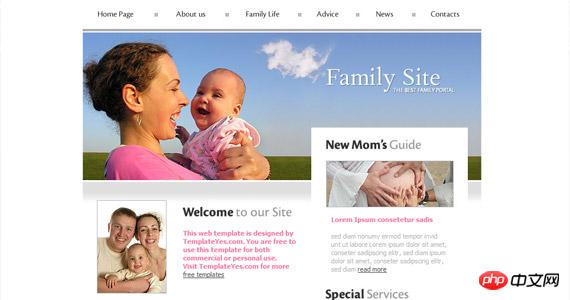
80. Family Site XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
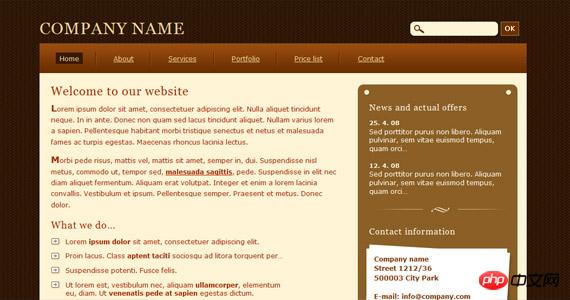
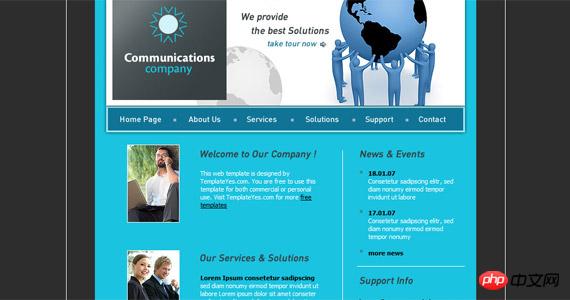
81. Communications Company XHTML And CSS Template
预览 || 下载
82. Motion XHTML, JS And CSS Template
预览 || 下载
83. Home XHTML And CSS Template
预览 || 下载
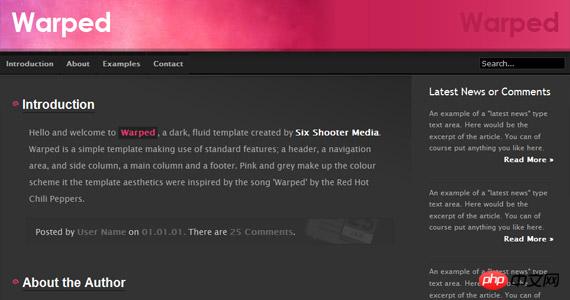
84. Warped XHTML And CSS Template
预览 || 下载
85. Solemnity XHTML And CSS Template
预览 || 下载
86. MiniBlog 1.0 XHTML And CSS Template
预览 || 下载
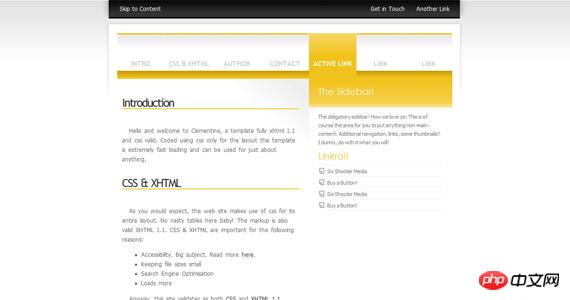
87. Clementine XHTML And CSS Template
预览 || 下载
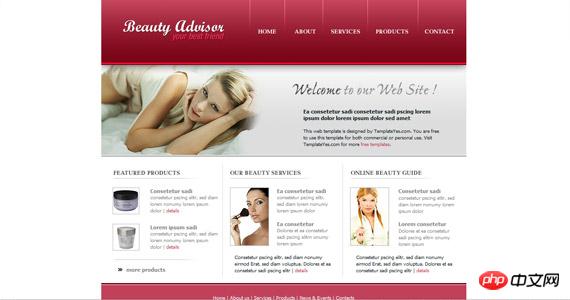
88. Beauty Advisor XHTML And CSS Template
预览 || 下载
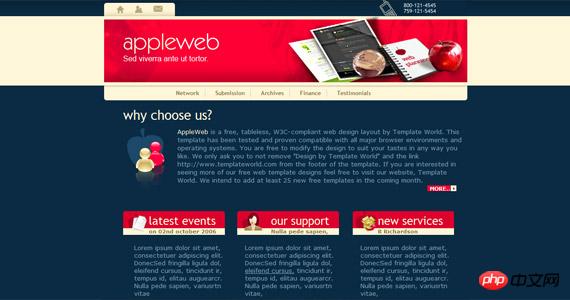
89. AppleWeb XHTML And CSS Template
预览 || 下载
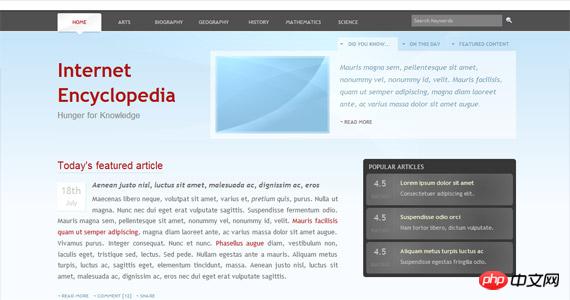
90. Internet Encyclopedia XHTML And CSS Template
预览 || 下载
#p#
这里脚本之家推出了这些模板的第一部分——每个模板都是亲自挑选的,而且,我只选择那些对编码比较讲究或的确非常优秀的按照标准布局的模板。
91. Interactive Media XHTML And CSS Template
预览 || 下载
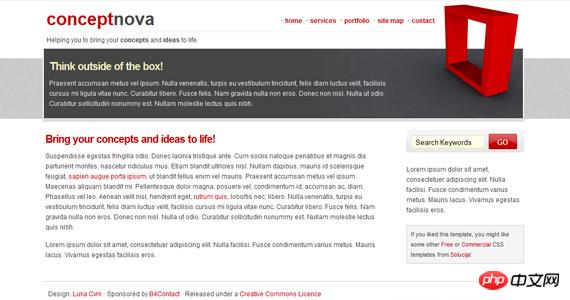
92. Concept Nova XHTML And CSS Template
预览 || 下载
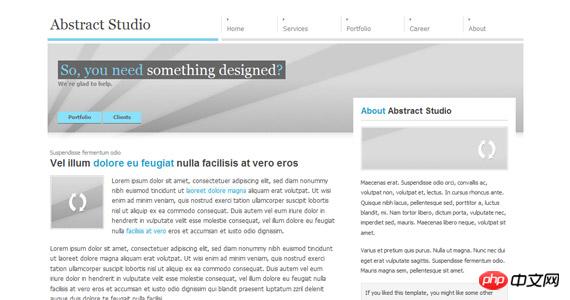
93. Abstract Studio XHTML And CSS Template
预览 || 下载
94. Internet Services XHTML And CSS Template
预览 || 下载
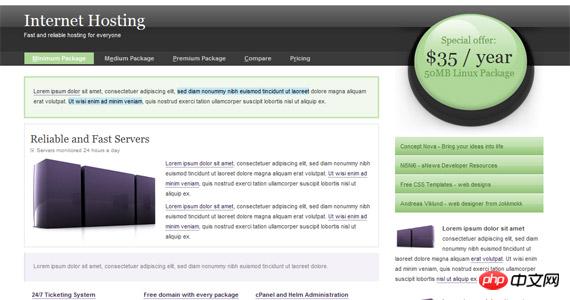
95. Internet Hosting XHTML And CSS Template
