
一个奇怪现象:
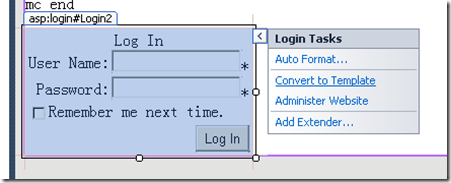
我拖了一个Login控件,然后给它转化为template,用于自定义开发。 
以上代码中捕捉到了文本栏的回车按键,这时要去触发LoginButton来提交登录信息进行验证,可是使用$("[id$=LoginButton]").click();只在firefox上有效,在IE无效,歪打正着的尝试一下$("[id$=LoginButton]").focus();,在ie下有效,在IE上focus()即完成了对焦又执行了点击,这是为什么呢?
Jquery 中使用键盘监听事件(ssh)
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam




