Jquery validation remote 验证的缓存问题解决方法_jquery
最近项目中一直在用 Jquery validation 做校验,结合bootstrap 和 jquery form 感觉效果不错。但是remote验证的缓存问题让我头痛了很久,几乎就像放弃这款插件了。
举例说明:
现有学校,年级,班级实体
在同一学校下不能有相同的年级,在同一年级下不能有相同的班级
以同一学校下不能有相同年级为例,在验证的时候用remote方式:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager-checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $("#gradeId").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
现在有 测试学校1、测试学校2,两所学校,其中测试学校1下有 小学一年级、小学二年级两个年级
理论上,在新增年级的时候,如果学校选择测试学校1,那么选择小学一年级、小学二年级时remote验证会报错“该年级已经存在”
事实上,第一次操作时,结果也是正确的

但是如果此时再更改学校,比如选择测试学校2,由于缓存问题,validation插件并不会重新进行新的remote验证而会直接返回上一次验证的结果,于是就有了如下蛋疼的错误

这还不是最难让人接受的,更严重的问题时如果先选择了测试学校2、和小学一年级,remote验证通过,此时再选择测试学校1,remote验证依然通过,如此一来同一学校下不能有相同年级的验证就等于失败了
于是进行了各种查询解决方法
有种说法是,在remote中加入 "cache: false",但是实测并没有解决问题
尝试过在学校下拉框上绑定onchange事件清空gradeId的值,依然无法解决问题
查阅了validation的api,发现 .valid() 方法可以主动触发验证,但是由于缓存问题,remote依然没有重新验证
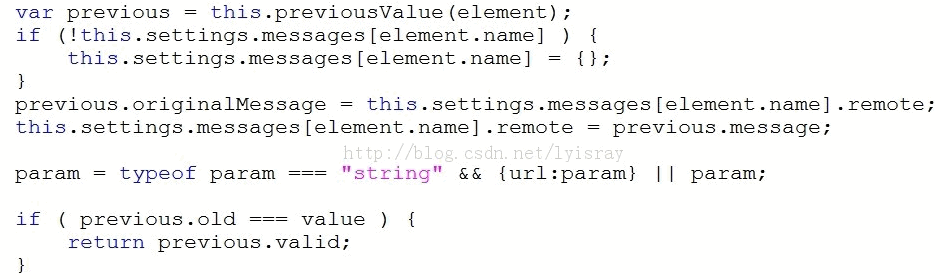
还查看了validation的源码,发现其中有个previousValue这个东西,如果有值就会直接return 前一次的验证结果

于是尝试了一下清空这个值
$("#schoolId").change(function(){
$("#gradeId").removeData("previousValue");
});
成功解决问题

