js里取容器大小、定位、距离等属性搜集整理_javascript技巧
element.clientWidth //元素的实际宽度,不算边框
element.clientHeight //元素的实际高度,不算边框
element.offsetWidth //元素的实际宽度,加上边框
element.offsetHeight //元素的实际高度,加上边框
element.scrollWidth //这个说法很多,我测试下来应该是元素实际宽度-滚动条的宽度
element.scrollHeight //这个说法很多,我测试下来应该是元素实际高度-滚动条的高度
element.offsetLeft //相对于父对象的距离,ie下如果position设为relative,则是相对于window的距离
element.offsetTop //相对于父对象的距离,ie下如果position设为relative,则是相对于window的距离
window.screenLeft //当前窗口距离屏幕距离 only for IE
window.screenX //当前窗口距离屏幕距离 not for IE
window.innerWidth //当前窗口大小(内)not for IE
window.outerWidth //当前窗口大小(外)not for IE
window.screen.width //当前屏幕分辨率
window.screen.availWidth //当前屏幕可用分辨率

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Program C untuk mengira jarak antara tiga titik dalam ruang 3D
Aug 29, 2023 pm 12:41 PM
Program C untuk mengira jarak antara tiga titik dalam ruang 3D
Aug 29, 2023 pm 12:41 PM
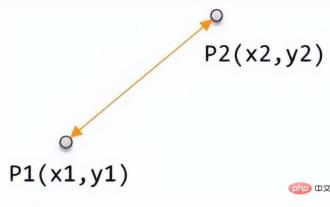
Memandangkan satah tiga dimensi dan oleh itu tiga koordinat, tugasnya adalah untuk mencari jarak antara titik yang diberikan dan memaparkan hasilnya. Pada satah tiga dimensi, terdapat tiga paksi koordinat, koordinat paksi-x ialah (x1, y1, z1), koordinat paksi-y ialah (x2, y2, z2), dan koordinat bagi paksi-z ialah (x3, y3, z). Terdapat formula langsung untuk mengira jarak antara mereka seperti berikut $$\sqrt{\lgroupx2-x1\rgroup^{2}+\lgroupy2-y1\rgroup^{2}+\lgroupz2-z1\rgroup^{2 } }$$Berikut ialah ilustrasi yang menunjukkan tiga paksi koordinat yang berbeza dan koordinatnya Kaedah yang digunakan di bawah adalah seperti berikut −Koordinat input (x1,.
 Jarak berangka berdasarkan pembelajaran mesin: jarak antara titik dalam ruang
Apr 11, 2023 pm 11:40 PM
Jarak berangka berdasarkan pembelajaran mesin: jarak antara titik dalam ruang
Apr 11, 2023 pm 11:40 PM
Artikel ini dicetak semula daripada akaun awam WeChat "Hidup dalam Era Maklumat" Penulis hidup dalam era maklumat. Untuk mencetak semula artikel ini, sila hubungi akaun awam Living in the Information Age. Dalam pembelajaran mesin, konsep asas ialah cara menilai perbezaan antara dua sampel, supaya persamaan dan maklumat kategori antara kedua-dua sampel dapat dinilai. Ukuran untuk menilai persamaan ini ialah jarak antara dua sampel dalam ruang ciri. Terdapat banyak kaedah pengukuran berdasarkan ciri data yang berbeza. Secara umumnya, untuk dua sampel data x, y, takrifkan fungsi d(x, y) Jika ia ditakrifkan sebagai jarak antara dua sampel, maka d(x, y) perlu memenuhi sifat asas berikut : Bukan-). negatif: d(x, y)>=0 Identiti: d(x, y)=0 ⇔ x=y pasangan
 Bagaimana untuk mencari fon telinga wayarles Apple jika ia hilang_Cara untuk mencari fon telinga wayarles Apple
Mar 23, 2024 am 08:21 AM
Bagaimana untuk mencari fon telinga wayarles Apple jika ia hilang_Cara untuk mencari fon telinga wayarles Apple
Mar 23, 2024 am 08:21 AM
1. Mula-mula, kami membuka Apl [Cari] pada telefon mudah alih dan pilih peranti dalam senarai pada antara muka peranti. 2. Kemudian, anda boleh menyemak lokasi dan klik pada laluan untuk menavigasi ke sana.
