JS/FLASH实现复制代码到剪贴板(兼容所有浏览器)_javascript技巧
目前,如果使用javascript来写复制到剪贴板的代码,一般都是浏览器不兼容的。所以采用flash的方式,模拟一个层,再来复制,就可以做到全部浏览器都适用哦~
需要下载一个swf文件,和一个js文件。把这两个文件,和htm放到一起。
图示:

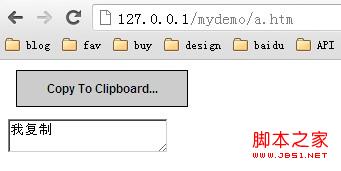
必须放在服务器端使用哦。
图示:

JS代码:
ZeroClipboard.js
// Simple Set Clipboard System
// Author: Joseph Huckaby
var ZeroClipboard = {
version: "1.0.7",
clients: {}, // registered upload clients on page, indexed by id
moviePath: 'ZeroClipboard.swf', // URL to movie
nextId: 1, // ID of next movie
$: function(thingy) {
// simple DOM lookup utility function
if (typeof(thingy) == 'string') thingy = document.getElementById(thingy);
if (!thingy.addClass) {
// extend element with a few useful methods
thingy.hide = function() { this.style.display = 'none'; };
thingy.show = function() { this.style.display = ''; };
thingy.addClass = function(name) { this.removeClass(name); this.className += ' ' + name; };
thingy.removeClass = function(name) {
var classes = this.className.split(/\s+/);
var idx = -1;
for (var k = 0; k if (classes[k] == name) { idx = k; k = classes.length; }
}
if (idx > -1) {
classes.splice( idx, 1 );
this.className = classes.join(' ');
}
return this;
};
thingy.hasClass = function(name) {
return !!this.className.match( new RegExp("\\s*" + name + "\\s*") );
};
}
return thingy;
},
setMoviePath: function(path) {
// set path to ZeroClipboard.swf
this.moviePath = path;
},
dispatch: function(id, eventName, args) {
// receive event from flash movie, send to client
var client = this.clients[id];
if (client) {
client.receiveEvent(eventName, args);
}
},
register: function(id, client) {
// register new client to receive events
this.clients[id] = client;
},
getDOMObjectPosition: function(obj, stopObj) {
// get absolute coordinates for dom element
var info = {
left: 0,
top: 0,
width: obj.width ? obj.width : obj.offsetWidth,
height: obj.height ? obj.height : obj.offsetHeight
};
while (obj && (obj != stopObj)) {
info.left += obj.offsetLeft;
info.top += obj.offsetTop;
obj = obj.offsetParent;
}
return info;
},
Client: function(elem) {
// constructor for new simple upload client
this.handlers = {};
// unique ID
this.id = ZeroClipboard.nextId++;
this.movieId = 'ZeroClipboardMovie_' + this.id;
// register client with singleton to receive flash events
ZeroClipboard.register(this.id, this);
// create movie
if (elem) this.glue(elem);
}
};
ZeroClipboard.Client.prototype = {
id: 0, // unique ID for us
ready: false, // whether movie is ready to receive events or not
movie: null, // reference to movie object
clipText: '', // text to copy to clipboard
handCursorEnabled: true, // whether to show hand cursor, or default pointer cursor
cssEffects: true, // enable CSS mouse effects on dom container
handlers: null, // user event handlers
glue: function(elem, appendElem, stylesToAdd) {
// glue to DOM element
// elem can be ID or actual DOM element object
this.domElement = ZeroClipboard.$(elem);
// float just above object, or zIndex 99 if dom element isn't set
var zIndex = 99;
if (this.domElement.style.zIndex) {
zIndex = parseInt(this.domElement.style.zIndex, 10) + 1;
}
if (typeof(appendElem) == 'string') {
appendElem = ZeroClipboard.$(appendElem);
}
else if (typeof(appendElem) == 'undefined') {
appendElem = document.getElementsByTagName('body')[0];
}
// find X/Y position of domElement
var box = ZeroClipboard.getDOMObjectPosition(this.domElement, appendElem);
// create floating DIV above element
this.div = document.createElement('div');
var style = this.div.style;
style.position = 'absolute';
style.left = '' + box.left + 'px';
style.top = '' + box.top + 'px';
style.width = '' + box.width + 'px';
style.height = '' + box.height + 'px';
style.zIndex = zIndex;
if (typeof(stylesToAdd) == 'object') {
for (addedStyle in stylesToAdd) {
style[addedStyle] = stylesToAdd[addedStyle];
}
}
// style.backgroundColor = '#f00'; // debug
appendElem.appendChild(this.div);
this.div.innerHTML = this.getHTML( box.width, box.height );
},
getHTML: function(width, height) {
// return HTML for movie
var html = '';
var flashvars = 'id=' + this.id +
'&width=' + width +
'&height=' + height;
if (navigator.userAgent.match(/MSIE/)) {
// IE gets an OBJECT tag
var protocol = location.href.match(/^https/i) ? 'https://' : 'http://';
html += '';
}
else {
// all other browsers get an EMBED tag
html += '';
}
return html;
},
hide: function() {
// temporarily hide floater offscreen
if (this.div) {
this.div.style.left = '-2000px';
}
},
show: function() {
// show ourselves after a call to hide()
this.reposition();
},
destroy: function() {
// destroy control and floater
if (this.domElement && this.div) {
this.hide();
this.div.innerHTML = '';
var body = document.getElementsByTagName('body')[0];
try { body.removeChild( this.div ); } catch(e) {;}
this.domElement = null;
this.div = null;
}
},
reposition: function(elem) {
// reposition our floating div, optionally to new container
// warning: container CANNOT change size, only position
if (elem) {
this.domElement = ZeroClipboard.$(elem);
if (!this.domElement) this.hide();
}
if (this.domElement && this.div) {
var box = ZeroClipboard.getDOMObjectPosition(this.domElement);
var style = this.div.style;
style.left = '' + box.left + 'px';
style.top = '' + box.top + 'px';
}
},
setText: function(newText) {
// set text to be copied to clipboard
this.clipText = newText;
if (this.ready) this.movie.setText(newText);
},
addEventListener: function(eventName, func) {
// add user event listener for event
// event types: load, queueStart, fileStart, fileComplete, queueComplete, progress, error, cancel
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
if (!this.handlers[eventName]) this.handlers[eventName] = [];
this.handlers[eventName].push(func);
},
setHandCursor: function(enabled) {
// enable hand cursor (true), or default arrow cursor (false)
this.handCursorEnabled = enabled;
if (this.ready) this.movie.setHandCursor(enabled);
},
setCSSEffects: function(enabled) {
// enable or disable CSS effects on DOM container
this.cssEffects = !!enabled;
},
receiveEvent: function(eventName, args) {
// receive event from flash
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
// special behavior for certain events
switch (eventName) {
case 'load':
// movie claims it is ready, but in IE this isn't always the case...
// bug fix: Cannot extend EMBED DOM elements in Firefox, must use traditional function
this.movie = document.getElementById(this.movieId);
if (!this.movie) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 1 );
return;
}
// firefox on pc needs a "kick" in order to set these in certain cases
if (!this.ready && navigator.userAgent.match(/Firefox/) && navigator.userAgent.match(/Windows/)) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 100 );
this.ready = true;
return;
}
this.ready = true;
this.movie.setText( this.clipText );
this.movie.setHandCursor( this.handCursorEnabled );
break;
case 'mouseover':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('hover');
if (this.recoverActive) this.domElement.addClass('active');
}
break;
case 'mouseout':
if (this.domElement && this.cssEffects) {
this.recoverActive = false;
if (this.domElement.hasClass('active')) {
this.domElement.removeClass('active');
this.recoverActive = true;
}
this.domElement.removeClass('hover');
}
break;
case 'mousedown':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('active');
}
break;
case 'mouseup':
if (this.domElement && this.cssEffects) {
this.domElement.removeClass('active');
this.recoverActive = false;
}
break;
} // switch eventName
if (this.handlers[eventName]) {
for (var idx = 0, len = this.handlers[eventName].length; idx var func = this.handlers[eventName][idx];
if (typeof(func) == 'function') {
// actual function reference
func(this, args);
}
else if ((typeof(func) == 'object') && (func.length == 2)) {
// PHP style object + method, i.e. [myObject, 'myMethod']
func[0][ func[1] ](this, args);
}
else if (typeof(func) == 'string') {
// name of function
window[func](this, args);
}
} // foreach event handler defined
} // user defined handler for event
}
};
html代码:
a.htm
flash文件请自己到网上下载哈~

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara melihat sejarah papan keratan pada Mac
Sep 14, 2023 pm 12:09 PM
Cara melihat sejarah papan keratan pada Mac
Sep 14, 2023 pm 12:09 PM
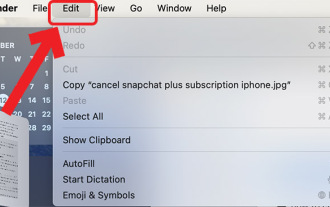
Lihat Sejarah Papan Klip macOS daripada Pencari Apabila anda menyalin apa-apa pada Mac anda (teks, imej, fail, URL, dll.), ia pergi ke Papan Klip. Begini cara untuk melihat perkara yang terakhir disalin pada Mac anda. Pergi ke Finder dan klik "Edit" dalam bar menu Klik "Tunjukkan Papan Klip". Ini akan membuka tetingkap yang menunjukkan kandungan papan keratan macOS. Dapatkan Sejarah Papan Klip yang Mengandungi Berbilang Item dalam Mac Sudah tentu, Sejarah Papan Klip Mac asli bukanlah alat paling serba boleh yang boleh anda miliki. Ia hanya menunjukkan perkara terakhir yang anda salin, jadi jika anda ingin menyalin berbilang perkara sekaligus dan kemudian menampal semuanya bersama-sama, anda tidak boleh melakukannya. Walau bagaimanapun, jika anda sedang mencari
 Bagaimana untuk menyelesaikan masalah Windows + Shift + S tidak berfungsi dengan betul?
