找到的OpenLayers跨域访问WFS服务出现No 'Access
在eclipse中部署了一个使用OpenLayers的Java web项目CrossDomainTest,容器为Tomcat 7.0.56.(http://localhost:8080/CrossDomainTest/index.html) 利用Geoserver 2.5.2使用内置容器jetty 6.18发布WFS服务.(http://localhost:8888/geoserver/wfs). 从localh
在eclipse中部署了一个使用OpenLayers的Java web项目CrossDomainTest,容器为Tomcat 7.0.56.(http://localhost:8080/CrossDomainTest/index.html)
利用Geoserver 2.5.2使用内置容器jetty 6.18发布WFS服务.(http://localhost:8888/geoserver/wfs).
从localhost:8080访问localhost:8888的WFS无法得到预期效果,通过chrome浏览器开发者工具发现错误:No 'Access-Control-Allow-Origin' header is present on the requested resource. 查阅发现是所谓的Javascript安全性导致的“跨域问题”,找了很多的解决方法,比如设置cgi代理,CORS(跨域资源共享)等我都尝试了但不知为何没有成功,限于时间关系没有仔细追究,最后找到[Geoserver-users] CORS for jetty 6.1.8 (Geoserver 2.x), solved这篇文章,按其设置解决了问题:
<span>解决方案步骤为:</span>
<span>1.从这里下载ZIP文件,解压后放到</span><span><geoserver>\webapps\geoserver\WEB-INF\classes文件夹中。</geoserver></span>
<span>2.向</span><span><geoserver>\webapps\geoserver\WEB-INF\文件夹中的web.xml文件中增加如下配置文件允许所有域的跨域资源共享</geoserver></span><pre class="brush:php;toolbar:false"> <filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.mortbay.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>重启GeoServer,稍等片刻跨域访问就成功了,祝好运。原文主要内容如下:
的方法解决了问题。原文内容为
<span>I was looking on Geoserver cross domain support (no-proxy) recently and I
managed to get it working by compiling custom filter for Jetty 6.1.8. The
filter is based on CrossOriginFilter which is supplied with newer versions
of jetty-servlets.jar. I have fixed some white-space bugs and tested it
with OpenLayers 2.12, IE, FF and Chrome.
You can follow the same rules as described here:
http://wiki.eclipse.org/Jetty/Feature/Cross_Origin_Filter but:
1.Do not include the jar. Instead, put content of this archive
http://shanbe.hezoun.com/cors.zip into the
<geoserver>\webapps\geoserver\WEB-INF\classes folder.
2. use <filter-class>org.mortbay.servlets.CrossOriginFilter</filter-class>
insteand of
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
3. do not use additional spaces in allowedHeaders defs (like this:
"x-request-with, content-type")
You can put follwing conf. inside the <geoserver>\webapps\geoserver\web.xml
to allow CORS requests from all domains:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.mortbay.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
...
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
..restart the geoserver and it should work.</geoserver></geoserver></span>
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mengakses medan JSON, tatasusunan dan objek bersarang JSONNode di Java?
Aug 30, 2023 pm 11:05 PM
Bagaimana untuk mengakses medan JSON, tatasusunan dan objek bersarang JSONNode di Java?
Aug 30, 2023 pm 11:05 PM
JsonNode ialah model pokok JSON Jackson yang boleh membaca JSON ke dalam contoh JsonNode dan menulis JsonNode ke dalam JSON. Kita boleh menggunakan Jackson untuk membaca JSON ke dalam JsonNode dengan mencipta contoh ObjectMapper dan memanggil kaedah readValue(). Kita boleh mengakses medan, tatasusunan atau objek bersarang menggunakan kaedah get() kelas JsonNode. Kita boleh menggunakan kaedah asText() untuk mengembalikan perwakilan rentetan yang sah dan menukar nilai nod kepada Javaint menggunakan kaedah asInt() kelas JsonNode. Dalam contoh di bawah kita boleh mengakses Json
 iOS 17: Cara mengawal apl yang boleh mengakses foto anda
Sep 13, 2023 pm 09:09 PM
iOS 17: Cara mengawal apl yang boleh mengakses foto anda
Sep 13, 2023 pm 09:09 PM
Dalam iOS17, Apple mempunyai lebih kawalan ke atas perkara yang boleh dilihat oleh apl dalam foto. Teruskan membaca untuk mengetahui cara mengurus akses apl mengikut apl. Dalam iOS, pemilih foto dalam apl Apple membolehkan anda berkongsi foto tertentu dengan apl itu, manakala pustaka foto anda yang lain kekal peribadi. Apl mesti meminta akses kepada keseluruhan pustaka foto anda dan anda boleh memilih untuk memberikan akses berikut kepada apl: Akses Terhad – Apl hanya boleh melihat imej yang anda boleh pilih, yang boleh anda lakukan pada bila-bila masa dalam apl atau dengan pergi ke Tetapan > ;Privasi & Keselamatan>Foto untuk melihat imej yang dipilih. Akses penuh - Apl boleh melihat foto
 Penyelesaian kepada masalah merentas domain Sesi PHP
Oct 12, 2023 pm 03:00 PM
Penyelesaian kepada masalah merentas domain Sesi PHP
Oct 12, 2023 pm 03:00 PM
Penyelesaian kepada masalah silang domain PHPSession Dalam pembangunan pemisahan front-end dan back-end, permintaan merentas domain telah menjadi kebiasaan. Apabila menangani isu merentas domain, kami biasanya melibatkan penggunaan dan pengurusan sesi. Walau bagaimanapun, disebabkan oleh sekatan dasar asal penyemak imbas, sesi tidak boleh dikongsi secara lalai merentas domain. Untuk menyelesaikan masalah ini, kita perlu menggunakan beberapa teknik dan kaedah untuk mencapai perkongsian sesi merentas domain. 1. Penggunaan kuki yang paling biasa untuk berkongsi sesi merentas domain
 Bagaimana untuk membuka Perkhidmatan Sambungan Desktop Jauh menggunakan arahan
Dec 31, 2023 am 10:38 AM
Bagaimana untuk membuka Perkhidmatan Sambungan Desktop Jauh menggunakan arahan
Dec 31, 2023 am 10:38 AM
Sambungan desktop jauh telah membawa kemudahan kepada kehidupan harian ramai pengguna Sesetengah orang ingin menggunakan arahan untuk menyambung dari jauh, yang mana lebih mudah untuk dikendalikan. Perkhidmatan Sambungan Desktop Jauh boleh membantu anda menyelesaikan masalah ini dengan menggunakan arahan untuk membukanya. Cara menyediakan arahan sambungan desktop jauh: Kaedah 1. Sambung dari jauh dengan menjalankan arahan 1. Tekan "Win+R" untuk membuka "Run" dan masukkan mstsc2, kemudian klik "Show Options" 3. Masukkan alamat IP dan klik "Sambung". 4. Ia akan menunjukkan bahawa ia bersambung. Kaedah 2: Sambung dari jauh melalui command prompt 1. Tekan "Win+R" untuk membuka "Run" dan masukkan cmd2 Dalam "Command Prompt" masukkan mstsc/v:192.168.1.250/console.