 Cara menggunakan fungsi peta dan lokasi dalam uniapp
Oct 16, 2023 am 08:01 AM
Cara menggunakan fungsi peta dan lokasi dalam uniapp
Oct 16, 2023 am 08:01 AM
Cara menggunakan fungsi peta dan kedudukan dalam uniapp 1. Pengenalan latar belakang Dengan populariti aplikasi mudah alih dan perkembangan pesat teknologi penentududukan, fungsi peta dan penentududukan telah menjadi bahagian yang amat diperlukan dalam aplikasi mudah alih moden. uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js, yang boleh memudahkan pembangun berkongsi kod pada berbilang platform. Artikel ini akan memperkenalkan cara menggunakan peta dan fungsi kedudukan dalam uniapp dan memberikan contoh kod khusus. 2. Gunakan komponen uniapp-amap untuk melaksanakan fungsi peta
 Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi lokasi segera Dengan populariti peranti mudah alih, semakin banyak tapak web mula menyediakan perkhidmatan berasaskan geolokasi. Dalam laman web WordPress, kami boleh menggunakan pemalam untuk mencapai fungsi kedudukan segera dan menyediakan pelawat dengan perkhidmatan yang berkaitan dengan lokasi geografi. 1. Pilih pemalam yang betul Terdapat banyak pemalam yang menyediakan perkhidmatan geolokasi dalam pustaka pemalam WordPress untuk dipilih. Bergantung pada keperluan dan keperluan, memilih pemalam yang betul adalah kunci untuk mencapai kefungsian kedudukan segera. Berikut adalah beberapa
 Cara mendayakan dan menggunakan jarak skrin pada iOS 17
Jun 29, 2023 pm 01:37 PM
Cara mendayakan dan menggunakan jarak skrin pada iOS 17
Jun 29, 2023 pm 01:37 PM
Pada persidangan pembangun tahunannya, Apple memperkenalkan sistem pengendalian generasi seterusnya untuk menjanakan suite perantinya. Seperti biasa, iOS 17 berada di tengah-tengah semua perubahan besar, dengan ciri seperti mel suara langsung, transkripsi mesej, pelekat langsung, mod siap sedia, aktiviti langsung skrin penuh, widget interaktif dan banyak lagi. Salah satu ciri yang menonjol di antara penambahan baharu ini ialah Jarak Skrin. Ini ialah ciri mengutamakan kesihatan yang memfokuskan pada mencegah ketegangan mata dan rabun pada skrin iPhone anda. Dalam artikel ini, kami akan menerangkan apakah jarak skrin dan cara mendayakannya dalam iOS17. Apakah jarak skrin pada iOS17? Sebagai sebahagian daripada ciri kesihatan baharu yang diperkenalkan dalam iOS 17, Apple menawarkan ciri jarak skrin untuk membantu pengguna menjangka
 iOS 17: Cara mendayakan dan menggunakan jarak skrin pada iPhone
Sep 21, 2023 pm 02:25 PM
iOS 17: Cara mendayakan dan menggunakan jarak skrin pada iPhone
Sep 21, 2023 pm 02:25 PM
Apakah ciri jarak skrin dalam kemas kini iOS17? Apple menyediakan fungsi jarak skrin pada iPhone untuk membantu pengguna mengelakkan keletihan mata dan risiko rabun. Ciri ini (tersedia pada iOS 17 atau lebih baru) akan menggunakan kamera TrueDepth iPhone (kamera yang sama yang turut membantu FaceID) untuk mengukur jarak antara muka dan telefon. Jika Jarak Skrin mengesan bahawa anda memegang iPhone anda lebih dekat daripada 12 inci atau 30 sentimeter untuk tempoh masa yang panjang, ia akan menggesa anda mengekalkan jarak dari skrin iPhone. Apabila peranti anda mengesan bahawa ia berada kurang daripada 12 inci dari muka anda, anda akan melihat mesej "iPhone terlalu dekat" pada skrin dan menasihatkan anda supaya menjaga jarak untuk melindungi penglihatan anda. Hanya jika anda meletakkan peranti lebih jauh
 Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go
Jul 01, 2023 pm 12:33 PM
Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go
Jul 01, 2023 pm 12:33 PM
Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go: Kebocoran memori adalah salah satu masalah biasa dalam pembangunan program. Dalam pembangunan bahasa Go, disebabkan kewujudan mekanisme pengumpulan sampah automatiknya, masalah kebocoran memori mungkin kurang daripada bahasa lain. Walau bagaimanapun, apabila kita menghadapi aplikasi yang besar dan kompleks, kebocoran memori mungkin masih berlaku. Artikel ini akan memperkenalkan beberapa kaedah biasa untuk mencari dan menyelesaikan masalah kebocoran memori dalam pembangunan bahasa Go. Pertama, kita perlu memahami apa itu kebocoran memori. Ringkasnya, kebocoran memori merujuk kepada




