JS注册/移除事件处理程序(ExtJS应用程序设计实战)_javascript技巧
在设计ExtJS应用程序时最常做的事情就是注册事件处理程序,因为在ExtJS的世界里,几乎完全由时间组成。因此,ExtJS的设计者使注册事件变得非常容易(同时还提供了非常不容易的方式任你选择)——on/un,也就是上与下两种方式,或是addListener与removeListener,Element的所有子类都可以使用。例如有一个
希望在用户按下时能够给予简单的反馈:如何替这个注册鼠标单击事件呢?首先必须取得这个div的Element实例:
varhappyDiv=Ext.get('happyDiv');
然后是定义事件处理程序:
varclickHandler=function(event,eventTarget){
Ext.MessageBox.alert("Click","Youclicked:"+eventTarget.id);
}
再用on()将事件处理函数与Element实例连接起来:
happyDiv.on('click',clickHandler);
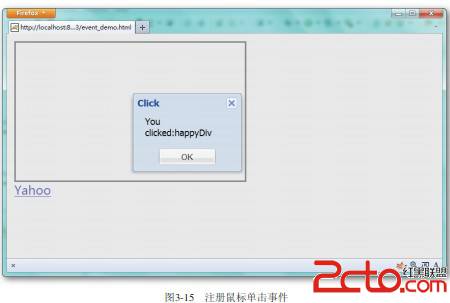
程序执行时,单击会出现图3-15所示的结果。

很简单,对吧?示例文件为ch03/event_demo.html。如果要移除这个事件处理程序,只需要把on()改为un()即可。移除时没有对应click事件的事件处理程序也没有关系,底层的EventManager会自行判断。事件处理程序被调用时会接收三个参数——event、eventTarget和optionObj,示例中只用到两个,第三个参数会在讨论EventManager时加以说明。这里先将焦点放在event与eventTarget上,event的类型是Ext.Event,eventTarget则是HTML元素。浏览器在用户按下时触发click事件并且调用clickHanlder(),对于clickHanlder()而言,接收到的event就是浏览器触发的click事件。evnetTarget就是事件目标,也就是,eventTarget.id的值就是“happyDiv”。至于事件的根类,应该去哪里寻找呢?答案

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...




