
 |
任何一个grumble都可以放到它所围绕元素的任意角度的位置,360度全方位无死角,无残留。还能指定任意距离,应用任意CSS样式。 对于任意文本还可以自动调整大小。 多个grumble可以通过FX队列实现动画效果。 最后,它能在IE6+这些古董浏览器上工作,更不用FF、Chrome这些现代的浏览器了!grumble.js 其实是一个jQuery插件,可以在 脚本之家找到源码下载。
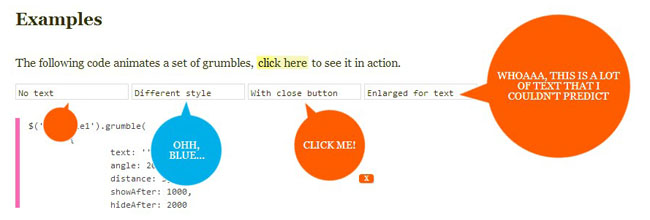
官方的一些截图:
普通提示

可以附加事件,如点击、鼠标移入移出等

可以实现动画,如气泡围绕一个点旋转

在这里我们可以看到grumble.js的一些中文版案例:http://demo.jb51.net/js/2014/grumblejs/
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 penggunaan apungan dalam css
penggunaan apungan dalam css
 penggunaan arahan kepala
penggunaan arahan kepala