May 08, 2023 pm 07:16 PM
Bagaimana untuk menyelesaikan masalah Windows + Shift + S tidak berfungsi dengan betul?
May 08, 2023 pm 07:16 PM
Semak papan kekunci anda Jika pintasan papan kekunci tidak berfungsi, mungkin terdapat masalah dengan papan kekunci itu sendiri. Pastikan ia dipalamkan dengan betul dan dikenali oleh PC anda. Adakah papan kekunci komputer riba memberi anda masalah? Jika anda mempunyai papan kekunci tambahan, pasangkannya dan lihat jika ia berfungsi. Jika ya, ini mungkin masalah dengan papan kekunci itu sendiri. Menggunakan papan kekunci tanpa wayar? Ikut arahan pengilang untuk memasangkan semula. Anda juga harus memeriksa sebarang kabel untuk kerosakan dan pastikan kekunci bebas daripada serpihan dan ditekan dengan betul. Untuk mendapatkan maklumat lanjut, lihat pembaikan ini untuk papan kekunci Windows 11 yang rosak. Menggunakan Kekunci Skrin Cetak Jika anda sangat memerlukan tangkapan skrin dan tidak mempunyai masa untuk menyelesaikan masalah, anda boleh menggunakan penyelesaiannya terlebih dahulu. Untuk foto penuh desktop, klik
 Papan klip pada iPhone: Bagaimana untuk mengaksesnya?
May 16, 2023 am 10:46 AM
Papan klip pada iPhone: Bagaimana untuk mengaksesnya?
May 16, 2023 am 10:46 AM
Di manakah papan keratan pada iPhone? Memandangkan iOS ialah ekosistem tertutup, papan keratan ialah ciri dalaman yang disimpan dalam memori maya. Secara lalai, pengguna tidak boleh melihat kandungan papan keratan atau mengeditnya dalam apa jua cara. Walau bagaimanapun, terdapat beberapa cara untuk mengakses papan keratan pada iPhone. Anda boleh menampal papan keratan ke dalam aplikasi Nota (atau mana-mana editor teks lain) dan menyimpan berbilang salinan papan keratan di sana, mengeditnya mengikut keperluan. Sebagai alternatif, anda boleh menggunakan apl Pintasan untuk mencipta pintasan yang memaparkan papan keratan. Akhir sekali, anda boleh menggunakan aplikasi pihak ketiga seperti Tampal. Bagaimana untuk mengakses papan keratan pada iPhone? Sama ada anda lebih suka menggunakan apl Nota terbina dalam,
 Bagaimana untuk membetulkan masalah salin dan tampal fungsi Windows 11 yang tidak bertindak balas?
Apr 26, 2023 pm 08:55 PM
Bagaimana untuk membetulkan masalah salin dan tampal fungsi Windows 11 yang tidak bertindak balas?
Apr 26, 2023 pm 08:55 PM
Menyalin sentiasa menjadi cara terbaik untuk menyimpan dan berkongsi fail. Ia membolehkan anda membuat sandaran manual, melakukan pemindahan mudah, dan juga membuat pengubahsuaian yang mungkin merosakkan fail asal jika tidak disalin. Walau bagaimanapun, ini kadangkala sukar jika anda menghadapi masalah cuba menggunakan papan keratan pada PC Windows anda. Beberapa pengguna Windows 11 baru-baru ini tidak dapat menggunakan salin-tampal pada sistem mereka. Isu ini boleh berlaku disebabkan beberapa sebab dan jika anda berada dalam bot yang sama, maka anda boleh membetulkannya pada PC anda. Cara Membetulkan Salin-Tampal pada Windows 11 Memandangkan terdapat banyak isu yang boleh menyebabkan salin-tampal tidak berfungsi pada Windows, kami telah menyenaraikan penyelesaian yang paling biasa untuk menyelesaikan masalah ini di bawah. Kami mengesyorkan anda mulakan dengan yang pertama
 Cara menggunakan sejarah papan keratan pada Windows 11
Apr 19, 2023 pm 12:13 PM
Cara menggunakan sejarah papan keratan pada Windows 11
Apr 19, 2023 pm 12:13 PM
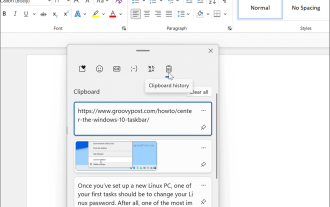
<h2>Menggunakan Sejarah Papan Klip pada Windows 11</h2><p>Anda masih boleh menggunakan <strong>klik kanan>salin</strong> dan <strong>klik kanan> atau gunakan <strong>Ctrl+C</strong&
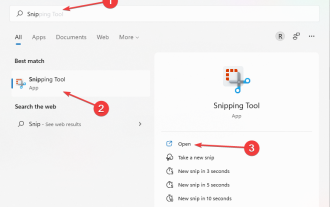
 Tangkapan skrin dan lokasi tangkapan skrin pada Windows 11/10
May 16, 2023 pm 04:01 PM
Tangkapan skrin dan lokasi tangkapan skrin pada Windows 11/10
May 16, 2023 pm 04:01 PM
Di manakah keratan dan tangkapan skrin dalam Windows 11? Ini ialah soalan yang kami dapat daripada beberapa pembaca kami yang mungkin baru memasang sistem pengendalian baharu atau menggunakan alat snipping buat kali pertama. Alat ini direka untuk menangkap mana-mana atau semua bahagian skrin komputer anda. Untuk meletakkan perkara dalam konteks, kekunci PrintScreen akan mengambil gambar skrin anda yang lengkap, tetapi SnippingTool boleh dilaraskan untuk mengambil hanya kawasan yang anda suka. Di manakah tangkapan skrin dan tangkapan skrin pada Windows 10/11? Secara lalai, keratan dan tangkapan skrin disimpan ke papan keratan komputer anda. Ini bermakna untuk mendapatkannya anda hanya menampalnya ke dalam aplikasi yang anda inginkan seperti Microsoft Paint, Photo
 Kami melihat dengan lebih dekat tindakan yang disyorkan dalam Windows 11 dan menunjukkan kepada anda cara untuk melumpuhkannya
Apr 14, 2023 pm 03:10 PM
Kami melihat dengan lebih dekat tindakan yang disyorkan dalam Windows 11 dan menunjukkan kepada anda cara untuk melumpuhkannya
Apr 14, 2023 pm 03:10 PM
Microsoft mengeluarkan Windows 11InsiderPreviewBuild25115 kepada DevChannel. Ia memperkenalkan ciri baharu yang dipanggil tindakan yang dicadangkan. Microsoft menunjukkannya dengan dua tangkapan skrin. Mari kita lihat dengan lebih dekat cara ia berfungsi. Cara membuka mana-mana apl dan menyerlahkan teks yang mengandungi nombor telefon, tarikh atau masa dalam Windows 11 menggunakan tindakan yang dicadangkan. Gunakan Ctrl+C atau menu klik kanan untuk menyalin teks yang dipilih ke papan keratan. Petua alat dengan ikon kilat akan muncul, iaitu bar tindakan yang dicadangkan. Microsoft menerangkannya sebagai "UI ringan tertanam." Bar ini memaparkan pilihan yang sepadan dengan kandungan papan keratan. Jika anda meniru
 Cara menyalin dan menampal teks antara platform Android dan Windows
Apr 25, 2023 pm 10:43 PM
Cara menyalin dan menampal teks antara platform Android dan Windows
Apr 25, 2023 pm 10:43 PM
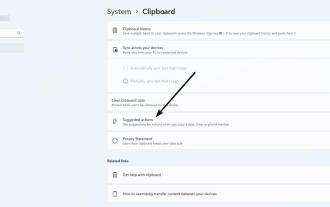
Salin dan Tampal Teks Antara Android dan Windows 11 Nota: Untuk artikel ini, kami menggunakan Windows 11, tetapi prosesnya hampir sama pada Windows 10. Pertama, anda perlu mendayakan ciri sejarah papan keratan jika anda belum berbuat demikian. Anda boleh mendayakannya menggunakan langkah berikut: Klik Mula atau tekan kekunci Windows untuk melancarkan menu Mula dan klik Tetapan. Apabila Tetapan dibuka, klik Sistem di sebelah kiri. Tatal ke bawah ke senarai di sebelah kanan dan pilih pilihan Papan Klip dari menu. Togol pilihan Sejarah Papan Klip Aktif. Dalam bahagian yang sama, dayakan penyegerakan merentas peranti dan pilih Segerakkan teks yang saya salin secara automatik. Pasang Microsoft pada Android






