js获取电脑分辨率的思路及操作_javascript技巧
在做页面时,用户要求,不同的分辨率,弹出窗口的位置不同,我想是不是先获得屏幕宽度,然后付值给变量,再在onclick中设置参数
<script> <BR>alert(screen.width+"*"+screen.height) <BR></script>
<script> <BR>function centerWindow(url,w,h){ <BR>l=(screen.width-w)/2 <BR>t=(screen.height-h)/2 <BR>window.open(url,'','left='+l+',top='+t+',width='+w+',height='+h) <BR>} <BR></script>
---------------------------------------------------------------
---------------------------------------------------------------
这段代码是根据不同的屏幕显示不同的页面
下面是传递这个参数的

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Satu lagi tablet Snapdragon 8Gen3 ~ OPPOPad3 terdedah
Jul 29, 2024 pm 04:26 PM
Satu lagi tablet Snapdragon 8Gen3 ~ OPPOPad3 terdedah
Jul 29, 2024 pm 04:26 PM
Bulan lalu, OnePlus mengeluarkan tablet pertama yang dilengkapi dengan Snapdragon 8 Gen3: OnePlus Tablet Pro Menurut berita terkini, versi "penggantian bayi" tablet ini, OPPOPad3, juga akan dikeluarkan tidak lama lagi. Gambar di atas menunjukkan OPPOPad2 Menurut Stesen Sembang Digital, rupa dan konfigurasi OPPOPad3 adalah sama persis dengan OnePlus Tablet Pro Warna: emas, biru (berbeza daripada OnePlus' hijau dan kelabu gelap: 8 /12/16GB+512GB Tarikh keluaran: Produk baharu untuk tempoh yang sama pada suku keempat tahun ini (Oktober-Disember): Cari.
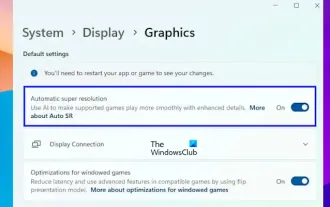
 Dayakan atau lumpuhkan resolusi super automatik (ASR) dalam Windows 11
Mar 14, 2024 pm 01:40 PM
Dayakan atau lumpuhkan resolusi super automatik (ASR) dalam Windows 11
Mar 14, 2024 pm 01:40 PM
Windows 11 memperkenalkan ciri baharu yang dipanggil resolusi super automatik, yang menggunakan teknologi kecerdasan buatan untuk menjadikan permainan yang disokong berjalan dengan lebih lancar pada sistem, sekali gus meningkatkan pengalaman permainan pengguna. Artikel ini akan memperkenalkan cara untuk mendayakan atau melumpuhkan fungsi resolusi super automatik (ASR) dalam Windows 11. Resolusi super automatik menggunakan teknologi kecerdasan buatan boleh meningkatkan perincian visual dan resolusi permainan, menukar imej resolusi rendah kepada imej resolusi tinggi yang lebih jelas. Peleraian super automatik kini dalam versi beta dan oleh itu hanya tersedia dalam InsiderBuild. Anda perlu memasang Windows 11 build 26052 atau lebih tinggi untuk menggunakan ciri ini. Anda boleh menyemak versi Windows 11 anda dengan mengikuti langkah ini
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam
 Kejutan akan datang! Teater rumah laser ViewSonic LX700-4K mempunyai rebat rasmi sebanyak 1,700 yuan, dan kotak TV 4K turut disertakan!
Apr 25, 2024 pm 05:49 PM
Kejutan akan datang! Teater rumah laser ViewSonic LX700-4K mempunyai rebat rasmi sebanyak 1,700 yuan, dan kotak TV 4K turut disertakan!
