用jquery写的菜单从左往右滑动出现_jquery
最近,刚好在研究微网站的制作,查阅了大量的资料都是关于微信3平台开发教程,几乎没有这类的介绍,不过都是第三方平台提供模板制作微站而已,后来很感谢柳峰博客最后写的微网站的解惑,
“什么是微网站?
微网站是新瓶装老酒,被一些搞营销的人给神化了,以至于很多开发者都在问什么是微网站,如何开发微网站。微网站本质上就是以微信浏览器为入口的手机网站(Web APP),能够兼容Android、iOS、WP等操作系统。开发微网站用到的技术与开发普通网站一样,都是基于HTML(HTML5)、CSS、Javascript等,所以有普通网站开发经验的开发者,完全有能力开发微网站。
PS:初学者以后再看到什么以“微”开头的新名词,例如:微商城、微客服、微统计,直接把“微”字去掉或者把“微”当作是“基于微信的”就不难理解了。”,
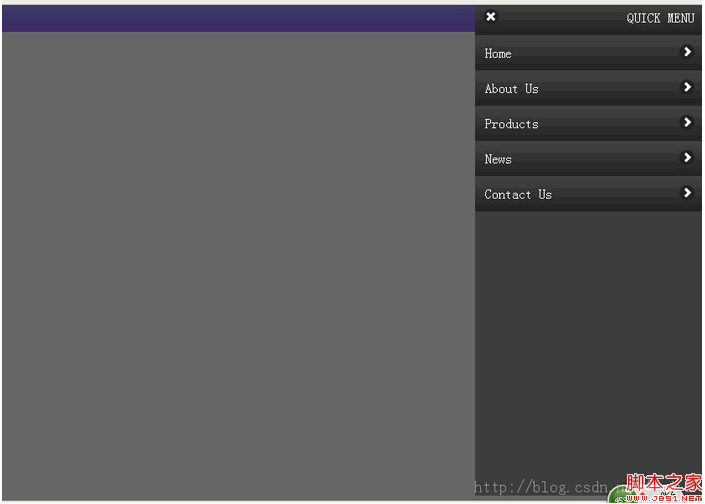
大部分都涉及html5的写法,这样就好理解了。。。还有就是参考了“微信生意宝”中的案例,里面的导航自己写了下demo,感觉还是很好理解的,下面上界面效果图 
因为是用jq所写,需要引用库文件,这边使用的是在线的cdn地址:
然后编写html导航结构
这部分没有什么技术性,纯粹就是div结构
*{ margin:0; padding:0;}
body{
font-size:1em;
height:100%;
margin:0;
padding:0;
}
/*这边是快捷按钮的样式,使用了css3属性写法,没考虑ie8-*/
.quick{
position:relative;
left:0;
top:0;
width:100%;
height:32px;
background:-webkit-gradient(linear, left top, left bottom, from(#99f), to(#96f));
background:-webkit-linear-gradient(#99f, #96f);
background: -moz-linear-gradient(#99f, #96f);
background: -ms-linear-gradient(#99f, #9f);
background: -o-linear-gradient(#99f, #96f);
background: linear-gradient(#99f, #96f);
}/*这边就是导航的css了,*/
.slideLeftMenu{
display:none;
width:272px;
min-height:100%;
background:#3d3d3d;
position:absolute;
right:0;
top:0;
z-index:3;
}
.slideLeftMenu .quick-toolbar,
.slideLeftMenu .list-item{
display:block;
width:100%;
float:left;
height:42px;
line-height:42px;
background:-webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background:-webkit-linear-gradient(#444, #222);
background: -moz-linear-gradient(#444, #222);
background: -ms-linear-gradient(#444, #222);
background: -o-linear-gradient(#444, #222);
background: linear-gradient(#444, #222);
}
.quick-toolbar .toolbar-title{
float:right;
color:#fff;
margin-right:10px;
}
.quick-toolbar .toolbar-icon-delete{
float:left;
width:18px;
height:18px;
margin:11px 0 0 10px;
background:url(images/icons-18-white.png) -73px -1px #212121;
border-radius:9px;
}
.menuList .list-item-title{
float:left;
font:blod 1.125em Arial, Helvetica, sans-serif;
color:#fff;
text-indent:0.75em;
text-align:left;
border:solid 0px red;
}
.menuList .list-item-icon{
float:right;
width:18px;
height:18px;
margin:11px 10px 0 0;
background:url(images/icons-18-white.png) -108px -1px #212121;
border-radius:9px;
}/*遮罩的css部分,这些绝大部分都是使用绝对定位实现的,因为我们要让导航从右侧平滑的飞入*/
.masklayer{
display:none;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background:#000;
opacity:0.6;
z-index:2;
}
把css都写好了,也就完成一大半了,剩下就是使用jq处理动画部分,如下代码
window.QuickPanel = { //定义全局函数
'isOpened': false,
'opened': function(){ //定义面板打开的方法,打开的同时如果点击了背景层和快捷按钮层,执行关闭面板
$masklayer.fadeIn().on("click" ,function(){
window.QuickPanel.closed();
});
$quickpanel_toolbar.on("click" ,function(){
window.QuickPanel.closed();
});
$panel.css({ //从右边飞入,使用绝对定位来操作
"width":"272px",
"top":"-6px",
"right":"-272px"
}).show().animate({"right":"0"},function(){
window.QuickPanel.isOpened = true;
});
},
'closed': function(){ //定义关闭面板方法
$panel.css({"right":"0"}).show().animate({
"right":"-272px"
},function(){
$masklayer.fadeOut(); //这边才淡出的遮罩,我点击快的时候就会出问题。。。
window.QuickPanel.isOpened = false;
$panel.hide(); //等动画结束了吧菜单隐藏,不至于有滚动条
});
}
};
这部分是最重要的,我封装了个quickpanel的函数,里面有open和closed俩方法,,供我们其他dom元素点击调用会比较方便,最终实现就是图上的下效果,
ps:这边有个问题,在滑动过程会出现滚动条,这样其实是非常不美观的,请问大牛们有办法解决吗??我把附件放资源那边了,麻烦下载运行看看,如果有什么地方不对劲请留言提出来哦~~非常感谢

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Dalam Windows 11, menu Mula telah direka bentuk semula dan menampilkan set apl yang dipermudahkan yang disusun dalam grid halaman, tidak seperti pendahulunya, yang mempunyai folder, apl dan apl pada menu Mula. Anda boleh menyesuaikan susun atur menu Mula dan mengimport serta mengeksportnya ke peranti Windows lain untuk memperibadikannya mengikut keinginan anda. Dalam panduan ini, kami akan membincangkan arahan langkah demi langkah untuk mengimport Reka Letak Mula untuk menyesuaikan reka letak lalai pada Windows 11. Apakah Import-StartLayout dalam Windows 11? Import Start Layout ialah cmdlet yang digunakan dalam Windows 10 dan versi terdahulu untuk mengimport penyesuaian untuk menu Mula ke dalam
 Cara Lalai 'Tunjukkan Lebih Banyak Pilihan' dalam Menu Klik Kanan Windows 11
Jul 10, 2023 pm 12:33 PM
Cara Lalai 'Tunjukkan Lebih Banyak Pilihan' dalam Menu Klik Kanan Windows 11
Jul 10, 2023 pm 12:33 PM
Salah satu perubahan yang paling menjengkelkan yang kami pengguna tidak pernah mahu ialah kemasukan "Tunjukkan lebih banyak pilihan" dalam menu konteks klik kanan. Walau bagaimanapun, anda boleh mengalih keluarnya dan mendapatkan kembali menu konteks klasik dalam Windows 11. Tiada lagi berbilang klik dan mencari pintasan ZIP ini dalam menu konteks. Ikuti panduan ini untuk kembali ke menu konteks klik kanan penuh pada Windows 11. Betulkan 1 – Laraskan CLSID secara manual Ini adalah satu-satunya kaedah manual dalam senarai kami. Anda akan melaraskan kunci atau nilai tertentu dalam Editor Pendaftaran untuk menyelesaikan isu ini. Nota – Suntingan pendaftaran seperti ini sangat selamat dan akan berfungsi tanpa sebarang masalah. Oleh itu, anda harus membuat sandaran pendaftaran sebelum mencuba ini pada sistem anda. Langkah 1 – Cubalah
 Apakah yang perlu saya lakukan jika skrin telefon bimbit saya sukar untuk menggelongsor dan kering?
Dec 04, 2023 pm 03:51 PM
Apakah yang perlu saya lakukan jika skrin telefon bimbit saya sukar untuk menggelongsor dan kering?
Dec 04, 2023 pm 03:51 PM
Penyelesaian untuk skrin telefon mudah alih yang sukar diluncurkan dan kering: 1. Lembapkan skrin 2. Bersihkan skrin dengan kerap 3. Tingkatkan kekuatan gelongsor jari anda 4. Gunakan pelindung skrin telefon bimbit; 6. Pastikan tangan sentiasa lembap; Pengenalan terperinci: 1. Lembapkan skrin, letakkan pelembap di sebelah skrin atau semburkan sedikit air untuk meningkatkan kelembapan di udara, dengan itu mengurangkan kekeringan skrin 2. Bersihkan skrin dengan kerap, gunakan pembersih skrin profesional, dsb.
