js获得指定控件输入光标的坐标兼容IE,Chrome,火狐等多种主流浏览器_javascript技巧
var kingwolfofsky = {
/**
* 获取输入光标在页面中的坐标
* @param {HTMLElement} 输入框元素
* @return {Object} 返回left和top,bottom
*/
getInputPositon: function (elem) {
if (document.selection) { //IE Support
elem.focus();
var Sel = document.selection.createRange();
return {
left: Sel.boundingLeft,
top: Sel.boundingTop,
bottom: Sel.boundingTop + Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}', cloneLeft = '{$cloneLeft}', cloneFocus = '{$cloneFocus}', cloneRight = '{$cloneRight}';
var none = ' ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { left: 0, top: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = focus;
elem[cloneLeft] = text;
div.appendChild(text);
div.appendChild(focus);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = 'visibility:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden;';
};
div.style.left = this._offset(elem).left + "px";
div.style.top = this._offset(elem).top + "px";
var strTmp = elem.value.substring(0, index).replace(/, '/g, '>').replace(/\n/g, '
').replace(/\s/g, none);
text.innerHTML = strTmp;
focus.style.display = 'inline-block';
try { focusOffset = this._offset(focus); } catch (e) { };
focus.style.display = 'none';
return {
left: focusOffset.left,
top: focusOffset.top,
bottom: focusOffset.bottom
};
}
},
// 克隆元素样式并返回类
_cloneStyle: function (elem, cache) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //Opera: content; IE8:outline && outlineWidth
var cssText = [], sStyle = elem.style;
for (name in sStyle) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase();
cssText.push(name);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' + (new Date).getTime();
this._addHeadStyle('.' + className + '{' + cssText + '}');
return className;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText += content) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 获取最终样式
_getStyle: 'getComputedStyle' in window ? function (elem, name) {
return getComputedStyle(elem, null)[name];
} : function (elem, name) {
return elem.currentStyle[name];
},
// 获取光标在文本框的位置
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE Support
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var index = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
index++;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
index = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox support
index = elem.selectionStart;
}
return (index);
},
// 获取元素在页面中位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top + (self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left + (self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
left: left,
top: top,
right: left + box.width,
bottom: top + box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left + "px";
document.getElementById('show').style.top = p.bottom + "px";
}
----------------------------------------------------------------------------------------------------------------------------------------
调用代码:
var elem = document.getElementById(控件ID);
var p = kingwolfofsky.getInputPositon(elem);
p.left;//获得指定位置坐标
p.top;//同上
p.bottom;//同上

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Hidupkan atau matikan pergerakan kursor Easy T antara monitor pada Windows 11
Sep 30, 2023 pm 02:49 PM
Hidupkan atau matikan pergerakan kursor Easy T antara monitor pada Windows 11
Sep 30, 2023 pm 02:49 PM
Selalunya, apabila menggunakan persediaan dwi monitor, persoalan timbul tentang cara menggerakkan kursor dengan lancar dari satu monitor ke monitor yang lain. Ia boleh mengecewakan apabila kursor tetikus anda bergerak dari satu monitor ke monitor yang lain tanpa kawalan anda. Bukankah lebih bagus jika Windows membenarkan anda menukar dari satu monitor ke monitor yang lain secara lalai? Nasib baik, Windows 11 mempunyai ciri yang melakukan perkara itu, dan ia tidak memerlukan banyak pengetahuan teknikal untuk melaksanakannya. Apakah yang dilakukan oleh melonggarkan pergerakan kursor antara monitor? Ciri ini membantu mengelakkan hanyut kursor apabila menggerakkan tetikus dari satu monitor ke monitor yang lain. Secara lalai, pilihan ini dilumpuhkan. Jika anda menghidupkannya, tetikus
 Bagaimana untuk menyelesaikan masalah skrin hitam dan kursor semasa boot Windows 7
Dec 30, 2023 pm 10:25 PM
Bagaimana untuk menyelesaikan masalah skrin hitam dan kursor semasa boot Windows 7
Dec 30, 2023 pm 10:25 PM
Sistem Windows 7 kini telah berhenti mengemas kini, jadi jika terdapat masalah, anda hanya boleh menyelesaikannya sendiri. Seperti yang ditunjukkan dalam gambar di bawah, terdapat banyak situasi di mana kursor menjadi hitam selepas but komputer, dan anda perlu menyelesaikan masalah satu demi satu Jika anda tidak mahu menghabiskan masa untuk menyelesaikan masalah, anda boleh memasang semula sistem. Apa yang perlu dilakukan jika hanya terdapat skrin hitam dengan kursor apabila Windows 7 dimulakan Penyelesaian pertama: Mulakan semula komputer, dan segera tekan dan tahan butang "F8" pada papan kekunci selepas dimulakan semula. Kemudian pilih "Konfigurasi Baik Terakhir Diketahui" dalam menu sistem lanjutan. Penyelesaian kedua: tekan kekunci pintasan "CTRL+SHIFT+ESC" untuk melihat sama ada pengurus tugas boleh dibawa ke atas cubalah.
 Bagaimana untuk menetapkan warna kursor terminal Debian 11 Xfce?
Jan 03, 2024 pm 02:36 PM
Bagaimana untuk menetapkan warna kursor terminal Debian 11 Xfce?
Jan 03, 2024 pm 02:36 PM
Apa itu Xfce? Xfce ialah perisian percuma yang berjalan pada sistem pengendalian seperti Unix (seperti Linux, FreeBSD dan Solaris) dan menyediakan persekitaran desktop yang ringan. Bagaimana untuk melaraskan warna kursor dalam terminal Debian11Xfce? Mari kita lihat operasi khusus dengan editor. Klik [Edit]-[Keutamaan]. Beralih ke tab [Warna]. Tandai Sesuaikan [Warna Kursor] dan klik butang pemilihan warna di sebelah kanan. Selepas membuka palet, klik untuk memilih warna kursor yang anda mahu tetapkan.
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Nov 24, 2023 am 09:44 AM
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Nov 24, 2023 am 09:44 AM
Penyelesaian untuk mengklik kotak input tanpa kursor: 1. Sahkan fokus kotak input 2. Kosongkan cache penyemak imbas 4. Gunakan JavaScript 5. Semak input; sifat kotak; 7. Menyahpepijat kod JavaScript; 8. Semak elemen lain halaman;
 Apakah kekunci yang digunakan untuk menukar kawasan pad kekunci antara fungsi penyuntingan dan kawalan kursor?
Jul 26, 2021 pm 02:44 PM
Apakah kekunci yang digunakan untuk menukar kawasan pad kekunci antara fungsi penyuntingan dan kawalan kursor?
Jul 26, 2021 pm 02:44 PM
Kekunci yang membolehkan kawasan pad kekunci bertukar antara fungsi penyuntingan dan kawalan kursor ialah NumLock merujuk kepada mengunci nombor Jika kekunci Numlock dibatalkan pada papan kekunci, nombor pada pad kekunci tidak boleh digunakan.
 Apa yang perlu dilakukan jika linux vi tidak memaparkan kursor
Mar 22, 2023 am 09:39 AM
Apa yang perlu dilakukan jika linux vi tidak memaparkan kursor
Mar 22, 2023 am 09:39 AM
Penyelesaian kepada masalah yang Linux vi tidak memaparkan kursor: 1. Log masuk ke sistem Linux dan masukkan terminal 2. Paparkan kursor dengan melaksanakan kaedah "echo -e "\033[?25h"".
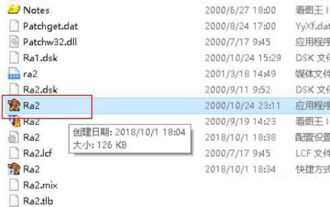
 Bagaimana untuk menyelesaikan amaran merah Win10 dan skrin hitam dengan hanya tetikus kelihatan. Apakah yang perlu saya lakukan jika amaran merah Win10 muncul skrin hitam dan hanya kursor yang kelihatan?
Jul 08, 2023 pm 06:49 PM
Bagaimana untuk menyelesaikan amaran merah Win10 dan skrin hitam dengan hanya tetikus kelihatan. Apakah yang perlu saya lakukan jika amaran merah Win10 muncul skrin hitam dan hanya kursor yang kelihatan?
Jul 08, 2023 pm 06:49 PM
Red Alert ialah permainan strategi tradisional Baru-baru ini, seorang pelanggan berkata bahawa semasa dia bermain Red Alert, skrin hitam berlaku, bagaimanapun, dia hanya dapat melihat tetikus pada skrin dan tidak boleh terus memainkan perisian itu jika kursor berada Baiklah, jadi apa yang perlu saya lakukan jika amaran merah Win10 menunjukkan skrin hitam dengan hanya kursor kelihatan? Bagaimana untuk menyelesaikan masalah Win10 amaran merah dan skrin hitam, hanya tetikus komputer boleh dilihat? 1. Cari dokumen seperti yang ditunjukkan di bawah dalam nama folder. 2. Buka ikon pintasan dan tambahkan pengecam "-win". 3. Klik dengan tetikus untuk memilih dokumen seperti yang ditunjukkan di bawah, dan pilih "Buka sebagai dokumen teks". 4. Ubah suai resolusi seperti yang ditunjukkan dalam rajah di bawah.
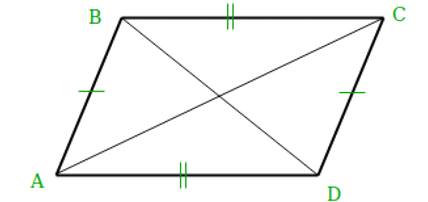
 Cari semua kemungkinan koordinat bagi segi empat selari dalam Java
Aug 26, 2023 pm 07:41 PM
Cari semua kemungkinan koordinat bagi segi empat selari dalam Java
Aug 26, 2023 pm 07:41 PM
Jajaran selari ialah segi empat dengan dua pasang sisi selari, di mana sisi bertentangan adalah sama panjang dan pepenjuru adalah sama ukuran. Dalam artikel ini, kita akan mencari semua koordinat yang mungkin bagiParallelogram. Pada asasnya, kami akan mencari semua koordinat yang mungkin daripada tiga koordinat untuk membuat aparallelogram bagi kawasan bukan sifar. Di sini, tiga koordinat yang diberikan tidak dibetulkan




