 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penggunaan dan penyelesaian masalah kawalan masa jquery UI Datepicker
Penggunaan dan penyelesaian masalah kawalan masa jquery UI Datepicker
Penggunaan dan penyelesaian masalah kawalan masa jquery UI Datepicker

Contoh dalam artikel ini berkongsi penggunaan datepicker dalam jqueryUI untuk menyelesaikan masalah kegagalan apabila digunakan bersama dengan UpdatePanel dalam asp.net.
1. Cara menggunakan datepicker jqueryUI
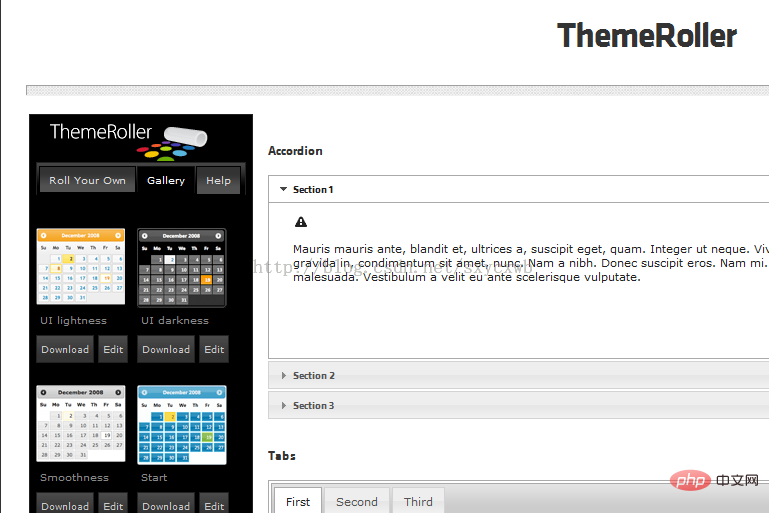
--> tapak web rasmi jqueryUI Muat turun gaya yang sesuai dengan tema sistem anda , tema jqueryUI: Alamat muat turun (http://jqueryui.com/themeroller/#themeGallery)

-->Fail yang dimuat turun
jquery-ui-1.10.3.folder tersuai; perbezaan antara tema yang berbeza ialah ia merujuk css yang berbeza
Dimuat turun secara lalai Gaya adalah seperti berikut:

Gaya lain, seperti gaya yang saya muat turun:

Yang dimuat turun jqueryUI berbeza kecuali untuk folder css , fail lain adalah sama
--> Perkenalkan fail gaya .min.css jquery-1.10.3.custom
(2) Perkenalkan fail skrip jquery-1.9.1.js dan jquery-ui-1.10.3.custom.min.js; memperkenalkan fail jquery ( 3) Keperluan saya ialah membuat masa mula dan pemilihan masa tamat.
Nota:
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtEndDate").datepicker("option", "minDate", selectedDate);
}
});
$("#txtEndDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtStartDate").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "12px"); //改变大小
});
</script>
</head>
<body>
<label for="from">开始时间:</label>
<input type="text" id="txtStartDate" name="from"/>
<label for="to">结束时间:</label>
<input type="text" id="txtEndDate" name="to"/>
</body>(2) dateFormat: "yy-mm-dd", tukar format tarikh
(3) Kawalan tarikh berada dalam Versi Inggeris, tambahkan skrip untuk menukarnya dalam bahasa Cina
(4) Untuk penggunaan terperinci beberapa atribut dan kaedah datepicker, anda boleh merujuk kepada dokumentasi APInya, yang sangat terperinci
/* Chinese initialisation for the jQuery UI date picker plugin. */
/* Written by Cloudream (cloudream@gmail.com). */
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});Penggunaan $("[id$=txtASN]")
Id kawalan kotak teks yang ditetapkan bagi asp.net ialah txtASN, tetapi $("#txtASN") tidak boleh mendapatkan elemen dom kotak teks Sebabnya ialah selepas menyemak kod sumber, didapati bahawa ID kawalannya telah berubah Jika kawalan diletakkan di dalam panel atau induknya, ID input kawalan html yang dijana ialah Akan berubah, seperti pnlBaseInfo_txtASNPenyelesaian: $("[id$=txtASN]"), maksudnya ialah mendapatkan elemen dom yang idnya berakhir dengan txtASN
 2 UpdatePanel dalam asp.net
2 UpdatePanel dalam asp.net
Masalah: Selepas dijalankan, klik "Query", halaman dimuat semula sebahagiannya dan didapati bahawa pemilih kalendar tidak datang keluar DatePicker gagal selepas postback tak segerak dalam Masalah UpdatePanel asp.netKawalan DatePicker boleh dipaparkan seperti biasa apabila halaman dimuatkan buat kali pertama, tetapi selepas mengklik pertanyaan, DatePicker gagal kerana postback tak segerak.
--> Analisis UpdatePanel
UpdatePanel digunakan terutamanya untuk muat semula separa dalam aplikasi untuk mengelakkan Postback keseluruhan halaman. Inti penyegaran separa UpdatePanel terletak pada fail MicrosoftAjaxWebForm.js. diberikan.
Oleh kerana selepas UpdatePanel dimuat semula sebahagiannya, elemen kotak teks di dalamnya ditulis semula, dan pada masa ini keseluruhan pokok DOM tidak Tiada muat semula, jadi acara sedia jQuery tidak dicetuskan, jadi elemen kotak teks kehilangan kesan khas asalnya.
-->PenyelesaianLetakkan kod untuk memulakan DatePicker dalam Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function(evt, args) {});
Anda boleh juga merujuk artikel berikut untuk belajar:
$(function () {
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function (evt, args) {
$("[id$=txtStartDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtEndDate]").datepicker("option", "minDate", selectedDate);
}
});
$("[id$=txtEndDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtStartDate]").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "14px"); //改变大小
});
});Penggunaan kawalan masa pemetik tarikh UI jquery (1)
Penggunaan kawalan masa pemetik tarikh UI jquery (2 )

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Dalam Elden's Ring, halaman UI permainan ini akan disembunyikan secara automatik selepas tempoh masa Ramai pemain tidak tahu bagaimana UI sentiasa dipaparkan Pemain boleh memilih konfigurasi paparan tolok dalam paparan dan konfigurasi bunyi pada. Mengapa UI Elden Ring terus dipaparkan? 1. Pertama, selepas kita memasuki menu utama, klik [Konfigurasi Sistem]. 2. Dalam antara muka [Display and Sound Configuration], pilih konfigurasi paparan meter. 3. Klik Dayakan untuk melengkapkan.
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s



