js生成动态表格并为每个单元格添加单击事件的方法_javascript技巧
html:
script:
<script> <BR>function getColumnDetail(column){ <BR>column.style.color = "blue"; //将被点击的单元格设置为蓝色 <BR>alert(column.innerHTML); //弹出被点单元格里的内容 <BR>} <BR><!--trLineNumber为动态表格行数,tdData为动态表格每行单元格的数据,数据类型为数组--> <BR>function setTable(trLineNumber,tdData){ <BR>var _table = document.getElementById("table"); <BR>var _row; <BR>var _cell; <BR>for (var i = 0; i < trLineNumber; i++) { <BR>_row = document.createElement("tr"); <BR>document.getElementById("table").appendChild(_row); <BR>for(var j = 0; j < tdData.length; j++) { <BR>_cell = document.createElement("td"); <BR>_cell.onclick= function(){getColumnDetail(this)}; //为每个单元格增加单击事件 <BR>_cell.innerText = tdData[j]; <BR>_row.appendChild(_cell); <BR>} <br><br>} <BR>} <BR></script>
调用setTable(trLineNumber,tdData)这个函数即可动态生成一个表格,并且为每个单元格都设置了一个单击事件,触发后,弹出被点单元格内容,同时数据变蓝

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Excel menemui masalah dengan satu atau lebih rujukan formula: Cara membetulkannya
Apr 17, 2023 pm 06:58 PM
Excel menemui masalah dengan satu atau lebih rujukan formula: Cara membetulkannya
Apr 17, 2023 pm 06:58 PM
Gunakan Alat Penyemakan Ralat Salah satu cara terpantas untuk mencari ralat dengan hamparan Excel anda ialah menggunakan alat semakan ralat. Jika alat itu menemui sebarang ralat, anda boleh membetulkannya dan cuba menyimpan fail itu sekali lagi. Walau bagaimanapun, alat ini mungkin tidak menemui semua jenis ralat. Jika alat semakan ralat tidak menemui sebarang ralat atau membetulkannya tidak menyelesaikan masalah, maka anda perlu mencuba salah satu pembetulan lain di bawah. Untuk menggunakan alat semakan ralat dalam Excel: pilih tab Rumus. Klik alat Semak Ralat. Apabila ralat ditemui, maklumat tentang punca ralat akan muncul dalam alat. Jika ia tidak diperlukan, betulkan ralat atau padamkan formula yang menyebabkan masalah. Dalam Alat Semak Ralat, klik Seterusnya untuk melihat ralat seterusnya dan ulangi proses tersebut. Apabila tidak
 Bagaimana untuk menetapkan kawasan cetakan dalam Helaian Google?
May 08, 2023 pm 01:28 PM
Bagaimana untuk menetapkan kawasan cetakan dalam Helaian Google?
May 08, 2023 pm 01:28 PM
Cara Menetapkan Kawasan Cetakan GoogleSheets dalam Pratonton Cetak Helaian Google membolehkan anda mencetak hamparan dengan tiga kawasan cetakan berbeza. Anda boleh memilih untuk mencetak keseluruhan hamparan, termasuk setiap lembaran kerja individu yang anda buat. Sebagai alternatif, anda boleh memilih untuk mencetak satu lembaran kerja. Akhir sekali, anda hanya boleh mencetak sebahagian daripada sel yang anda pilih. Ini ialah kawasan cetakan terkecil yang boleh anda buat kerana anda secara teori boleh memilih sel individu untuk dicetak. Cara paling mudah untuk menyediakannya ialah menggunakan menu pratonton cetakan Helaian Google terbina dalam. Anda boleh melihat kandungan ini menggunakan Helaian Google dalam penyemak imbas web pada PC, Mac atau Chromebook anda. Untuk menyediakan Google
 Bagaimana untuk membenamkan dokumen PDF dalam lembaran kerja Excel
May 28, 2023 am 09:17 AM
Bagaimana untuk membenamkan dokumen PDF dalam lembaran kerja Excel
May 28, 2023 am 09:17 AM
Ia biasanya perlu untuk memasukkan dokumen PDF ke dalam lembaran kerja Excel. Sama seperti senarai projek syarikat, kami boleh menambahkan data teks dan aksara pada sel Excel dengan serta-merta. Tetapi bagaimana jika anda ingin melampirkan reka bentuk penyelesaian untuk projek tertentu pada baris data yang sepadan? Nah, orang sering berhenti dan berfikir. Kadang-kadang berfikir juga tidak berfungsi kerana penyelesaiannya tidak mudah. Gali lebih dalam artikel ini untuk mengetahui cara memasukkan berbilang dokumen PDF dengan mudah ke dalam lembaran kerja Excel, bersama-sama dengan baris data yang sangat khusus. Contoh Senario Dalam contoh yang ditunjukkan dalam artikel ini, kami mempunyai lajur yang dipanggil ProductCategory yang menyenaraikan nama projek dalam setiap sel. Satu lagi lajur ProductSpeci
 Apakah yang perlu saya lakukan jika terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin?
Mar 02, 2023 pm 02:46 PM
Apakah yang perlu saya lakukan jika terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin?
Mar 02, 2023 pm 02:46 PM
Penyelesaian kepada masalah bahawa terdapat terlalu banyak format sel yang berbeza yang tidak boleh disalin: 1. Buka dokumen EXCEL, dan kemudian masukkan kandungan format yang berbeza dalam beberapa sel 2. Cari butang "Pelukis Format" di sudut kiri atas halaman Excel, dan kemudian klik pilihan " "Pelukis Format"; 3. Klik butang kiri tetikus untuk menetapkan format supaya konsisten.
