
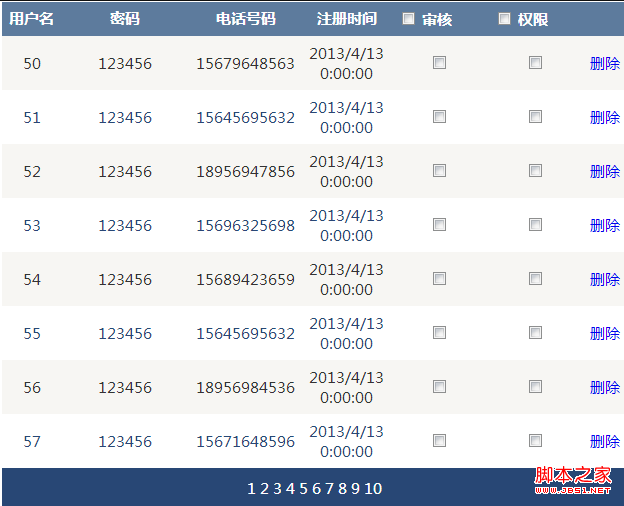
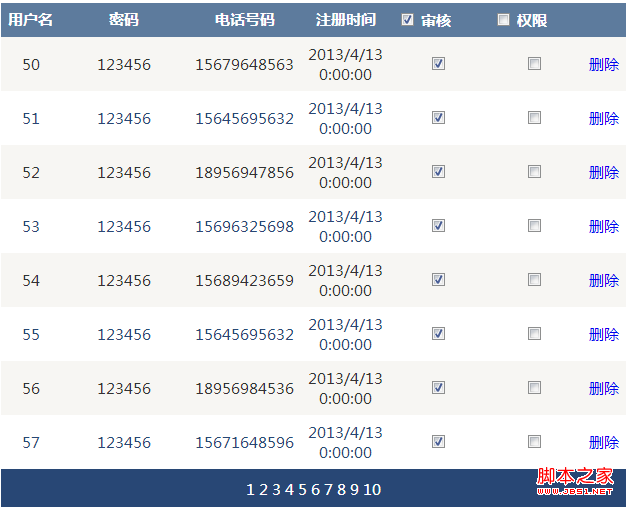
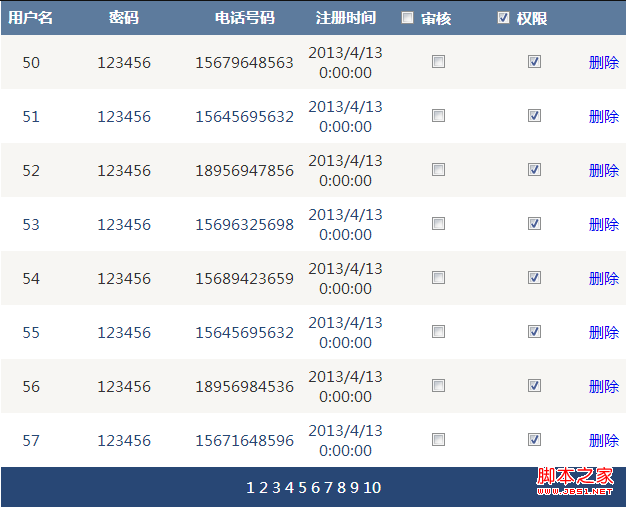
在 GridView 里有一系列的 Checkbox ,要实现对其全选或全不选。开始在网上找了,但是参考的代码会全选 GridView 里所有的 Checkbox ,而我要的是单列全选。如图: 
审核和权限是要分开的。 

我自己写了 JavaScript 代码,贴出来供大家参考。
 Penggunaan fungsi urlencode
Penggunaan fungsi urlencode
 Apakah keutamaan gangguan?
Apakah keutamaan gangguan?
 Perkhidmatan pecutan CDN tanpa pendaftaran
Perkhidmatan pecutan CDN tanpa pendaftaran
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Perkara yang perlu dilakukan jika ikon desktop komputer tidak boleh dibuka
Perkara yang perlu dilakukan jika ikon desktop komputer tidak boleh dibuka
 Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
 Pengenalan kepada perisian virtualisasi
Pengenalan kepada perisian virtualisasi
 Bagaimana untuk memasukkan video dalam html
Bagaimana untuk memasukkan video dalam html




