jQuery列表拖动排列具体实现_jquery

实现这个很简单
第一,导入JS,jquery.dragsort.js,jquery.dragsort-0.4.min.js,jquery-1.4.2.min.js。
第二,代码
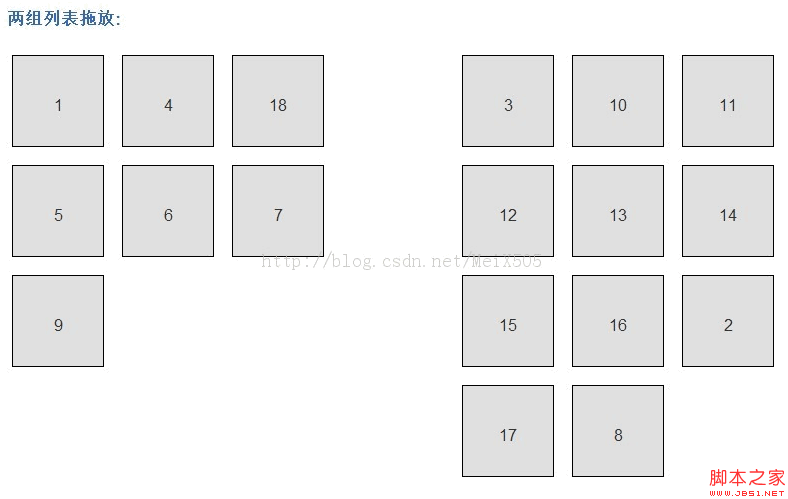
两组列表拖放:
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
scrollSpeed: 5
});
function saveOrder() {
var data = $("#list1 li").map(function(){
return
$(this).children().html();
}).get();
$("input[name=list1SortOrder]").val(data.join("|"));
};
三,样式
四,解释
dragSelector
CSS选择器内的元素的列表项的拖动手柄。默认值是“li”。
dragSelectorExclude
CSS选择器的元素内的dragSelector不会触发dragsort的。默认值是"input, textarea, a[href]"。
dragEnd
拖动结束后将被调用的回调函数.
dragBetween
设置为“true”,如果你要启用多组列表之间拖动选定的列表。 默认值是false。
placeHolderTemplate
拖动列表的HTML部分。默认值是"
scrollContainer
CSS选择器的元素,作为滚动容器,例如溢出的div设置为自动。 默认值是“窗口“.
scrollSpeed
一个数字,它代表了速度,页面拖动某一项时,将滚动容器外,较高使用价值的是速度和较低的值是较慢的。 如果设置为"0"以禁用滚动。默认值是"5".

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 37
37
 110
110
 Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Dengan populariti kriptografi, platform perdagangan mata wang maya telah muncul. Sepuluh platform perdagangan mata wang maya teratas di dunia disenaraikan seperti berikut mengikut jumlah transaksi dan bahagian pasaran: Binance, Coinbase, FTX, Kucoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. Platform ini menawarkan pelbagai perkhidmatan, dari pelbagai pilihan cryptocurrency untuk perdagangan derivatif, sesuai untuk peniaga yang berbeza -beza.
 Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Terdapat banyak cara untuk memusatkan gambar bootstrap, dan anda tidak perlu menggunakan Flexbox. Jika anda hanya perlu berpusat secara mendatar, kelas pusat teks sudah cukup; Jika anda perlu memusatkan elemen secara menegak atau berganda, Flexbox atau Grid lebih sesuai. Flexbox kurang serasi dan boleh meningkatkan kerumitan, manakala grid lebih berkuasa dan mempunyai kos pengajian yang lebih tinggi. Apabila memilih kaedah, anda harus menimbang kebaikan dan keburukan dan memilih kaedah yang paling sesuai mengikut keperluan dan keutamaan anda.
 Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Bagaimana cara menyesuaikan pertukaran terbuka bijan ke bahasa Cina? Tutorial ini merangkumi langkah -langkah terperinci mengenai komputer dan telefon bimbit Android, dari penyediaan awal hingga proses operasi, dan kemudian menyelesaikan masalah biasa, membantu anda dengan mudah menukar antara muka pertukaran terbuka ke Cina dan cepat memulakan dengan platform perdagangan.
 10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
Sepuluh platform perdagangan cryptocurrency teratas termasuk: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8 crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
Sepuluh Platform Perdagangan Mata Wang Maya 2025: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8. Crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Pengiraan C35 pada dasarnya adalah matematik gabungan, yang mewakili bilangan kombinasi yang dipilih dari 3 dari 5 elemen. Formula pengiraan ialah C53 = 5! / (3! * 2!), Yang boleh dikira secara langsung oleh gelung untuk meningkatkan kecekapan dan mengelakkan limpahan. Di samping itu, memahami sifat kombinasi dan menguasai kaedah pengiraan yang cekap adalah penting untuk menyelesaikan banyak masalah dalam bidang statistik kebarangkalian, kriptografi, reka bentuk algoritma, dll.
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Platform mata wang digital yang selamat dan boleh dipercayai: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.




