css element positioning_CSS/HTML
kedudukan elemen css
1. position:static|No positioning
position:static ialah nilai lalai untuk kedudukan semua elemen Secara amnya, tidak perlu menunjukkannya melainkan terdapat kedudukan lain yang diperlukan untuk dibatalkan
contoh:
#div-1 {
kedudukan:statik;
}
2. Kedudukan:relatif |. Kedudukan relatif
Menggunakan kedudukan:relatif, anda memerlukan empat atribut atas, bawah, kiri, kanan untuk menentukan kedudukan elemen.
Jika anda mahu lapisan div-1 bergerak 20px ke bawah dan 40px ke kiri:
contoh:
#div-1 {
kedudukan:relatif;
atas:20px;
kiri:40px;
}
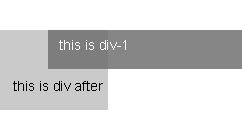
Jika kedudukan relatif digunakan, lapisan divselepas yang mengikutinya tidak akan muncul di bawah div-1, tetapi akan muncul pada ketinggian yang sama seperti div-1.

Dapat dilihat bahawa kedudukan:relatif;
3. Kedudukan:mutlak|Kedudukan mutlak
Menggunakan position:absolute;, anda boleh mengalihkan elemen ke kedudukan yang anda inginkan dengan sangat tepat sudut kanan:
contoh:
#div-1a {
kedudukan:mutlak;
atas:0;
kanan:0;
lebar:200px;
}
Lapisan di hadapan atau di belakang lapisan div-1a yang diposisikan secara mutlak akan berfikir bahawa lapisan ini tidak wujud dan tidak akan menjejaskannya sama sekali. Jadi position:absolute; sangat berguna untuk meletakkan elemen dalam kedudukan tetap, tetapi jika anda memerlukan lapisan div-1a untuk menentukan kedudukannya berbanding lapisan berdekatan, jangan laksanakannya.
* Terdapat pepijat dalam Win IE yang perlu dinyatakan di sini, iaitu, jika anda mentakrifkan darjah relatif untuk elemen yang diposisikan secara mutlak, maka lebarnya di bawah IE bergantung pada lebar elemen induk dan bukannya lebar. daripada keseluruhan halaman.
4. kedudukan:relatif + kedudukan:mutlak|Kedudukan mutlak + kedudukan relatif
Jika elemen induk (div-1) ditakrifkan sebagai kedudukan:relatif; ) ditakrifkan ialah position:absolute, maka kedudukan elemen anak (div-1a) akan relatif kepada elemen induk (div-1), bukan keseluruhan halaman.
Kedudukan div-1a di sudut kanan atas div-1:
contoh:
ini ialah elemen div-1a.
ini ialah elemen div-1.
#div-1 {
kedudukan:relatif;
}
#div-1a {
kedudukan:mutlak;
atas:0;
kanan:0 ;
lebar:200px;
}
5. susun atur dua lajur| susun atur dua lajur
Mari kita praktikkan teori kedudukan:relatif + kedudukan:mutlak untuk mencapai reka letak dua lajur.
contoh:
#div-1 {
kedudukan:relatif;/*kedudukan relatif elemen induk*/
}
#div-1a {
kedudukan:mutlak;/*elemen anak Kedudukan mutlak*/
atas:0;
kanan:0;
lebar:200px;
}
#div-1b {
kedudukan:mutlak;/*Kedudukan mutlak kanak-kanak elemen* /
atas:0;
kiri:0;
lebar:200px;
}
Perhatikan bahawa dalam contoh ini, anda akan mendapati bahawa ketinggian elemen induk tidak akan berubah dengan arahan elemen anak, jadi jika latar belakang dan sempadan elemen induk perlu ditakrifkan dengan ketinggian yang cukup tinggi untuk dipaparkan.
6.float|Penjajaran apungan
Menggunakan apungan untuk meletakkan elemen mempunyai dua nilai: apungan: kiri & apungan: kanan;. Kedudukan jenis ini hanya boleh diletakkan dalam koordinat mendatar, bukan koordinat menegak. Dan biarkan elemen berikut terapung di sekelilingnya ke kiri atau kanan.
contoh:
#div-1a {
apungan:kiri;
lebar:200px;
}
7.buat dua rumpun dengan float|Float merealisasikan reka letak dua lajur
Jika anda membiarkan satu elemen terapung:kiri; kesan.
contoh:
#div-1a {
float:left;
lebar:150px;
}
#div-1b {
float:left;
lebar:150px;
}
8.clear float|Clear float
Jika anda tidak mahu elemen di bawah elemen float terapung di sekelilingnya, maka anda gunakan clear, clear mempunyai tiga nilai, clear :left; (clear left float), clear:right; (clear right float), clear: kedua-duanya;
contoh:
#div-1a {
float:left;
lebar:190px;
}
#div-1b {
float:left;
lebar:190px ;
}
#div-1c {
jelas:keduanya;
}
Pada ketika ini, bahagian penentududukan css ini telah tamat. Anda boleh mengalaminya dan mendalami tanggapan anda

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...





