
1、HTML
有的时候会将一段HTML片段保存在HTML文件中,在另外的主页面直接读取该HTML文件,然后解析里面的HTML代码片段融入到主页面中。
fragment.html文件,其内容:
在主页面
Test.html中解析代码
2、JSON
JSON文件是test.json,其内容:
[code]
[{"name":"jim","age":"20"},{"name":"lily","age":"18","hobby":["swim","movie"]}]
在主页面
Test.html中解析代码
| '+entry.name+' | '+entry.age+' | ';'; $.each(entry.hobby, function(lineindex,line) { html += line+","; }); html += ' | ';

点第一个超链接会在Show Content区域显示新插入的html片段

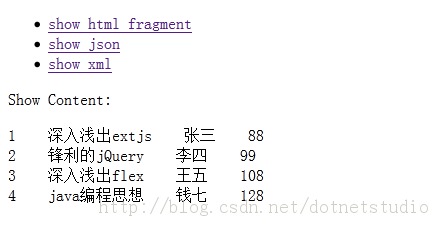
点第二个超链接,会显示json数据:

点第三个超链接,会显示xml数据:

 securefx tidak boleh menyambung
securefx tidak boleh menyambung
 Apakah teknologi pengumpulan data?
Apakah teknologi pengumpulan data?
 Penggunaan #include dalam bahasa C
Penggunaan #include dalam bahasa C
 Bagaimana untuk membuat fail iso
Bagaimana untuk membuat fail iso
 Bagaimana untuk menyelesaikan aksara filezilla yang kacau
Bagaimana untuk menyelesaikan aksara filezilla yang kacau
 Perkara yang perlu dilakukan jika desktop jauh tidak dapat disambungkan
Perkara yang perlu dilakukan jika desktop jauh tidak dapat disambungkan
 Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
 Bagaimana untuk memulihkan sejarah penyemak imbas pada komputer
Bagaimana untuk memulihkan sejarah penyemak imbas pada komputer




