javascript-表格排序(降序/反序)实现介绍(附图)_javascript技巧
Array方法:
sort:降序
reverse:反序
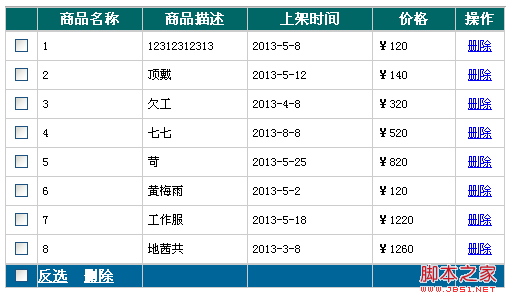
效果:

代码:
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |
| 反选 删除 |
<script> <BR>//批量设置checked值 <BR>function setChecked(checkBoxs,checked){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=checked; <BR>} <BR>} <BR>//批量反置checked值 <BR>function reverseChecked(checkBoxs){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=!checkBoxs[i].checked; <BR>} <BR>} <BR>//移除tr值 <BR>function removeTr(tBody,tr){ <BR>tBody.removeChild(tr); <BR>} <BR>//获取tr <BR>function getParentTr(o){ <BR>while(o){ <BR>o=o.parentNode; <BR>if(o&&o.tagName==="TR"){ <BR>return o; <BR>} <BR>} <BR>} <BR>//arrSort排序 <BR>function arrSort(arr,isDesc){ <BR>var arr=arr.sort(function(num1,num2){ <BR>return num1-num2; <BR>}); <BR>if(isDesc){//desc <BR>arr.reverse(); <BR>} <BR>return arr; <BR>} <BR>//表格排序 <BR>function tableSort(tablePart,col,fun,isDesc){ <BR>var arrNum=[],trs={}; <br><br>for(var i=0,len=tablePart.rows.length;i<len;i++){ <BR>var td=tablePart.rows[i].cells[col]; <BR>var num=fun(td); <BR>arrNum.push(num); <BR>trs["id"+num]=trs["id"+num]||[]; <BR>trs["id"+num].push(getParentTr(td)); <BR>} <BR>arrNum=arrSort(arrNum,isDesc); <BR>for(var j=0,jlen=arrNum.length;j<jlen;j++){ <BR>for(var k=0,klen=trs["id"+arrNum[j]].length;k<klen;k++){ <BR>var tr=trs["id"+arrNum[j]].pop(); <BR>tablePart.appendChild(tr); <BR>} <BR>} <BR>} <br><br><BR>var table=document.getElementById("tableSort"); <BR>var checkBoxs=table.tBodies[0].getElementsByTagName('input'); <BR>var checkAll=document.getElementById("checkAll"); <BR>var reserveCheck=document.getElementById("reserveCheck"); <BR>var delSelect=document.getElementById("delSelect"); <BR>var timeSort=document.getElementById("timeSort"); <BR>var priceSort=document.getElementById("priceSort"); <br><br>checkAll.onclick=function(){ <BR>setChecked(checkBoxs,this.checked); <BR>} <br><br>reserveCheck.onclick=function(){ <BR>reverseChecked(checkBoxs); <BR>} <BR>table.tBodies[0].onclick=function(e){ <BR>var ev=e||window.event; <BR>var target=ev.target||ev.srcElement; <BR>if(!target)return; <BR>target._op=target.getAttribute("_op"); <BR>if(!target._op)return; <br><br>if(target._op==="check"&&target.type==="checkbox"&&!target.checked){ <BR>checkAll.checked=target.checked; <BR>} <BR>if(target._op==="del"){ <BR>var tr=getParentTr(target); <BR>removeTr(table.tBodies[0],tr); <BR>} <BR>} <BR>delSelect.onclick=function(){ <BR>var chk=[]; <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>if(checkBoxs[i].checked){ <BR>var tr=getParentTr(checkBoxs[i]); <BR>chk.push(tr); <BR>} <BR>} <br><br><BR>for(var j=0,jlen=chk.length;j<jlen;j++){ <BR>removeTr(table.tBodies[0],chk[j]); <BR>} <BR>} <BR>var sortMark="↑↓"; <BR>timeSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],3,function(td){ <BR>return (new Date(td.innerHTML)).getTime(); <BR>},this.isDesc); <BR>priceSort.innerHTML="价格" <BR>this.innerHTML="上架时间"+sortMark[this.isDesc?1:0]; <BR>} <BR>priceSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],4,function(td){ <BR>return parseInt(td.innerHTML.replace("¥",'')); <BR>},this.isDesc); <BR>timeSort.innerHTML="上架时间"; <BR>this.innerHTML="价格"+sortMark[this.isDesc?1:0]; <BR>} <br><br></script>
总结:
完成了基本功能,对于联合排序没有实现。后期会慢慢加入,有兴趣的可以把代码放到html页面,运行查看效果。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mengisih foto mengikut tarikh yang diambil dalam Windows 11/10
Feb 19, 2024 pm 08:45 PM
Bagaimana untuk mengisih foto mengikut tarikh yang diambil dalam Windows 11/10
Feb 19, 2024 pm 08:45 PM
Artikel ini akan memperkenalkan cara mengisih gambar mengikut tarikh penangkapan dalam Windows 11/10, dan juga membincangkan perkara yang perlu dilakukan jika Windows tidak menyusun gambar mengikut tarikh. Dalam sistem Windows, menyusun foto dengan betul adalah penting untuk memudahkan anda mencari fail imej. Pengguna boleh mengurus folder yang mengandungi foto berdasarkan kaedah pengisihan yang berbeza seperti tarikh, saiz dan nama. Selain itu, anda boleh menetapkan tertib menaik atau menurun mengikut keperluan untuk menyusun fail dengan lebih fleksibel. Cara Isih Foto mengikut Tarikh Diambil dalam Windows 11/10 Untuk mengisih foto mengikut tarikh yang diambil dalam Windows, ikut langkah berikut: Buka Gambar, Desktop atau mana-mana folder tempat anda meletakkan foto Dalam menu Reben, klik
 Cara mengisih e-mel mengikut penghantar, subjek, tarikh, kategori, saiz dalam Outlook
Feb 19, 2024 am 10:48 AM
Cara mengisih e-mel mengikut penghantar, subjek, tarikh, kategori, saiz dalam Outlook
Feb 19, 2024 am 10:48 AM
Outlook menawarkan banyak tetapan dan ciri untuk membantu anda mengurus kerja anda dengan lebih cekap. Salah satunya ialah pilihan pengisihan yang membolehkan anda mengkategorikan e-mel anda mengikut keperluan anda. Dalam tutorial ini, kami akan mempelajari cara menggunakan ciri pengisihan Outlook untuk menyusun e-mel berdasarkan kriteria seperti pengirim, subjek, tarikh, kategori atau saiz. Ini akan memudahkan anda memproses dan mencari maklumat penting, menjadikan anda lebih produktif. Microsoft Outlook ialah aplikasi berkuasa yang memudahkan untuk mengurus jadual e-mel dan kalendar anda secara berpusat. Anda boleh menghantar, menerima dan mengatur e-mel dengan mudah, manakala fungsi kalendar terbina dalam memudahkan untuk menjejaki acara dan janji temu anda yang akan datang. Bagaimana untuk berada di Outloo
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Bagaimana untuk mengisih markah WPS
Mar 20, 2024 am 11:28 AM
Bagaimana untuk mengisih markah WPS
Mar 20, 2024 am 11:28 AM
Dalam kerja kami, kami sering menggunakan perisian wps Terdapat banyak cara untuk memproses data dalam perisian wps, dan fungsinya juga sangat berkuasa Kami sering menggunakan fungsi untuk mencari purata, ringkasan, dan sebagainya kaedah yang boleh digunakan untuk data statistik telah disediakan untuk semua orang dalam perpustakaan perisian WPS Di bawah kami akan memperkenalkan langkah-langkah bagaimana untuk mengisih markah dalam WPS Selepas membaca ini, anda boleh belajar daripada pengalaman. 1. Mula-mula buka jadual yang perlu diberi ranking. Seperti yang ditunjukkan di bawah. 2. Kemudian masukkan formula =pangkat(B2, B2: B5, 0), dan pastikan anda memasukkan 0. Seperti yang ditunjukkan di bawah. 3. Selepas memasukkan formula, tekan kekunci F4 pada papan kekunci komputer Langkah ini adalah untuk menukar rujukan relatif kepada rujukan mutlak.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami




