一个CSS+jQuery实现的放大缩小动画效果_jquery
今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。
都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。
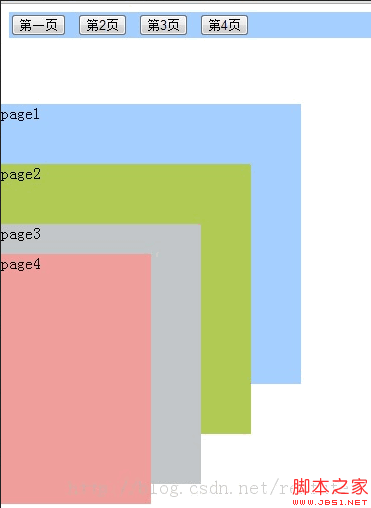
功能 : 在上方的按钮上滑动,可以切换各个page,点击下方的各个page,也可以切换收缩还是展开状态。 
初始效果预览
<script> <BR>$(function(){ <BR>// 增长 <BR>function increase($div,e){ <BR>var expstatus = $div.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>$div.data("expstatus","yes"); <BR>} <BR>var style = $div.attr("style"); <BR>$div.addClass("current").attr("styleold",style); <BR>// <BR>$div.stop(); <BR>$div.animate({ <BR>opacity:0.9, <BR>width:"400px", <BR>height: "400px", <BR>top: "100px", <BR>left: "0px" <BR>},600) <BR>.animate({ <BR>opacity:1.0 <BR>},30); <br><br>e.stopPropagation(); <BR>return false; <BR>}; <BR>// 还原 <BR>function resize(e){ <BR>// 所有的都移除 <BR>var $page1 = $(".current.page1") ; <BR>$page1.stop(); <BR>$page1.animate({ <BR>opacity:1.0, <BR>width:"300px", <BR>height: "280px", <BR>top: "100px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page1.removeClass("current").attr("style",""); <BR>}); <br><br>var $page2 = $(".current.page2") ; <BR>$page2.stop(); <BR>$page2.animate({ <BR>opacity:1.0, <BR>width:"250px", <BR>height: "270px", <BR>top: "160px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page2.removeClass("current").attr("style",""); <BR>}); <br><br>var $page3 = $(".current.page3") ; <BR>$page3.stop(); <BR>$page3.animate({ <BR>opacity:1.0, <BR>width:"200px", <BR>height: "260px", <BR>top: "220px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page3.removeClass("current").attr("style",""); <BR>}); <br><br>var $page4 = $(".current.page4") ; <BR>$page4.stop(); <BR>$page4.animate({ <BR>opacity:1.0, <BR>width:"150px", <BR>height: "250px", <BR>top: "250px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page4.removeClass("current").attr("style",""); <BR>}); <BR>// <br><br>var expstatus1 = $page1.data("expstatus"); <BR>if(expstatus1){ <BR>$page1.data("expstatus",null); <BR>} <BR>var expstatus2 = $page2.data("expstatus"); <BR>if(expstatus2){ <BR>$page2.data("expstatus",null); <BR>} <BR>var expstatus3 = $page3.data("expstatus"); <BR>if(expstatus3){ <BR>$page3.data("expstatus",null); <BR>} <BR>var expstatus4 = $page4.data("expstatus"); <BR>if(expstatus4){ <BR>$page4.data("expstatus",null); <BR>} <br><br>if(e){ <BR>e.stopPropagation(); <BR>return false; <BR>} else { <BR>return true; <BR>} <BR>}; <BR>// <BR>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page1 = $(".page1"); <BR>// 添加特定的 <BR>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <br><br>}); <BR>// <BR>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page2 = $(".page2"); <BR>// 添加特定的 <BR>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page3 = $(".page3"); <BR>// 添加特定的 <BR>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page4 = $(".page4"); <BR>// 添加特定的 <BR>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <br><br>// <BR>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $this = $(this); <BR>// 添加特定的 <BR>//return increase($this,e); <BR>}).unbind("mouseout").bind("mouseout",function(e){ <BR>// 所有的都移除 <BR>//return resize(e); <BR>}); <BR>// 新的 <BR>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <BR>// <BR>var $this = $(this); <BR>var expstatus = $this.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>// <BR>return increase($this,e); <BR>} else { <BR>return resize(e); <BR>} <BR>}); <BR>// <BR>$("body").click(function(e){ <BR>// 所有的都移除 <BR>return resize(null); <BR>}); <BR>}); <BR></script>

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan fungsi zum kawasan tertentu imej melalui Vue?
