js确认删除对话框效果的示例代码_javascript技巧
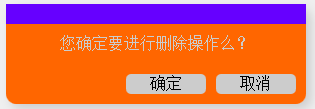
效果如下:
css文件delcss.css
代码如下:
*{ margin:0; padding:0;}
#div1{ width:300px; height:100px; border-radius:10px; background:#f60; box-shadow:5px 5px 10px #ccc; position:absolute; left:50%; margin-left:-150px; z-index:2; opacity:0; filter:alpha(opacity:0); display:none;}
#div1 h3{ height:20px; background:#60f;}
#overlay{ width:100%; height:100%; background:#ccc; position:absolute; left:0; top:0; opacity:0; z-index:1; display:none;}
#closeConfirm{ width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:10px;}
#trueConfirm{width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:100px;}
#confirmCon{ text-align:center; color:#ccc; height:40px; line-height:40px;}
js文件confirmPop.js
代码如下:
function ConfirmPop(delObj,confirmMain,overlay,binkTitle,closeConfirm,trueConfirm){
this.oDelObj=document.getElementById(delObj);
this.oDiv=document.getElementById(confirmMain);
this.oOverlay=document.getElementById(overlay);
this.oTitle=document.getElementById(binkTitle);
this.oCloseConfirm=document.getElementById(closeConfirm);
this.oTrueConfirm=document.getElementById(trueConfirm);
this.oConStart=0;
this.oConItarget=0;
this.init();
}
ConfirmPop.prototype={
init:function(){
this.oConStart=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-100);
this.oConItarget=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-70);
this.oDiv.style.top=this.oConStart+'px';
document.title=this.oConStart+', '+this.oConItarget;
var _this=this;
this.oDelObj.onclick=function(){
_this.confirmShow();
}
this.oOverlay.onclick=function(){
_this.titleBink();
}
this.oCloseConfirm.onclick=this.oTrueConfirm.onclick=function(){
_this.confirmHide();
}
},
confirmShow:function(){
this.oOverlay.style.display='block';
this.oDiv.style.display='block';
striveMove(this.oOverlay,{ opacity:30});
striveMove(this.oDiv,{top:this.oConItarget, opacity:100})
},
titleBink:function(){
var _this=this;
var iLightTimer=null;
var i=0;
iLightTimer=setInterval(function(){
if(i%2){
_this.oTitle.style.background='#60f';
}else{
_this.oTitle.style.background='#ccc';
}
i++;
if(i>5){
clearInterval(iLightTimer);
}
},50)
},
confirmHide:function(){
striveMove(this.oOverlay,{opacity:0});
this.oOverlay.style.display='none';
striveMove(this.oDiv,{top:this.oConStart, opacity:0});
}
}
function striveMove(obj,json,fn){clearInterval(obj.iTimer);obj.iTimer=setInterval(function(){var bStop=true;for(var attr in json){var iCur=0;if(attr=='opacity'){iCur=Math.round(parseFloat(getStyle(obj,attr))*100);}else{iCur=parseInt(getStyle(obj,attr));}var iSpeed=(json[attr]-iCur)/8;iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);if(attr=='opacity'){obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')';obj.style.opacity=(iCur+iSpeed)/100;}else{obj.style[attr]=iCur+iSpeed+'px';}if(iCur!==json[attr]){bStop=false;}}if(bStop){clearInterval(obj.iTimer);if(fn){fn();}}},30)}function getStyle(obj,attr){return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];}
使用方法
1.引入文件
2.调用方法
<script><BR>window.onload=window.onresize=function(){<BR> new ConfirmPop('btn','div1','overlay','title','closeConfirm','trueConfirm');<BR>}<BR></script>
3.做好准备工作
这段代码是提供空间的,自己写的div代码。其中确定框中的a标签中,可以把删除的地址填入其中。点击确定时,就跳转到删除的页面方法中了。
这段代码可以放入任何位置。不占空间。作者很犀利。
4.导火线,触发器
将删除图标加上id="btn",这样就会触发删除效果了。
如果想修改样式,可以到css中进行修改,调整。
小结:这样的js删除就比浏览器自带的弹出框美观一些了。作者用短短3k的js就写出这种效果,真心厉害。
ps,我只是拿来的。
缺点,只能针对一个内容,进行删除。因为所有的都是针对id的,单一化了。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.





