js 实现菜单上下显示附效果图_javascript技巧

WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
Lepaskan: 2016-05-16 17:13:28
asal
1186 orang telah melayarinya
http://flytosky.qzone.qq.com
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
-
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
-
有事情请联系小白!交志同道合的朋友
邮箱:flytosky1991@126.com
QQ:879974693
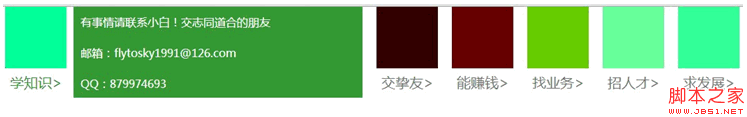
实现效果

Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
Isu terkini
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
Topik-topik yang berkaitan
Lagi>