三种检测iPhone/iPad设备方向的方法_javascript技巧

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 iPhone 16 Pro dan iPhone 16 Pro Max rasmi dengan kamera baharu, A18 Pro SoC dan skrin yang lebih besar
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro dan iPhone 16 Pro Max rasmi dengan kamera baharu, A18 Pro SoC dan skrin yang lebih besar
Sep 10, 2024 am 06:50 AM
Apple akhirnya telah menanggalkan penutup model iPhone mewah baharunya. iPhone 16 Pro dan iPhone 16 Pro Max kini hadir dengan skrin yang lebih besar berbanding dengan model generasi terakhir mereka (6.3-in pada Pro, 6.9-in pada Pro Max). Mereka mendapat Apple A1 yang dipertingkatkan
 Kunci Pengaktifan bahagian iPhone dikesan dalam iOS 18 RC — mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual di bawah nama perlindungan pengguna
Sep 14, 2024 am 06:29 AM
Kunci Pengaktifan bahagian iPhone dikesan dalam iOS 18 RC — mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual di bawah nama perlindungan pengguna
Sep 14, 2024 am 06:29 AM
Awal tahun ini, Apple mengumumkan bahawa ia akan mengembangkan ciri Kunci Pengaktifannya kepada komponen iPhone. Ini memautkan komponen iPhone individu secara berkesan, seperti bateri, paparan, pemasangan FaceID dan perkakasan kamera ke akaun iCloud,
 Kunci Pengaktifan bahagian iPhone mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual dengan berselindung di bawah perlindungan pengguna
Sep 13, 2024 pm 06:17 PM
Kunci Pengaktifan bahagian iPhone mungkin merupakan pukulan terbaharu Apple ke kanan untuk dibaiki dijual dengan berselindung di bawah perlindungan pengguna
Sep 13, 2024 pm 06:17 PM
Awal tahun ini, Apple mengumumkan bahawa ia akan mengembangkan ciri Kunci Pengaktifannya kepada komponen iPhone. Ini memautkan komponen iPhone individu secara berkesan, seperti bateri, paparan, pemasangan FaceID dan perkakasan kamera ke akaun iCloud,
 Platform Perdagangan Platform Perdagangan Rasmi dan Alamat Pemasangan Rasmi
Feb 13, 2025 pm 07:33 PM
Platform Perdagangan Platform Perdagangan Rasmi dan Alamat Pemasangan Rasmi
Feb 13, 2025 pm 07:33 PM
Artikel ini memperincikan langkah -langkah untuk mendaftar dan memuat turun aplikasi terkini di laman web rasmi Gate.io. Pertama, proses pendaftaran diperkenalkan, termasuk mengisi maklumat pendaftaran, mengesahkan nombor e -mel/telefon bimbit, dan menyelesaikan pendaftaran. Kedua, ia menerangkan cara memuat turun aplikasi Gate.io pada peranti iOS dan peranti Android. Akhirnya, petua keselamatan ditekankan, seperti mengesahkan kesahihan laman web rasmi, membolehkan pengesahan dua langkah, dan berjaga-jaga terhadap risiko phishing untuk memastikan keselamatan akaun pengguna dan aset.
 LCD iPhone menjadi sejarah! Apple akan ditinggalkan sepenuhnya: penghujung era
Sep 03, 2024 pm 09:38 PM
LCD iPhone menjadi sejarah! Apple akan ditinggalkan sepenuhnya: penghujung era
Sep 03, 2024 pm 09:38 PM
Menurut laporan media yang memetik sumber, Apple akan meninggalkan sepenuhnya penggunaan skrin LCD (paparan kristal cecair) dalam iPhone, dan semua iPhone yang dijual tahun depan dan seterusnya akan menggunakan paparan OLED (diod pemancar cahaya organik). Apple pertama kali menggunakan paparan OLED pada iPhoneX pada tahun 2017. Sejak itu, Apple telah mempopularkan paparan OLED dalam model pertengahan hingga tinggi, tetapi siri iPhone SE masih menggunakan skrin LCD. Walau bagaimanapun, iPhone dengan skrin LCD akan menjadi sejarah Orang yang biasa dengan perkara itu berkata bahawa Apple telah mula memesan paparan OLED daripada BOE dan LG untuk iPhone SE generasi baharu. Samsung kini memegang kira-kira separuh daripada pasaran paparan OLED iPhone, LG
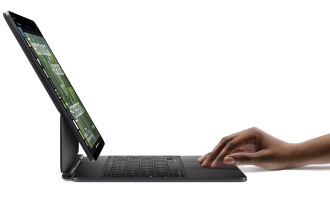
 Apple akan mengemas kini ekosistem iPad bajet dengan Papan Kekunci Ajaib yang lebih murah dengan ciri baharu dan bahan mesra bajet
Sep 03, 2024 pm 01:06 PM
Apple akan mengemas kini ekosistem iPad bajet dengan Papan Kekunci Ajaib yang lebih murah dengan ciri baharu dan bahan mesra bajet
Sep 03, 2024 pm 01:06 PM
Aksesori Papan Kekunci Ajaib asal untuk Apple iPad Pro adalah sesuatu yang revolusi untuk Apple, yang suka memasarkan iPad Pro sebagai pengganti komputer — dengan aksesori itu, iPad Pro kini mempunyai hampir semua kuasa pemprosesan dan boleh digunakan.
 Bagaimana cara memasang dan mendaftarkan aplikasi untuk membeli duit syiling maya?
Feb 21, 2025 pm 06:00 PM
Bagaimana cara memasang dan mendaftarkan aplikasi untuk membeli duit syiling maya?
Feb 21, 2025 pm 06:00 PM
Abstrak: Artikel ini bertujuan untuk membimbing pengguna tentang cara memasang dan mendaftarkan aplikasi perdagangan mata wang maya pada peranti Apple. Apple mempunyai peraturan yang ketat mengenai aplikasi mata wang maya, jadi pengguna perlu mengambil langkah khas untuk menyelesaikan proses pemasangan. Artikel ini akan menghuraikan langkah -langkah yang diperlukan, termasuk memuat turun aplikasi, membuat akaun, dan mengesahkan identiti anda. Berikutan panduan artikel ini, pengguna boleh dengan mudah menyediakan aplikasi perdagangan mata wang maya pada peranti Apple mereka dan mula berdagang.
 Anbi App Rasmi Muat turun v2.96.2 Pemasangan versi terkini ANBI Versi Android Rasmi
Mar 04, 2025 pm 01:06 PM
Anbi App Rasmi Muat turun v2.96.2 Pemasangan versi terkini ANBI Versi Android Rasmi
Mar 04, 2025 pm 01:06 PM
Langkah Pemasangan Rasmi Binance: Android perlu melawat laman web rasmi untuk mencari pautan muat turun, pilih versi Android untuk memuat turun dan memasang; Semua harus memberi perhatian kepada perjanjian melalui saluran rasmi.







