js工具方法弹出蒙版_javascript技巧
//工具方法弹出蒙版 add by dning 2012-11-4
var maskShow = (function () {
var mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!mask) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(mask, false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0];
checkVisib(curr);
rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth + 'px';
mask.style.height = document.body.clientHeight + 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i if ((b || !childOf(sel[i], box)) && sel[i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a != b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=document.createElement('iframe');
mask.src='://0';
*/
mask = document.createElement('div');
mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter:alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000',
a: maskShow.bgAlpha || '0.5',
A: maskShow.bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight);
if (rc.left if (rc.top setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) + ps.scrollLeft + (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) + ps.scrollTop + (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) + 'px';
sty.top = (rect.top || 0) + 'px';
if ('width' in rect)
sty.width = rect.width + 'px';
if ('height' in rect)
sty.height = rect.height + 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 + 'px';
el.style.top = -el.offsetHeight - 100 + 'px';
}
}
})();

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan templat imej dan pemprosesan topeng dalam Vue?
Aug 17, 2023 am 08:49 AM
Bagaimana untuk melaksanakan templat imej dan pemprosesan topeng dalam Vue?
Aug 17, 2023 am 08:49 AM
Bagaimana untuk melaksanakan templat imej dan pemprosesan topeng dalam Vue? Dalam Vue, kita selalunya perlu melakukan beberapa pemprosesan khas pada imej, seperti menambah kesan templat atau topeng. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai dua kesan pemprosesan imej ini. 1. Pemprosesan templat imej Apabila menggunakan Vue untuk memproses imej, kita boleh menggunakan atribut penapis CSS untuk mencapai kesan templat. Atribut penapis menambah kesan grafik pada elemen dan penapis kecerahan boleh menukar kecerahan gambar. kita boleh berubah
 Di manakah topeng dalam versi komputer Cutout - Bagaimana untuk mencari topeng dalam versi komputer Cutout
Mar 05, 2024 am 08:34 AM
Di manakah topeng dalam versi komputer Cutout - Bagaimana untuk mencari topeng dalam versi komputer Cutout
Mar 05, 2024 am 08:34 AM
Baru-baru ini, ramai pengguna tidak begitu mengetahui di mana topeng versi komputer versi komputer apabila menggunakan versi komputer versi komputer Seterusnya, editor akan membawa anda operasi khusus mencari topeng dalam versi komputer versi komputer Mereka yang berminat Pengguna, sila datang dan lihat di bawah. Mula-mula, buka versi komputer perisian penyuntingan dan klik butang Mula Mencipta. Klik butang Import Bahan, pilih fail bahan untuk diedit, dan klik Tambah. Tambahkan klip video pada trek penyuntingan dan topeng akan muncul di penjuru kanan sebelah atas.
 Bagaimana untuk menutup kotak carian secara automatik pop timbul dalam Windows 10
Jan 03, 2024 pm 12:45 PM
Bagaimana untuk menutup kotak carian secara automatik pop timbul dalam Windows 10
Jan 03, 2024 pm 12:45 PM
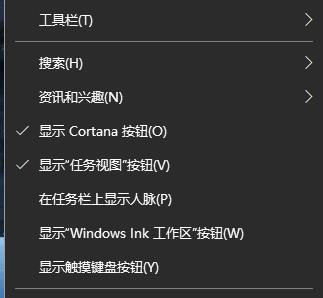
Sesetengah rakan sentiasa dipengaruhi oleh kotak carian pop timbul apabila menggunakan sistem, dan mereka tidak tahu cara menutup kotak carian pop timbul automatik dalam Win10 Atas sebab ini, kaedah penutupan terperinci disediakan, yang boleh membantu semua orang jangan diganggu. Cara menutup kotak carian yang muncul secara automatik dalam Windows 10: 1. Pertama, klik kanan kotak carian pop timbul dan masukkan menu. 2. Kemudian klik "Cari". 3. Kemudian klik "Sembunyikan" dalam menu pop timbul. 4. Jika anda ingin menggunakannya tetapi tidak mahu diganggu, anda boleh klik "Tunjukkan ikon carian".