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Di manakah fail video disimpan dalam cache penyemak imbas?
Feb 19, 2024 pm 05:09 PM
Di manakah fail video disimpan dalam cache penyemak imbas?
Feb 19, 2024 pm 05:09 PM
Dalam folder manakah penyemak imbas menyimpan video tersebut Apabila kita menggunakan pelayar Internet setiap hari, kita sering menonton pelbagai video dalam talian, seperti menonton video muzik di YouTube atau menonton filem di Netflix. Video ini akan dicache oleh penyemak imbas semasa proses pemuatan supaya ia boleh dimuatkan dengan cepat apabila dimainkan semula pada masa hadapan. Jadi persoalannya, dalam folder manakah video yang dicache ini sebenarnya disimpan? Pelayar yang berbeza menyimpan folder video cache di lokasi yang berbeza. Di bawah ini kami akan memperkenalkan beberapa pelayar biasa dan mereka
 Bagaimana untuk mengesahkan tandatangan dalam PDF
Feb 18, 2024 pm 05:33 PM
Bagaimana untuk mengesahkan tandatangan dalam PDF
Feb 18, 2024 pm 05:33 PM
Kami biasanya menerima fail PDF daripada kerajaan atau agensi lain, sesetengahnya dengan tandatangan digital. Selepas mengesahkan tandatangan, kami melihat mesej SignatureValid dan tanda semak hijau. Sekiranya tandatangan tidak disahkan, kesahihannya tidak diketahui. Mengesahkan tandatangan adalah penting, mari lihat cara melakukannya dalam PDF. Cara Mengesahkan Tandatangan dalam PDF Mengesahkan tandatangan dalam format PDF menjadikannya lebih boleh dipercayai dan dokumen lebih cenderung untuk diterima. Anda boleh mengesahkan tandatangan dalam dokumen PDF dengan cara berikut. Buka PDF dalam Adobe Reader Klik kanan tandatangan dan pilih Show Signature Properties Klik butang Tunjukkan Sijil Penandatangan Tambah tandatangan pada senarai Sijil Dipercayai daripada tab Amanah Klik Sahkan Tandatangan untuk melengkapkan pengesahan Biarkan
 Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
1. Selepas membuka WeChat, klik ikon carian, masukkan pasukan WeChat, dan klik perkhidmatan di bawah untuk masuk. 2. Selepas memasukkan, klik pilihan alat layan diri di sudut kiri bawah. 3. Selepas mengklik, dalam pilihan di atas, klik pilihan untuk menyahsekat/merayu untuk pengesahan tambahan.
 Bagaimana untuk melihat dan menyegarkan cache dns dalam Linux
Mar 07, 2024 am 08:43 AM
Bagaimana untuk melihat dan menyegarkan cache dns dalam Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) ialah sistem yang digunakan di Internet untuk menukar nama domain kepada alamat IP yang sepadan. Dalam sistem Linux, cache DNS ialah mekanisme yang menyimpan hubungan pemetaan antara nama domain dan alamat IP secara tempatan, yang boleh meningkatkan kelajuan resolusi nama domain dan mengurangkan beban pada pelayan DNS. Caching DNS membolehkan sistem mendapatkan semula alamat IP dengan pantas apabila kemudiannya mengakses nama domain yang sama tanpa perlu mengeluarkan permintaan pertanyaan kepada pelayan DNS setiap kali, dengan itu meningkatkan prestasi dan kecekapan rangkaian. Artikel ini akan membincangkan dengan anda cara melihat dan memuat semula cache DNS pada Linux, serta butiran yang berkaitan dan kod sampel. Kepentingan Caching DNS Dalam sistem Linux, cache DNS memainkan peranan penting. kewujudannya
 Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
PHP8 ialah versi PHP terkini, membawa lebih banyak kemudahan dan fungsi kepada pengaturcara. Versi ini mempunyai tumpuan khusus pada keselamatan dan prestasi, dan salah satu ciri baharu yang perlu diberi perhatian ialah penambahan keupayaan pengesahan dan tandatangan. Dalam artikel ini, kita akan melihat dengan lebih dekat ciri baharu ini dan kegunaannya. Pengesahan dan tandatangan adalah konsep keselamatan yang sangat penting dalam sains komputer. Ia sering digunakan untuk memastikan bahawa data yang dihantar adalah lengkap dan sahih. Pengesahan dan tandatangan menjadi lebih penting apabila berurusan dengan transaksi dalam talian dan maklumat sensitif kerana jika seseorang dapat mengganggu data, ia berpotensi
 Adakah fail HTML akan dicache?
Feb 19, 2024 pm 01:51 PM
Adakah fail HTML akan dicache?
Feb 19, 2024 pm 01:51 PM
Tajuk: Mekanisme caching dan contoh kod fail HTML Pengenalan: Semasa menulis halaman web, kita sering menghadapi masalah cache penyemak imbas. Artikel ini akan memperkenalkan mekanisme caching fail HTML secara terperinci dan menyediakan beberapa contoh kod khusus untuk membantu pembaca memahami dan menggunakan mekanisme ini dengan lebih baik. 1. Prinsip caching pelayar Dalam penyemak imbas, apabila halaman web diakses, penyemak imbas akan terlebih dahulu menyemak sama ada terdapat salinan halaman web dalam cache. Jika ada, kandungan halaman web diperoleh terus daripada cache Ini adalah prinsip asas caching pelayar. Faedah mekanisme caching pelayar
 Bagaimana untuk menyimpan fail video dari cache penyemak imbas ke setempat
Feb 23, 2024 pm 06:45 PM
Bagaimana untuk menyimpan fail video dari cache penyemak imbas ke setempat
Feb 23, 2024 pm 06:45 PM
Cara Mengeksport Video Cache Penyemak Imbas Dengan perkembangan pesat Internet, video telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian orang ramai. Semasa menyemak imbas web, kami sering menemui kandungan video yang ingin kami simpan atau kongsi, tetapi kadangkala kami tidak dapat mencari sumber fail video kerana ia mungkin hanya wujud dalam cache penyemak imbas. Jadi, bagaimanakah anda mengeksport video daripada cache penyemak imbas anda? Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa. Pertama, kita perlu menjelaskan konsep, iaitu cache pelayar. Cache penyemak imbas digunakan oleh penyemak imbas untuk meningkatkan pengalaman pengguna.
 Penggunaan Lanjutan PHP APCu: Membuka Kunci Kuasa Tersembunyi
Mar 01, 2024 pm 09:10 PM
Penggunaan Lanjutan PHP APCu: Membuka Kunci Kuasa Tersembunyi
Mar 01, 2024 pm 09:10 PM
PHPAPCu (penggantian cache php) ialah cache opcode dan modul cache data yang mempercepatkan aplikasi PHP. Memahami ciri lanjutannya adalah penting untuk menggunakan potensi penuhnya. 1. Operasi kelompok: APCu menyediakan kaedah operasi kelompok yang boleh memproses sebilangan besar pasangan nilai kunci pada masa yang sama. Ini berguna untuk pembersihan atau kemas kini cache berskala besar. //Dapatkan kunci cache dalam kelompok $values=apcu_fetch(["key1","key2","key3"]); //Kosongkan kekunci cache dalam kelompok apcu_delete(["key1","key2","key3"]) ;2 .Tetapkan masa tamat tempoh cache: APCu membenarkan anda menetapkan masa tamat tempoh untuk item cache supaya ia tamat tempoh secara automatik selepas masa yang ditetapkan.