Apr 25, 2024 pm 05:49 PM
Jika anda mempertimbangkan untuk membeli projektor dengan kualiti sinematik yang juga boleh memuatkan permainan skrin besar, ViewSonic LX700-4K sesuai untuk anda. Bukan sahaja cerah, ia juga mempunyai resolusi 4K dan menyokong pensijilan XBOX. Pada masa ini, ia mempunyai diskaun hebat, dengan subsidi rasmi sebanyak 1,700 yuan dan peti TV 4K percuma. Klik untuk membeli: https://item.jd.com/100069910253.html ViewSonic LX700-4K mengguna pakai teknologi sumber cahaya laser generasi ketiga terkini, yang berkesan mengurangkan kerosakan pada mata, membolehkan anda menikmati pesta visual tanpa perlu risau tentang mata awak rosak. Dengan kecerahan tinggi 3500 ANSI lumen dan resolusi 4K sinematik, setiap butiran jelas kelihatan, membolehkan anda
 Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Dalam era perkembangan teknologi yang pesat sekarang, komputer riba telah menjadi alat yang sangat diperlukan dan penting dalam kehidupan dan pekerjaan harian manusia. Bagi pemain yang mempunyai keperluan prestasi tinggi, komputer riba dengan konfigurasi berkuasa dan prestasi cemerlang boleh memenuhi keperluan teras tegar mereka. Dengan prestasi cemerlang dan reka bentuk yang menakjubkan, komputer notebook Colorful Hidden Star P15 telah menjadi peneraju masa depan dan boleh dipanggil model buku nota tegar. Colorful Hidden Star P1524 dilengkapi dengan pemproses Intel Core i7 generasi ke-13 dan GPU RTX4060Laptop Ia menggunakan gaya reka bentuk kapal angkasa yang lebih bergaya dan mempunyai prestasi yang cemerlang dalam butiran. Mari kita lihat dahulu ciri-ciri buku nota ini. Supreme dilengkapi dengan pemprosesan Intel Core i7-13620H
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan
 Peleraian desktop menjejaskan kadar bingkai 'Black Myth: Wukong' menurun separuh? RTX 4060 ujian kadar bingkai kesilapan
Aug 16, 2024 am 09:35 AM
Peleraian desktop menjejaskan kadar bingkai 'Black Myth: Wukong' menurun separuh? RTX 4060 ujian kadar bingkai kesilapan
Aug 16, 2024 am 09:35 AM
Beberapa hari yang lalu, Sains Permainan mengeluarkan perisian penanda aras untuk "Mitos Hitam: Wukong" Semasa ujian, kami mendapati bahawa apabila monitor luaran disambungkan (paparan bebas disambungkan terus ke antara muka output video), jika resolusi desktop. daripada monitor adalah lebih besar daripada resolusi dalam permainan , kadar bingkai permainan akan menurun dengan ketara, dan dalam beberapa kes kadar bingkai akan turun separuh. Jadi kami memulakan semula ujian dan mengetahui sebabnya Artikel ini adalah mengenai ujian terakhir saya: "2 resolusi x 13 kualiti imej = 26 keputusan ujian, RTX4060 dalam "Mitos Hitam: Wukong" Apakah kadar bingkai dalam ? 》Pembetulan dan kesilapan, saya ingin memohon maaf kepada semua orang di sini terlebih dahulu, secara teorinya, RTX4060 akan lebih tinggi dalam "Mitos Hitam: Wukong" daripada keputusan ujian saya sebelum ini.
 Permainan lama dengan grafik baharu! RTX Remix membawa anda kembali ke klasik 2.0!
Mar 12, 2024 pm 07:50 PM
Permainan lama dengan grafik baharu! RTX Remix membawa anda kembali ke klasik 2.0!
Mar 12, 2024 pm 07:50 PM
Pada 23 Januari 2024, waktu Beijing, NVIDIARTXRemix telah dilancarkan sepenuhnya untuk ujian awam. Muat turun pautan: https://www.nvidia.cn/geforce/rtx-remix/Apakah itu RTXRemix? Ia adalah platform mod percuma berdasarkan NVIDIA Omniverse, khusus untuk membantu pengubah cepat mencipta dan berkongsi versi #RTXON permainan lama klasik Kami hanya boleh memahaminya sebagai program luaran, yang tidak akan mengubah enjin permainan lama, Ambil melalui satu siri alatan seperti pengurusan saluran paip/pemandangan grafik semasa permainan berjalan, dan menggabungkannya dengan pengesanan sinar penuh NVIDIA, DLSS, Reflex dan teknologi lain untuk mencapai perubahan ketara.






