js中判断用户输入的值是否为空的简单实例_javascript技巧
在js中判断用户输入的值是否为空,这是大家用得非常多的. 这没有什么好写的. 而我却写了. 原因只是自以为是的认为我的这些代码写得不错, 供大家参考一下.
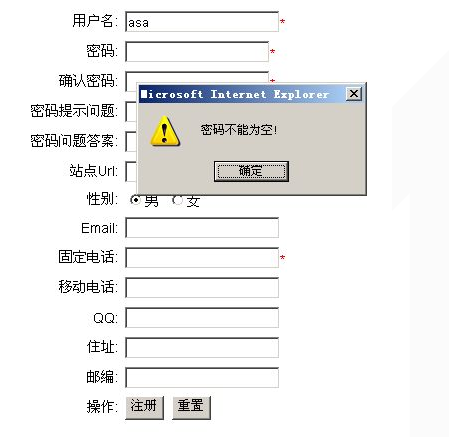
这是摘自的我一个项目的中的用户注册页面.对于大多数人来说,这都几乎是100%经历过的.
贴代码吧,这些代码都是用js写的. 不难,很容易看懂. 看的时候,只要区别两个js类就行了.
前台页面代码:reguser.aspx
<script><BR> var reg = {};<BR> reg.userName = '';<BR> reg.password = '';<BR> reg.confirmPassword = '';<BR> reg.question = '';<BR> reg.answer = '';<BR> reg.url = '';<BR> reg.sex = 1;<BR> reg.email = '';<BR> reg.tel = '';<BR> reg.mobile = '';<BR> reg.qq = '';<BR> reg.address = '';<BR> reg.postalcode = '';<BR> reg.form = null;<br><br> function btnSubmit_onclick()<BR> {<BR> reg.form = document.forms[0];<BR> var comFun = new commonFunction();<br><br> if(!comFun.checkIsEmpty(reg.form))<BR> {<BR> return false;<BR> }<br><br> if(comFun.$getElementById('txtPassword').value!=comFun.$getElementById('txtConfirmPassword').value)<BR> {<BR> alert('两次密码输入不一致');<BR> comFun.$getElementById('txtConfirmPassword').select();<BR> return false;<BR> }<br><br> reg.userName = comFun.$getElementById('txtUserName');<BR> reg.password = comFun.$getElementById('txtPassword');<BR> reg.question = comFun.$getElementById('txtQuestion');<BR> reg.answer = comFun.$getElementById('txtAnswer');<BR> reg.url = comFun.$getElementById('txtUrl');<BR> reg.email = comFun.$getElementById('txtEmail');<BR> reg.tel = comFun.$getElementById('txtTel');<BR> reg.mobile = comFun.$getElementById('txtMobile');<BR> reg.qq = comFun.$getElementById('txtQQ');<BR> reg.address = comFun.$getElementById('txtAddress');<BR> reg.postalcode = comFun.$getElementById('txtPostalcode');<br><br> var es = comFun.$getElementsByName('sex');<BR> var eL = es.length;<BR> for(var i=0; i<eL; i++)<BR> {<BR> var e = es[i];<BR> if(e.checked)<BR> {<BR> reg.sex = e.value;<BR> break;<BR> }<BR> }<br><br> RegUser.Reg(reg.userName.value, reg.password.value, reg.question.value, reg.answer.value, reg.url.value, reg.sex.value, reg.email.value, reg.tel.value, reg.mobile.value, reg.qq.value, reg.address.value, reg.postalcode.value, callback_Reg);<BR> }<br><br> function callback_Reg(res)<BR> {<BR> var rv = res.value;<BR> if(rv)<BR> {<BR> alert('注册成功!');<BR> window.location.href='/Default.aspx';<BR> }<BR> else<BR> {<BR> alert('有错误发生,注册失败!有可能是用户名或者域名被别人注册过了!');<BR> }<BR> }<br><br> // 检测用户名的域名是否被其它用户注册过了<BR> function checkIsRegistered(obj, errorS, t)<BR> {<BR> var v = obj.value;<br><br> var rv = RegUser.CheckIsRegistered(v, t).value;<BR> if(rv)<BR> {<BR> alert(errorS);<BR> obj.select();<BR> return false;<BR> }<BR> }<BR> </script>
在上面的代码中,有包含了一个CommonFunction.js文件,下面这是他的内容:
/***********************************************************
*
* 公共js函数
*
***********************************************************/
function commonFunction()
{
// check value is null or empty
this.checkIsEmpty = function(obj)
{
var flag = true;
for(var i=0; i
var e = obj.item(i);
if(e.isRequired)
{
if(e.value=='')
{
alert(e.errorSForEmpty);
e.focus();
flag = false;
break;
}
}
if(e.isValidate)
{
if(this.checkValidate(e)==false)
{
alert(e.errorSForValidate);
e.select();
e.focus();
flag = false;
break;
}
}
}
return flag;
}
// check value is validate
this.checkValidate = function(e)
{
var v = e.value;
if(v!='')
{
return this.checkReg(e.validatePattern, v);
}
}
// regexp validate
this.checkReg = function(pattern, value)
{
pattern = pattern.substring(1, pattern.length-1);
var reg = new RegExp(pattern);
if(!reg.test(value))
{
return false;
}
}
// return an Element By id object for what id.
this.$getElementById = function(id)
{
var e = document.getElementById(id);
if(e!='undefined')
{
return e;
}
return;
}
// return an Element By name object for what id.
this.$getElementsByName = function(id)
{
var e = document.getElementsByName(id);
if(e!='undefined')
{
return e;
}
return;
}
}
贴一张效果图片:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.