预览 || 下载
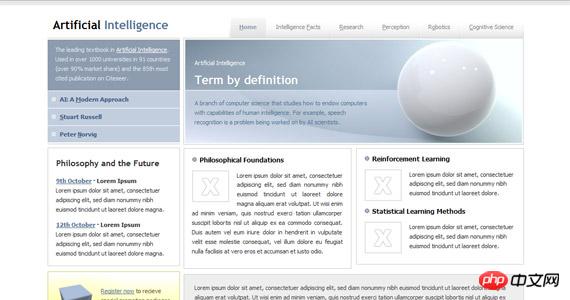
96. Artificial Intelligence XHTML And CSS Template
预览 || 下载
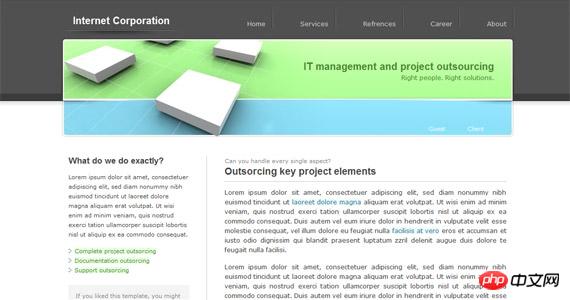
97. Internet Corporation XHTML, JS And CSS Template
预览 || 下载
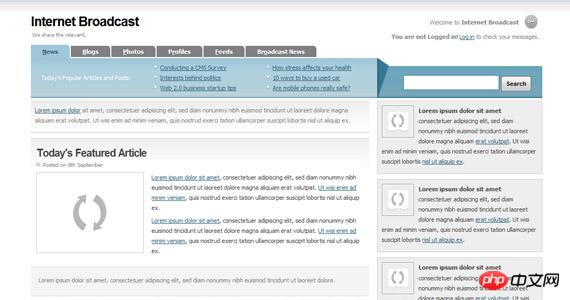
98. Internet Broadcast XHTML And CSS Template
预览 || 下载
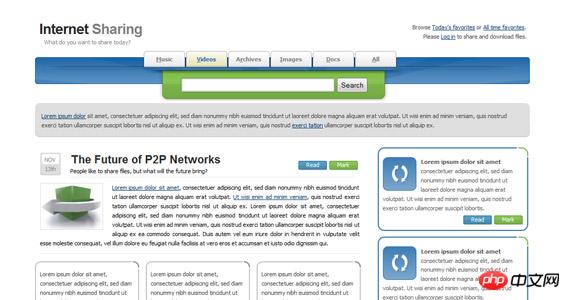
99. Internet Sharing XHTML And CSS Template
预览 || 下载
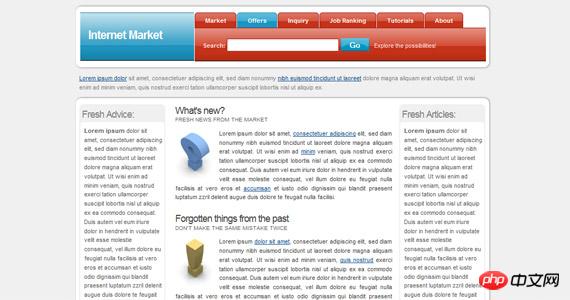
100. Internet Market XHTML And CSS Template
预览 || 下载
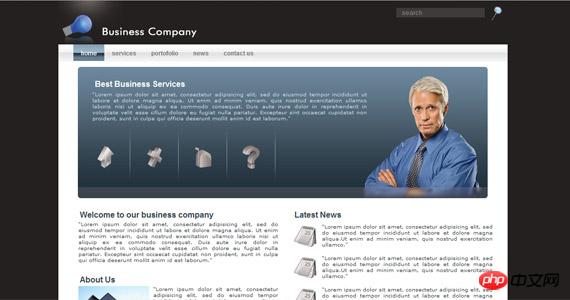
101. Business Company XHTML And CSS Template

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .
 Langkah grafik untuk menetapkan sifat lalai CSS dalam Visual Studio 2019
May 09, 2024 pm 02:01 PM
Langkah grafik untuk menetapkan sifat lalai CSS dalam Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Buka Visual Studio 2019, cari tetapan pilihannya dan klik CSS. 2. Di sini anda boleh melihat tetapan teknikal atribut berikut. 3. Kini anda boleh menetapkan teks dan mengisi sempadan di sini. 4. Pada masa ini, anda juga boleh menetapkan kedudukan terapung di sini. 5. Pada masa ini, anda juga boleh menetapkan sempadan dan latar belakang di sini untuk menyelesaikan operasi. 6. Akhir sekali, klik butang OK di sini untuk menetapkan sifat lalai CSS.
 Cara mengasingkan gaya dalam komponen dalam vue
May 09, 2024 pm 03:57 PM
Cara mengasingkan gaya dalam komponen dalam vue
May 09, 2024 pm 03:57 PM
Pengasingan gaya dalam komponen Vue boleh dicapai dalam empat cara: Gunakan gaya berskop untuk mencipta skop terpencil. Gunakan Modul CSS untuk menjana fail CSS dengan nama kelas yang unik. Atur nama kelas menggunakan konvensyen BEM untuk mengekalkan modulariti dan kebolehgunaan semula. Dalam kes yang jarang berlaku, adalah mungkin untuk menyuntik gaya terus ke dalam komponen, tetapi ini tidak disyorkan.
 Perbandingan templat C++ dan generik?
Jun 04, 2024 pm 04:24 PM
Perbandingan templat C++ dan generik?
Jun 04, 2024 pm 04:24 PM
Perbezaan antara templat dan generik dalam C++: Templat: ditakrifkan pada masa penyusunan, ditaip dengan jelas, kecekapan tinggi dan saiz kod yang kecil. Generik: menaip masa jalan, antara muka abstrak, menyediakan fleksibiliti, kecekapan rendah.
 Had templat C++ dan bagaimana untuk memintasnya?
Jun 02, 2024 pm 08:09 PM
Had templat C++ dan bagaimana untuk memintasnya?
Jun 02, 2024 pm 08:09 PM
Pengehadan templat C++ dan cara memintasnya: Pembengkakan kod: Templat menjana berbilang contoh fungsi, yang boleh dielakkan melalui pengoptimum, parameter templat berubah dan kompilasi bersyarat masa kompilasi. Masa kompilasi yang panjang: Templat disisipkan pada masa penyusunan, yang boleh mengelakkan mentakrifkan fungsi templat dalam fail pengepala, membuat seketika mereka hanya apabila diperlukan dan menggunakan teknologi PIMPL untuk mengelakkannya. Jenis pemadaman: Templat memadamkan maklumat jenis pada masa penyusunan, yang boleh dielakkan melalui pengkhususan templat dan maklumat jenis masa jalan (RTTI).
 Bagaimana untuk membungkus amaran dalam javascript
May 08, 2024 pm 10:00 PM
Bagaimana untuk membungkus amaran dalam javascript
May 08, 2024 pm 10:00 PM
Cara membungkus kotak amaran dalam JavaScript: gunakan \n escape character: const myString = "Baris pertama\nBaris kedua\nBaris ketiga"; Baris kedua<br>Baris ketiga"; alert(myString); Tetapkan sifat ruang putih CSS: const myString = Baris pertama, Baris kedua, Baris ketiga; alert(myString);
 Apakah aplikasi biasa templat C++ dalam pembangunan sebenar?
Jun 05, 2024 pm 05:09 PM
Apakah aplikasi biasa templat C++ dalam pembangunan sebenar?
Jun 05, 2024 pm 05:09 PM
Templat C++ digunakan secara meluas dalam pembangunan sebenar, termasuk templat kelas kontena, templat algoritma, templat fungsi generik dan templat pengaturcaraan meta. Sebagai contoh, algoritma pengisihan generik boleh mengisih tatasusunan jenis data yang berbeza.