 Bagaimana untuk mengalih keluar koma daripada nilai angka dan teks dalam Excel
Apr 17, 2023 pm 09:01 PM
Bagaimana untuk mengalih keluar koma daripada nilai angka dan teks dalam Excel
Apr 17, 2023 pm 09:01 PM
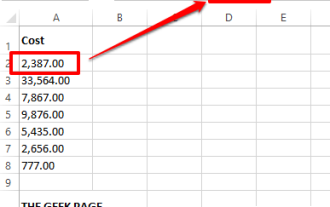
Pada nilai berangka, pada rentetan teks, menggunakan koma di tempat yang salah benar-benar boleh menjengkelkan, walaupun untuk geeks Excel terbesar. Anda mungkin tahu cara menghilangkan koma, tetapi kaedah yang anda tahu mungkin memakan masa untuk anda. Baiklah, tidak kira apa masalah anda, jika ia berkaitan dengan koma di tempat yang salah dalam lembaran kerja Excel anda, kami boleh memberitahu anda satu perkara, semua masalah anda akan diselesaikan hari ini, di sini! Gali lebih dalam artikel ini untuk mengetahui cara mengalih keluar koma dengan mudah daripada nombor dan nilai teks dalam langkah paling mudah yang mungkin. Harap anda seronok membaca. Oh, dan jangan lupa beritahu kami kaedah mana yang paling menarik perhatian anda! Bahagian 1: Cara Mengalih Keluar Koma daripada Nilai Berangka Apabila nilai berangka mengandungi koma, terdapat dua situasi yang mungkin:
 Bagaimana untuk mencari dan memadam sel yang digabungkan dalam Excel
Apr 20, 2023 pm 11:52 PM
Bagaimana untuk mencari dan memadam sel yang digabungkan dalam Excel
Apr 20, 2023 pm 11:52 PM
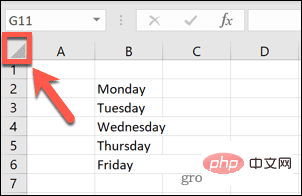
Cara Mencari Sel Bercantum dalam Excel pada Windows Sebelum anda boleh memadamkan sel bercantum daripada data anda, anda perlu mencari kesemuanya. Sangat mudah untuk melakukan ini menggunakan alat Cari dan Ganti Excel. Cari sel bercantum dalam Excel: Serlahkan sel di mana anda ingin mencari sel bercantum. Untuk memilih semua sel, klik dalam ruang kosong di sudut kiri atas hamparan atau tekan Ctrl+A. Klik tab Laman Utama. Klik ikon Cari dan Pilih. Pilih Cari. Klik butang Pilihan. Pada penghujung tetapan FindWhat, klik Format. Di bawah tab Penjajaran, klik Gabungkan Sel. Ia harus mengandungi tanda semak dan bukannya garisan. Klik OK untuk mengesahkan format
 Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Adakah mengecewakan untuk mengalih keluar sifar utama secara automatik daripada buku kerja Excel? Apabila anda memasukkan nombor ke dalam sel, Excel selalunya mengalih keluar sifar pendahuluan di hadapan nombor itu. Secara lalai, ia menganggap entri sel yang tidak mempunyai pemformatan eksplisit sebagai nilai berangka. Sifar pendahuluan biasanya dianggap tidak relevan dalam format nombor dan oleh itu ditinggalkan. Selain itu, sifar pendahuluan boleh menyebabkan masalah dalam operasi berangka tertentu. Oleh itu, sifar dikeluarkan secara automatik. Artikel ini akan mengajar anda cara mengekalkan sifar utama dalam Excel untuk memastikan data berangka yang dimasukkan seperti nombor akaun, poskod, nombor telefon, dsb. berada dalam format yang betul. Dalam Excel, bagaimana untuk membenarkan nombor mempunyai sifar di hadapannya? Anda boleh mengekalkan sifar nombor utama dalam buku kerja Excel, terdapat beberapa kaedah untuk dipilih. Anda boleh menetapkan sel dengan
 Cara membuat pelan kuasa tersuai pada Windows 11
Apr 28, 2023 am 11:34 AM
Cara membuat pelan kuasa tersuai pada Windows 11
Apr 28, 2023 am 11:34 AM
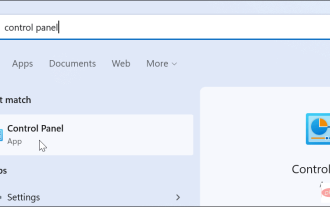
Cara Mencipta Pelan Kuasa Tersuai pada Windows 11 Pelan kuasa tersuai membolehkan anda menentukan cara Windows bertindak balas terhadap situasi yang berbeza. Sebagai contoh, jika anda mahu monitor anda dimatikan selepas tempoh masa tertentu, tetapi tidak mahu ia tidur, anda boleh membuat jadual tersuai untuk melakukan ini. Cipta pelan kuasa tersuai pada Windows 11: Buka menu Mula dan taip panel kawalan. Pilih Panel Kawalan daripada hasil carian. Dalam Panel Kawalan, tukar pilihan Lihat mengikut kepada ikon Besar. Seterusnya, pilih Pilihan Kuasa. Klik pilihan Cipta pelan kuasa dalam menu Pilihan Kuasa. Pilih pelan kuasa asas yang anda mahu gunakan daripada pilihan yang disediakan. Beri nama deskriptif dalam medan Nama Rancangan di bahagian bawah






