add() 将元素添加到匹配元素的集合中。这是jquery参考手册上的表述。但其提供的例子链接错误,因此没有对add()的实例说明。这里就提供几个例子,以便更好的掌握add()的用法。
例一
<script><BR>$(document).ready(function(){<BR> $("div").css("border", "2px solid red").add("p").css("background", "yellow");<BR>});<BR></script>
Added this… (notice no border)
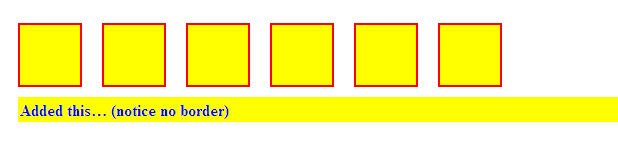
结果如下图所示:

解说:这里的add("p")相当于和的意思,就是说$("div")的css和p的css。这里注意的是div是有边框的。而p没有。
例二
$("p").add("span").css("background", "yellow");
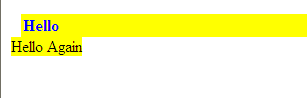
结果如下图所示:

p和span的css,相当于
$("p,span").css("background","yellow");Salin selepas log masuk
例三:
$("p").clone().add("Again").appendTo(document.body);
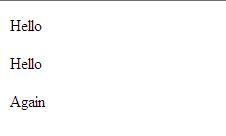
结果如下:

clone()复制的意思;复制一个p和把Again插入到文档的body中。
这里插一句:如果不用clone(),则原来的p不存在了。看下面例子:
<script><BR>$(document).ready(function(){<BR> $("p").add("<span>Again").appendTo(document.body);<BR> alert($("body").html());<BR>});<BR></script>
Hello