 Bagaimana untuk mengalih keluar pilihan 'Buka dalam Windows Terminal' daripada menu konteks klik kanan dalam Windows 11
Apr 13, 2023 pm 06:28 PM
Bagaimana untuk mengalih keluar pilihan 'Buka dalam Windows Terminal' daripada menu konteks klik kanan dalam Windows 11
Apr 13, 2023 pm 06:28 PM
Secara lalai, menu konteks klik kanan Windows 11 mempunyai pilihan yang dipanggil Buka dalam Terminal Windows. Ini adalah ciri yang sangat berguna yang membolehkan pengguna membuka Terminal Windows di lokasi tertentu. Contohnya, jika anda klik kanan pada folder dan pilih pilihan "Buka dalam Terminal Windows", Terminal Windows akan melancarkan dan menetapkan lokasi khusus itu sebagai direktori kerja semasanya. Walaupun ini adalah ciri yang hebat, tidak semua orang mendapati kegunaan untuk ciri ini. Sesetengah pengguna mungkin tidak mahu pilihan ini dalam menu konteks klik kanan mereka dan mahu mengalih keluarnya untuk mengemas menu konteks klik kanan mereka.
 Langkah-langkah pelaksanaan melaksanakan bar navigasi menu dengan kesan bayangan menggunakan CSS tulen
Oct 16, 2023 am 08:27 AM
Langkah-langkah pelaksanaan melaksanakan bar navigasi menu dengan kesan bayangan menggunakan CSS tulen
Oct 16, 2023 am 08:27 AM
Langkah-langkah untuk melaksanakan bar navigasi menu dengan kesan bayangan menggunakan CSS tulen memerlukan contoh kod khusus Dalam reka bentuk web, bar navigasi menu adalah elemen yang sangat biasa. Dengan menambahkan kesan bayangan pada bar navigasi menu, anda bukan sahaja boleh meningkatkan estetikanya, tetapi juga meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan CSS tulen untuk melaksanakan bar navigasi menu dengan kesan bayangan dan menyediakan contoh kod khusus untuk rujukan. Langkah-langkah pelaksanaan adalah seperti berikut: Cipta struktur HTML Pertama, kita perlu mencipta struktur HTML asas untuk menampung bar navigasi menu. oleh
 Bagaimana untuk melumpuhkan menu Tunjukkan lebih banyak pilihan dalam Windows 11
Apr 13, 2023 pm 08:10 PM
Bagaimana untuk melumpuhkan menu Tunjukkan lebih banyak pilihan dalam Windows 11
Apr 13, 2023 pm 08:10 PM
Semakin ramai orang mengalami sistem pengendalian Microsoft yang baharu dan dipertingkatkan, tetapi nampaknya sebahagian daripada mereka masih lebih suka reka bentuk sekolah lama. Tidak syak lagi bahawa menu konteks baharu membawa konsistensi yang mengagumkan kepada Windows 11. Jika kita menganggap Windows 10, hakikat bahawa setiap aplikasi mempunyai elemen menu konteksnya sendiri menimbulkan kekeliruan yang serius bagi sesetengah orang. Dari bar tugas telus Windows 11 ke sudut bulat, sistem pengendalian ini adalah karya agung. Dalam perkara ini, pengguna di seluruh dunia berminat untuk mengetahui cara melumpuhkan menu Windows 11 Show More Options dengan cepat. Prosesnya agak mudah, jadi jika anda berada dalam bot yang sama, pastikan anda menyemaknya sepenuhnya
 Bagaimana untuk mengedit mesej pada iPhone
Dec 18, 2023 pm 02:13 PM
Bagaimana untuk mengedit mesej pada iPhone
Dec 18, 2023 pm 02:13 PM
Apl Mesej asli pada iPhone membolehkan anda mengedit teks yang dihantar dengan mudah. Dengan cara ini, anda boleh membetulkan kesilapan, tanda baca dan juga frasa/perkataan yang salah secara automatik yang mungkin telah digunakan pada teks anda. Dalam artikel ini, kita akan belajar cara mengedit mesej pada iPhone. Cara Mengedit Mesej pada iPhone Diperlukan: iPhone menjalankan iOS16 atau lebih tinggi. Anda hanya boleh mengedit teks iMessage pada apl Messages, dan kemudian hanya dalam masa 15 minit selepas menghantar teks asal. Teks bukan iMessage tidak disokong, jadi ia tidak boleh diambil atau diedit. Lancarkan apl Mesej pada iPhone anda. Dalam Mesej, pilih perbualan dari mana anda ingin mengedit mesej
 Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Oct 20, 2023 am 11:19 AM
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Oct 20, 2023 am 11:19 AM
Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada




