HTML页面弹出居中可拖拽的自定义窗口层_jquery
使用DIV弹出窗口来动态显示内容的原理:首先采用CSS和HTML隐藏弹窗中的内容,然后利用JavaScript(本教程中是JQuery)来动态显示它们。这种效果不仅能够充分利用有限的版面空间,而且能够提高用户体验;更重要的是,它并不影响SEO效果(因为它实际存在于页面中,只是初始为不可见状态)
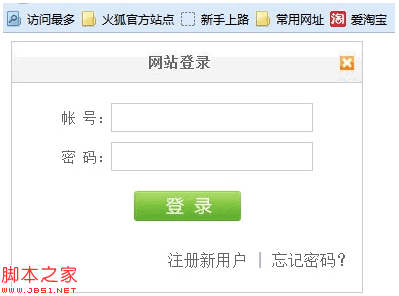
1、在html页面中定义一个div,并在div实现我们需要展示的内容。
 网站登录
网站登录
一图抵千言。让我们看看这个DIV弹出窗口的效果截图:

2、我所用的CSS样式
#login {
width:350px;
height:250px;
border:1px solid #ccc;
position:absolute;
display:block;
z-index:9999;
background:#fff;
}
#login h2 {
height:40px;
line-height:40px;
text-align:center;
font-size:14px;
letter-spacing:1px;
color:#666;
background:url(images/login_header.png) repeat-x;
margin:0;
padding:0;
border-bottom:1px solid #ccc;
cursor:move;
}
#login h2 img {
float:right;
position:relative;
top:14px;
right:8px;
cursor:pointer;
}
#login div.info {
padding:10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center;
}
#login input.text {
width:200px;
height:25px;
border:1px solid #ccc;
background:#fff;
font-size:14px;
}
#login .button {
text-align:center;
padding:15px 0;
}
#login input.submit {
width:107px;
height:30px;
background:url(images/login_button.png) no-repeat;
border:none;
cursor:pointer;
}
#login .other {
text-align:right;
padding:15px 10px;
color:#666;
}
这里面主要注意的是关于div样式的定义,因为需要居中展示我们使用绝对定位position:absolute;其次因为是弹出层,div必须在最外围,所以通常把z-index设置的非常大,这里我们设置为z-index:9999;还有一点是关于div本身是隐藏的需要设置为display:none,但这里我们需要直接看效果所以直接让它展现使用display:block;
3、我们需要让它居中展示,那么首先就必须获取浏览器的高度和宽度,如果有滚动条的水平或者竖向偏移,还需要获取那个长度,通过计算获取div应该浏览器的位置。
$(document).ready(function()
{
jQuery.fn.extend({
center:function(width,height)
{
return $(this).css("left", ($(window).width()-width)/2+$(window).scrollLeft()).
css("top", ($(window).height()-height)/2+$(window).scrollTop()).
css("width",width).
css("height",height);
}
});
});
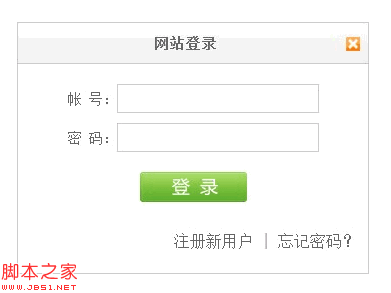
通过点击按钮让它展现
$(".login").click(function ()
{
$("#login").show().center(350,250);//展现登陆框
});
效果图

4、能对弹出框进行拖拽
代码实现
$(document).ready(function()
{
jQuery.fn.extend({
//拖拽功能
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target.tagName =="H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top;
$(document).mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left left = 0;
}
else if (left left = $(window).scrollLeft();
}
else if (left > $(window).width() +$(window).scrollLeft() - $tar.width()){
left = $(window).width() +$(window).scrollLeft() -$tar.width();
}
if (top top = 0;
}
else if (top top = $(window).scrollTop();
}
else if (top > $(window).height() +$(window).scrollTop() - $tar.height()){
top = $(window).height() +$(window).scrollTop() - $tar.height();
}
$tar.css("left",left + 'px').css("top",top + 'px');
});
}
$(document).mouseup(function(){
$(this).unbind("mousemove");
$(this).unbind("mouseup")
});
});
}
});
});
这里我们只针对div内容中的H2元素可供点击拖拽,如果需要全局div可进行修改,拖拽原理:当鼠标在指定元素上的按下时,获取该鼠标点坐标,通过计算,把图片也移动到相对应的位置,一旦鼠标点击取消,相对应的按下事件也随之取消,页面静止。
调用拖拽方法
$("#login").drag();
现在我们可以点击弹出框的标题栏随意对其在浏览器中拖拽了。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
![Cara untuk melumpuhkan pop timbul kawalan kelantangan media [secara kekal]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) Cara untuk melumpuhkan pop timbul kawalan kelantangan media [secara kekal]
May 24, 2023 pm 10:50 PM
Cara untuk melumpuhkan pop timbul kawalan kelantangan media [secara kekal]
May 24, 2023 pm 10:50 PM
Apabila anda menggunakan kekunci pintasan yang sepadan untuk memperhalusi tahap kelantangan, pop timbul kawalan kelantangan media akan muncul pada skrin. Ini boleh menjengkelkan, jadi baca terus untuk mengetahui cara berbeza untuk melumpuhkan pop timbul kawalan volum media secara kekal. Bagaimana untuk melumpuhkan pop timbul kawalan kelantangan media? 1. Klik ikon Windows pada bar tugas dalam Google Chrome, taip chrome dalam bar carian di bahagian atas dan pilih hasil carian yang berkaitan untuk melancarkan Google Chrome. Taip atau salin-tampal yang berikut ke dalam bar alamat dan tekan kekunci. Enterchrome://flags taip kekunci media dalam kotak carian di bahagian atas dan pilih Lumpuhkan dalam senarai juntai bawah Pengendalian Kunci Media Perkakasan. Sekarang keluar dari apl Google Chrome dan lancarkan semula. Google
 Cara menggunakan Layui untuk melaksanakan fungsi papan pemuka visualisasi data drag-and-drop
Oct 26, 2023 am 11:27 AM
Cara menggunakan Layui untuk melaksanakan fungsi papan pemuka visualisasi data drag-and-drop
Oct 26, 2023 am 11:27 AM
Cara menggunakan Layui untuk melaksanakan fungsi papan pemuka visualisasi data drag-and-drop Pengenalan: Visualisasi data semakin digunakan dalam kehidupan moden, dan pembangunan papan pemuka adalah bahagian penting daripadanya. Artikel ini terutamanya memperkenalkan cara menggunakan rangka kerja Layui untuk melaksanakan fungsi papan pemuka visualisasi data seret dan lepas, membolehkan pengguna menyesuaikan modul paparan data mereka sendiri secara fleksibel. 1. Persediaan untuk memuat turun rangka kerja Layui Pertama, kita perlu memuat turun dan mengkonfigurasi rangka kerja Layui. Anda boleh memuat turunnya di laman web rasmi Layui (https://www
 Microsoft Edge menguji ciri baharu untuk mengemaskan pengalamannya pada Windows 11
Nov 07, 2023 pm 11:13 PM
Microsoft Edge menguji ciri baharu untuk mengemaskan pengalamannya pada Windows 11
Nov 07, 2023 pm 11:13 PM
Microsoft Edge dengan Menu Reka Bentuk Fasih pada Windows 11 Microsoft sedang menambah ciri baharu... untuk mengemaskan salah satu ciri kontroversi Edge - bar sisi, yang boleh dilabuhkan di sebelah kanan Windows 11 dan Windows 10. Microsoft EdgeCanary sedang menguji ciri atau pop timbul baharu yang secara automatik mengesan item yang tidak digunakan dalam bar sisi. Microsoft menambah bar sisi pada Edge pada November 2022, menjanjikan ciri tersebut akan meningkatkan produktiviti anda pada Windows 10, terutamanya Wind, yang tidak disertakan dengan Copilot.