Aug 26, 2023 pm 04:43 PM
Bagaimana untuk melaksanakan fungsi zum kawasan tertentu imej melalui Vue?
Aug 26, 2023 pm 04:43 PM
Bagaimana untuk melaksanakan fungsi zum kawasan tertentu imej melalui Vue? Pengenalan: Dalam reka bentuk dan pembangunan web, kami sering menghadapi situasi di mana imej yang lebih besar perlu dipaparkan. Untuk memberikan pengalaman pengguna yang lebih baik, pengguna sering dijangka mengezum masuk pada kawasan tertentu untuk melihat butiran. Artikel ini akan memperkenalkan cara melaksanakan fungsi zum kawasan tertentu gambar melalui Vue, supaya pengguna boleh melihat butiran gambar dengan mudah. Persediaan teknikal: Sebelum melaksanakan fungsi ini, anda perlu menyediakan alatan teknikal berikut: Vue.js: JavaScript yang digunakan untuk membina antara muka pengguna interaktif
 HTML, CSS dan jQuery: Teknik untuk mencapai kesan khas zum masuk dan keluar imej
Oct 24, 2023 am 10:22 AM
HTML, CSS dan jQuery: Teknik untuk mencapai kesan khas zum masuk dan keluar imej
Oct 24, 2023 am 10:22 AM
HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan zum masuk dan zum keluar imej, contoh kod khusus diperlukan Dengan pembangunan Internet, reka bentuk halaman web memberi perhatian yang lebih kepada pengalaman pengguna. Antaranya, gambar, sebagai salah satu elemen penting dalam reka bentuk web, selalunya boleh membawa pengguna pengalaman visual yang intuitif dan kaya. Kesan khas mengezum masuk dan keluar imej boleh meningkatkan persepsi dan interaksi pengguna dengan kandungan web, jadi ia digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan khas zum masuk dan keluar imej, dan menyediakan
 Panduan untuk mengubah saiz bar carian dalam Windows 10
Jan 04, 2024 pm 05:22 PM
Panduan untuk mengubah saiz bar carian dalam Windows 10
Jan 04, 2024 pm 05:22 PM
Pengguna merasakan bahawa kotak carian yang disertakan dengan win10 terlalu besar dalam bar tugas dan sangat menjengkelkan. Mereka bertanya bagaimana untuk mengurangkan saiz kotak carian dalam win10 Secara umumnya, hanya mengubahnya menjadi ikon untuk mengurangkan saiz bagaimana untuk mengurangkan saiz kotak carian dalam win10 secara terperinci. Cara mengurangkan saiz kotak carian dalam Windows 10: 1. Klik kanan bar tugas dan berbilang fungsi akan muncul. 2. Cari item fungsi carian di dalamnya. 3. Hidupkan fungsi carian, dan kami memilih untuk memaparkan ikon carian (W) untuk mengezum keluar. 4. Selepas menyediakannya, ia akan menjadi versi ikon yang dikurangkan, seperti yang ditunjukkan di bawah.
 Buka kunci sejarah papan keratan macOS, teknik salin dan tampal yang cekap
Feb 19, 2024 pm 01:18 PM
Buka kunci sejarah papan keratan macOS, teknik salin dan tampal yang cekap
Feb 19, 2024 pm 01:18 PM
Pada Mac, adalah perkara biasa untuk perlu menyalin dan menampal kandungan antara dokumen yang berbeza. Papan klip macOS hanya mengekalkan item yang terakhir disalin, yang mengehadkan kecekapan kerja kami. Nasib baik, terdapat beberapa aplikasi pihak ketiga yang boleh membantu kami melihat dan mengurus sejarah papan keratan kami dengan mudah. Cara Melihat Kandungan Papan Klip dalam Finder Terdapat pemapar papan keratan terbina dalam dalam Pencari, membolehkan anda melihat kandungan papan keratan semasa pada bila-bila masa untuk mengelakkan ralat menampal. Operasinya sangat mudah: buka Finder, klik menu Edit, dan kemudian pilih Tunjukkan Papan Klip. Walaupun fungsi melihat kandungan papan keratan dalam Finder adalah kecil, terdapat beberapa perkara yang perlu diberi perhatian: pemapar papan keratan dalam Finder hanya boleh memaparkan kandungan dan tidak boleh mengeditnya. Jika anda menyalin
 Gunakan uniapp untuk melaksanakan fungsi zum dan zum imej
Nov 21, 2023 am 11:58 AM
Gunakan uniapp untuk melaksanakan fungsi zum dan zum imej
Nov 21, 2023 am 11:58 AM
Menggunakan uniapp untuk melaksanakan fungsi zum masuk dan zum keluar imej Dalam pembangunan aplikasi mudah alih, paparan imej dan operasi adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk merealisasikan fungsi zum dan zum imej. uniapp ialah rangka kerja aplikasi merentas platform berdasarkan Vue.js, yang boleh menjana kedua-dua aplikasi Android dan iOS melalui satu set kod. Dalam uniapp, kita boleh menggunakan komponen imej-uni untuk memaparkan dan mengendalikan imej. Mula-mula, buat halaman dalam projek untuk memaparkan imej.
 Bagaimana untuk mengurangkan saiz wps kepada separuh skrin
Mar 20, 2024 pm 09:40 PM
Bagaimana untuk mengurangkan saiz wps kepada separuh skrin
Mar 20, 2024 pm 09:40 PM
Pada masa kini, semakin banyak perisian komputer, dan mereka sentiasa muncul Perisian baru boleh menggantikan perisian lama pada bila-bila masa ? Ini terutamanya Terima kasih kepada fungsi penyuntingan yang berkuasa perisian wps yang tidak boleh digantikan oleh perisian lain, ia lebih sesuai untuk keperluan orang Jadi hari ini kita akan mempelajari fungsi perisian wps: bagaimana untuk mengurangkan saiz tetingkap kepada separuh skrin wps. Walaupun ia tidak digunakan dengan kerap, Tetapi semua orang juga harus memahami fungsi ini. 1. Membuka tetingkap dokumen wps boleh dikurangkan melalui fungsi paparan Cari paparan pada bar alat di atas dan klik padanya. 2. Selepas mengklik pada paparan, klik pada nisbah paparan dalam bar alat di bawah 3. Selepas mengklik pada nisbah paparan,
 Cara membesarkan sebahagian foto dengan Yitian Camera
Feb 23, 2024 pm 01:58 PM
Cara membesarkan sebahagian foto dengan Yitian Camera
Feb 23, 2024 pm 01:58 PM
Anda boleh membesarkan sebahagian daripada foto dalam Yitian Camera, jadi di manakah fungsi ini terletak? Pengguna boleh mengklik Edit, kemudian Hiaskan butang, dan kemudian cari fungsi kaca pembesar di bawah. Bahagian pengenalan tentang cara membesarkan foto ini boleh memberitahu anda kandungan khusus Berikut ialah pengenalan terperinci, datang dan lihat! Tutorial penggunaan Kamera Yitian Cara membesarkan sebahagian foto dengan Kamera Yitian Jawapan: Pergi ke Edit-Hias-Kaca Pembesar Proses khusus: 1. Mula-mula buka aplikasi dan klik Edit di sebelah kiri bawah. 2. Kemudian klik pada gambar dan klik butang edit. 3. Kemudian klik butang hiasan di bawah. 4. Anda boleh mencari fungsi kaca pembesar di bawah. 5. Kemudian klik nisbah pembesaran, dan kemudian klik Sahkan.
 Bagaimana untuk mencapai kesan zum imej melalui CSS tulen
Oct 18, 2023 am 11:00 AM
Bagaimana untuk mencapai kesan zum imej melalui CSS tulen
Oct 18, 2023 am 11:00 AM
Bagaimana untuk mencapai kesan zum dan pembesaran imej melalui CSS tulen Dalam reka bentuk web moden, kesan zum dan pembesaran imej sering digunakan. Dengan CSS, kita boleh mencapai kesan ini dengan mudah tanpa menggunakan JavaScript atau bahasa pengaturcaraan lain. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk mencapai kesan zum imej dan memberikan contoh kod khusus. Untuk mencapai kesan zum imej, anda boleh menggunakan atribut transformasi CSS. Sifat ini membolehkan kami melakukan putaran, penskalaan, mengimbangi dan transformasi lain pada elemen. lulus