 Apakah cara yang betul untuk memulakan semula perkhidmatan dalam Linux?
Mar 15, 2024 am 09:09 AM
Apakah cara yang betul untuk memulakan semula perkhidmatan dalam Linux?
Mar 15, 2024 am 09:09 AM
Apakah cara yang betul untuk memulakan semula perkhidmatan dalam Linux? Apabila menggunakan sistem Linux, kami sering menghadapi situasi di mana kami perlu memulakan semula perkhidmatan tertentu, tetapi kadangkala kami mungkin menghadapi beberapa masalah semasa memulakan semula perkhidmatan, seperti perkhidmatan tidak benar-benar berhenti atau bermula. Oleh itu, adalah sangat penting untuk menguasai cara yang betul untuk memulakan semula perkhidmatan. Di Linux, anda biasanya boleh menggunakan perintah systemctl untuk mengurus perkhidmatan sistem. Perintah systemctl adalah sebahagian daripada pengurus sistem systemd
 Akses metadata pelbagai fail audio dan video menggunakan Python
Sep 05, 2023 am 11:41 AM
Akses metadata pelbagai fail audio dan video menggunakan Python
Sep 05, 2023 am 11:41 AM
Kami boleh mengakses metadata fail audio menggunakan Mutagen dan modul eyeD3 dalam Python. Untuk metadata video kita boleh menggunakan filem dan perpustakaan OpenCV dalam Python. Metadata ialah data yang menyediakan maklumat tentang data lain, seperti data audio dan video. Metadata untuk fail audio dan video termasuk format fail, resolusi fail, saiz fail, tempoh, kadar bit, dsb. Dengan mengakses metadata ini, kami boleh mengurus media dengan lebih cekap dan menganalisis metadata untuk mendapatkan beberapa maklumat berguna. Dalam artikel ini, kita akan melihat beberapa perpustakaan atau modul yang disediakan oleh Python untuk mengakses metadata fail audio dan video. Akses metadata audio Sesetengah perpustakaan untuk mengakses metadata fail audio adalah - menggunakan mutagenesis
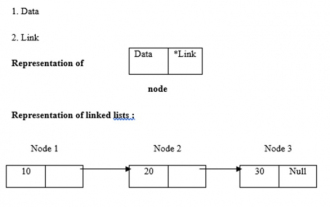
 Program C untuk mencari panjang senarai terpaut
Sep 07, 2023 pm 07:33 PM
Program C untuk mencari panjang senarai terpaut
Sep 07, 2023 pm 07:33 PM
Senarai terpaut menggunakan peruntukan memori dinamik, iaitu ia berkembang dan mengecut dengan sewajarnya. Ia ditakrifkan sebagai koleksi nod. Di sini, nod mempunyai dua bahagian, data dan pautan. Data, pautan dan senarai terpaut diwakili seperti berikut - Jenis senarai terpaut Terdapat empat jenis senarai terpaut, seperti berikut: - Senarai pautan tunggal / Senarai pautan tunggal Senarai berganda / Berganda Pekeliling Senarai pautan tunggal Pekeliling Senarai pautan berganda Kami menggunakan kaedah rekursif untuk mencari panjang senarai terpaut Logiknya ialah -intlength(nod *temp){ if(temp==NULL) returnl{&n
 Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah bahawa Tomcat tidak boleh berjaya mengakses pakej perang selepas menggunakan ia memerlukan contoh kod khusus Sebagai pelayan Web Java yang digunakan secara meluas, Tomcat membenarkan pemaju untuk membungkus aplikasi Web mereka sendiri yang dibangunkan ke dalam fail perang untuk penggunaan. Walau bagaimanapun, kadangkala kita mungkin menghadapi masalah tidak berjaya mengakses pakej perang selepas menggunakannya. Ini mungkin disebabkan oleh konfigurasi yang salah atau sebab lain. Dalam artikel ini, kami akan menyediakan beberapa contoh kod konkrit yang menangani dilema ini. 1. Semak perkhidmatan Tomcat






