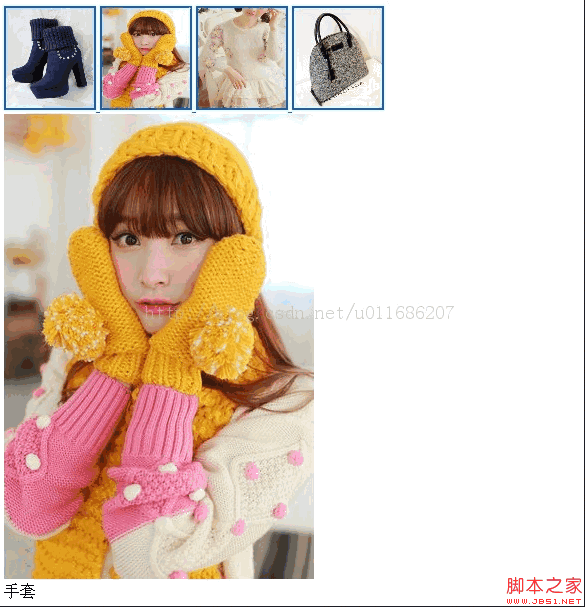
当鼠标滑过图片时,图片会出现预览的大图,大图下面还会有介绍文字。
"; //创建
元素
$("body").append(tooltip); //将它追加到文本中
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function () {
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function (e) {
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
});
})