 Bagaimana untuk menyelesaikan masalah yang pengurus audio realtek selalu muncul semasa bermain permainan di win7
Jul 18, 2023 pm 08:45 PM
Bagaimana untuk menyelesaikan masalah yang pengurus audio realtek selalu muncul semasa bermain permainan di win7
Jul 18, 2023 pm 08:45 PM
Baru-baru ini, apabila ramai pengguna sistem win7 bermain permainan pada komputer mereka, mereka melaporkan bahawa mereka sentiasa memaparkan pengurus audio realtek secara automatik, yang menjadikan pemulangan automatik permainan ke gangguan desktop sangat menjengkelkan. Bagaimana untuk menangani masalah sedemikian? Sebagai tindak balas kepada masalah ini, editor akan memperkenalkan kepada anda penyelesaian terperinci kepada masalah yang pengurus audio realtek sentiasa muncul semasa bermain permainan dalam sistem win7. Bagaimana untuk menyelesaikan masalah yang pengurus audio realtek sentiasa muncul semasa bermain permainan di win7? 1. Kita boleh mengklik butang pada desktop, iaitu sudut kiri bawah komputer. 2. Kami menemui pilihan tindakan di sana dan kami boleh mengklik padanya. Ia akan memasuki antara muka operasi. 3. Dalam antara muka operasi, kita perlu memasukkan msconfig. Selepas memasukkan, ketik tindakan atau kekunci langsung. 4. dalam
 Pengenalan fungsi PHP—array_shift(): Keluarkan elemen pada permulaan tatasusunan
Jul 27, 2023 pm 10:57 PM
Pengenalan fungsi PHP—array_shift(): Keluarkan elemen pada permulaan tatasusunan
Jul 27, 2023 pm 10:57 PM
Pengenalan fungsi PHP—array_shift(): Pop elemen pada permulaan tatasusunan PHP ialah bahasa skrip yang digunakan secara meluas, terutamanya sesuai untuk pembangunan web. Dalam PHP, banyak fungsi tatasusunan yang berkuasa disediakan, salah satunya ialah fungsi array_shift(). Fungsi ini mengalih keluar dan mengembalikan elemen pertama dari permulaan tatasusunan, sambil mengemas kini nilai kunci tatasusunan asal. Sintaks fungsi array_shift() adalah seperti berikut: mixedarray_shift(arra
 Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Oct 26, 2023 am 08:42 AM
Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Oct 26, 2023 am 08:42 AM
Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
 Bagaimana untuk menangani pelbagai masalah yang timbul apabila menekan papan kekunci dalam Win10?
Jan 03, 2024 am 08:17 AM
Bagaimana untuk menangani pelbagai masalah yang timbul apabila menekan papan kekunci dalam Win10?
Jan 03, 2024 am 08:17 AM
Baru-baru ini, ramai rakan telah menemui bahawa apabila menggunakan papan kekunci, tidak kira apa kekunci yang ditekan, pelbagai kandungan akan muncul, dan permainan tidak boleh dimainkan. Mari kita lihat penyelesaian khusus di bawah. Pelbagai penyelesaian pop timbul untuk papan kekunci Windows 10 1. Pertama, tolak masalah perkakasan, iaitu, sama ada kekunci tetingkap anda atau kekunci pop timbul lain disentuh atau ditekan secara tidak dapat dijelaskan, atau kekunci tidak berfungsi atau kekunci ditekan secara automatik tidak demikian. Jika ya, teruskan dengan operasi perisian berikut. 2. Kemudian kami menggunakan kekunci tetingkap+r untuk membuka baris arahan, dan kemudian masukkan services.msc3 Selepas itu, klik kotak di sebelah kanan dan cari ProgramCompatibilityAssistantSer di dalam.
 Cara menggunakan alat topeng ps-Cara menggunakan alat topeng ps
Mar 05, 2024 am 08:52 AM
Cara menggunakan alat topeng ps-Cara menggunakan alat topeng ps
Mar 05, 2024 am 08:52 AM
Ramai rakan tidak tahu cara menggunakan alat topeng PS, jadi editor di bawah akan berkongsi tutorial tentang cara menggunakan alat topeng PS Mari lihat saya percaya ia akan membantu semua orang. Dalam antara muka perisian Photoshop, selepas mengimport gambar anda, klik lapisan latar belakang dalam kawasan lapisan di sebelah kanan, dan kemudian gerakkan tetikus ke butang salin di bawah untuk menyalin lapisan latar belakang yang sama. Selepas memasuki antara muka imej di mana anda perlu menetapkan topeng, gunakan alat pemilihan pantas di sebelah kiri, dan kemudian pilih imej yang anda mahu gunakan sebagai topeng (seperti yang ditunjukkan dalam gambar). 3. Selepas memilih, klik alat gerak di sebelah kiri, klik pada imej yang dipilih, dan alihkan imej ke imej latar belakang topeng (seperti yang ditunjukkan dalam gambar). 4. Buat topeng baharu, klik alat berus dalam bar alat kiri, dan pilihnya di atas