 Bagaimana untuk menetapkan pemusatan jadual WPS
Mar 19, 2024 pm 09:34 PM
Bagaimana untuk menetapkan pemusatan jadual WPS
Mar 19, 2024 pm 09:34 PM
Apabila fungsi WPS menjadi semakin berkuasa, kami menghadapi lebih banyak masalah tentang penggunaan fungsi. Dalam WPS, kita sering menggunakan jadual WPS Jika kita perlu mencetak jadual WPS, untuk menjadikan jadual kelihatan cantik, kita perlu memusatkan meja pada masa ini. Jadi, persoalannya, bagaimana kita hendak memusatkan jadual WPS? Hari ini saya berkongsi tutorial di sini, saya harap ia dapat membantu anda! Butiran langkah: 1. Saya akan menerangkannya melalui operasi praktikal Berikut adalah borang mudah yang saya buat menggunakan borang WPS. 2. Melalui pratonton cetakan, kita dapati bahawa jadual WPS berada di sebelah kiri secara lalai. Bagaimana jika kita mahu memusatkan meja? 3. Pada masa ini, kita perlu mengklik [Layout Halaman] dalam [Bar Alat]
 Cara menggunakan Layui untuk melaksanakan fungsi komponen tab boleh seret
Oct 26, 2023 pm 01:05 PM
Cara menggunakan Layui untuk melaksanakan fungsi komponen tab boleh seret
Oct 26, 2023 pm 01:05 PM
Cara menggunakan Layui untuk melaksanakan fungsi komponen tab boleh seret Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan komponen yang kaya dan API yang mudah, menjadikan pembangunan bahagian hadapan lebih mudah dan lebih cekap. Antaranya, komponen tab merupakan salah satu fungsi yang biasa digunakan dalam Layui. Dalam pembangunan sebenar, kita sering menghadapi keperluan untuk menyeret dan melepaskan tab untuk mengisih atau menyeret untuk mengubahnya. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi komponen tab boleh seret dalam bentuk contoh. Pertama, kita perlu memperkenalkan Layui berkaitan
 Bagaimana untuk memusatkan div di dalam div lain?
Sep 08, 2023 am 11:13 AM
Bagaimana untuk memusatkan div di dalam div lain?
Sep 08, 2023 am 11:13 AM
Pengenalan Penjajaran pusat div ialah salah satu aspek terpenting dalam pembangunan bahagian hadapan. Dalam artikel ini, kita akan melihat teknik meletakkan satu div di dalam div lain menggunakan HTML dan CSS. Dalam tutorial ini kita akan mempunyai div ibu bapa yang sepatutnya mempunyai div anak. Tugas kami ialah meletakkan div anak di tengah div induk. Menggunakan terjemahan Transform dan sintaks kedudukan ini bukanlah cara yang sangat popular untuk menyelaraskan satu div ke dalam sintaks div lain kiri:50%;atas:50%;Transform:translate(-50%,-50%);atas Sintaks melakukan berikut - Peraturan CSS "left:50%;" menetapkan kedudukan mendatar elemen kepada
 Bagaimana untuk menggunakan Vue untuk melaksanakan editor visual seret dan lepas?
Jun 25, 2023 pm 08:22 PM
Bagaimana untuk menggunakan Vue untuk melaksanakan editor visual seret dan lepas?
Jun 25, 2023 pm 08:22 PM
Vue ialah rangka kerja JavaScript moden Apabila melaksanakan editor visual, ia boleh menyediakan set komponen, arahan, cangkuk kitaran hayat dan fungsi lain. Ia juga menyediakan beberapa API yang mudah untuk pelaksanaan interaksi seret dan lepas. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue2.x untuk melaksanakan editor visual seret dan lepas untuk memudahkan pembangun web melaksanakan fungsi yang sepadan dengan pantas dalam projek mereka. Struktur komponen Pertama, kita perlu membahagikan struktur komponen editor visual, yang biasanya terdiri daripada yang berikut
 Cara menggunakan Layui untuk melaksanakan fungsi paging boleh seret
Oct 25, 2023 pm 12:46 PM
Cara menggunakan Layui untuk melaksanakan fungsi paging boleh seret
Oct 25, 2023 pm 12:46 PM
Cara menggunakan Layui untuk melaksanakan fungsi paging boleh seret Pengenalan: Dalam pembangunan web, fungsi paging adalah salah satu keperluan yang sangat biasa. Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan pelbagai komponen dan fungsi yang boleh memudahkan kerja pembangunan kami dengan sangat baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi halaman drag-and-drop, dan menyediakan contoh kod khusus untuk rujukan. 1. Penggunaan asas Layui Sebelum memulakan, anda perlu memahami beberapa kaedah asas penggunaan Layui. inti Layui




 网站登录
网站登录