关于jquery.validate1.9.0前台验证的使用介绍_jquery
一、利用jquery.form插件提交表单方法使用jquery.validate插件
现象:当提交表单时,即使前台未验证通过,也照常提交表单。
解决办法:
$('#myForm').submit(function(){
if (!$(this).valid()) return false;//加上此句OK
$('.error').html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
相关说明:
定制提交方式(ajax提交)
如果使用ajax方式提交,那请采用如下两种方式和校验框架结合
1)、使用submitHandler属性配置ajax提交,submithandler:当表单全部校验通过之后会回调配置的代码,此处也就是当校验通过之后调用ajax提交。
2)、使用valid方法,监听form的submit事件,当$('#form').valid()返回true的时候再提交。
通过监听form的submit事件,对form进行ajax提交。示例完整代码如下:
$(document).ready(function(){
$('#myForm').submit(function(){
if (!$(this).valid()) return false;
$('.error').html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
var validator = $("#myForm").validate({
rules: {
username: "required",
email: {
required: true,
email: true
}
},
messages: {
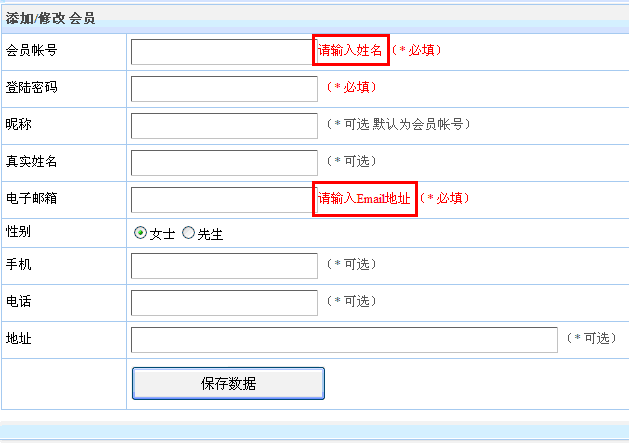
username: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
}
}
});
});
function showResponse(jsonData,statusText)
{
if(statusText=='success')
{
$("#go").prop("disabled",false);
if (jsonData.status == 1)
{
$("#return").html(jsonData.message);
}
else
{
$.each(jsonData.errors, function(k,v){
//$('#output').find('ul').append('
$('.e_' + k).html(v);
});
}
}
}
二、控制错误信息位置的方法
现象一:
我在注册表单新加了一个验证码。验证结果错误时,这个错误信息跑到验证码前面去了。如下图所示:

目的:让错误信息在验证码后面
现象二:

上图中的红色提示内容,我想移到 (* 必填) 的后面。
上面两个现象,可通过jquery.validate自带的控制错误信息位置的方法——'errorPlacement',使用也很方便:
errorPlacement: function(error, element)
{
error.appendTo(element.parent());
}

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
1. Selepas membuka WeChat, klik ikon carian, masukkan pasukan WeChat, dan klik perkhidmatan di bawah untuk masuk. 2. Selepas memasukkan, klik pilihan alat layan diri di sudut kiri bawah. 3. Selepas mengklik, dalam pilihan di atas, klik pilihan untuk menyahsekat/merayu untuk pengesahan tambahan.
 Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
PHP8 ialah versi PHP terkini, membawa lebih banyak kemudahan dan fungsi kepada pengaturcara. Versi ini mempunyai tumpuan khusus pada keselamatan dan prestasi, dan salah satu ciri baharu yang perlu diberi perhatian ialah penambahan keupayaan pengesahan dan tandatangan. Dalam artikel ini, kita akan melihat dengan lebih dekat ciri baharu ini dan kegunaannya. Pengesahan dan tandatangan adalah konsep keselamatan yang sangat penting dalam sains komputer. Ia sering digunakan untuk memastikan bahawa data yang dihantar adalah lengkap dan sahih. Pengesahan dan tandatangan menjadi lebih penting apabila berurusan dengan transaksi dalam talian dan maklumat sensitif kerana jika seseorang dapat mengganggu data, ia berpotensi
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Bagaimana untuk menyelesaikan masalah log masuk wap yang tersekat dalam pengesahan token mudah alih?
Mar 14, 2024 pm 07:35 PM
Bagaimana untuk menyelesaikan masalah log masuk wap yang tersekat dalam pengesahan token mudah alih?
Mar 14, 2024 pm 07:35 PM
Steam ialah platform yang digunakan oleh peminat permainan Anda boleh membeli dan membeli banyak permainan di sini Walau bagaimanapun, baru-baru ini ramai pengguna telah terperangkap dalam antara muka pengesahan token mudah alih apabila log masuk ke Steam dan tidak berjaya melog masuk tahu bagaimana untuk menyelesaikan situasi ini. Tidak mengapa Tutorial perisian hari ini di sini untuk menjawab soalan untuk pengguna yang memerlukan boleh menyemak kaedah operasi. Ralat token mudah alih wap? Penyelesaian 1: Untuk masalah perisian, mula-mula cari tetapan perisian wap pada telefon mudah alih, minta halaman bantuan, dan sahkan bahawa rangkaian menggunakan peranti berjalan seperti biasa, klik OK sekali lagi, klik Hantar SMS, anda boleh menerima kod pengesahan pada halaman telefon mudah alih, dan anda selesai Sahkan, selesaikan apabila memproses permintaan
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu




