 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Berikan contoh untuk menerangkan cara menentukan jenis objek dalam pengetahuan JavaScript_Basic
Berikan contoh untuk menerangkan cara menentukan jenis objek dalam pengetahuan JavaScript_Basic
Berikan contoh untuk menerangkan cara menentukan jenis objek dalam pengetahuan JavaScript_Basic
Dalam proses menulis program js, anda mungkin sering perlu menentukan jenis objek Sebagai contoh, jika anda menulis fungsi, anda perlu menentukan jenis parameter yang berbeza untuk menulis kod yang berbeza.
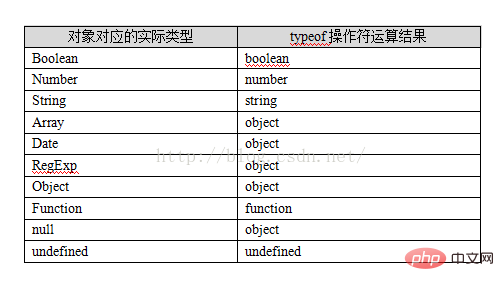
Pertama sekali, anda mungkin memikirkan jenis operator Lihat contoh berikut:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>Hasil yang diperoleh adalah seperti berikut:

/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)

var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
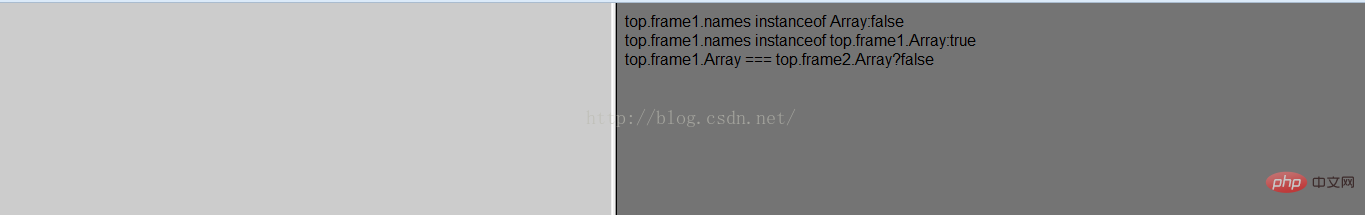
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
var toString = {}.toString; var now = new Date(); alert(toString.call(now)) <. 🎜> {}.toString bermaksud mendapatkan kaedah toString pada objek Object (kaedah ini ialah salah satu kaedah asas objek Object), dan toString.call(now) bermaksud memanggil kaedah toString. Memanggil kaedah toString() yang paling asli bagi objek Tarikh (kaedah ini ialah kaedah pada Objek) boleh memaparkan rentetan jenis [Tarikh objek]. Jika ia adalah Array, perkataan [Array objek] akan dihasilkan, yang bermaksud bahawa operasi di atas akan memaparkan perkataan yang serupa dengan [Kelas objek], jadi bolehkah kita mengetahui jenisnya hanya dengan menilai rentetan? Daripada ini, kelas alat berikut boleh ditulis:
{}.toString bermaksud mendapatkan kaedah toString pada objek Object (kaedah ini ialah salah satu kaedah asas objek Object), dan toString.call(now) bermaksud memanggil kaedah toString. Memanggil kaedah toString() yang paling asli bagi objek Tarikh (kaedah ini ialah kaedah pada Objek) boleh memaparkan rentetan jenis [Tarikh objek]. Jika ia adalah Array, perkataan [Array objek] akan dihasilkan, yang bermaksud bahawa operasi di atas akan memaparkan perkataan yang serupa dengan [Kelas objek], jadi bolehkah kita mengetahui jenisnya hanya dengan menilai rentetan? Daripada ini, kelas alat berikut boleh ditulis:
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })(); fram2.html
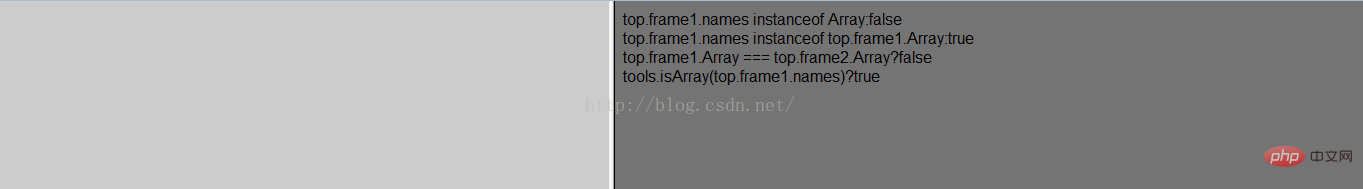
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html> Pada ketika ini, jenis objek boleh ditentukan dengan mudah melalui kelas atas.
Pada ketika ini, jenis objek boleh ditentukan dengan mudah melalui kelas atas.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Begini cara untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek: Cipta tatasusunan objek kosong. Gelung melalui tatasusunan yang terhasil dan buat objek baharu untuk setiap baris. Gunakan gelung foreach untuk menetapkan pasangan nilai kunci setiap baris kepada sifat yang sepadan bagi objek baharu. Menambah objek baharu pada tatasusunan objek. Tutup sambungan pangkalan data.
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Dalam PHP, tatasusunan ialah urutan tersusun, dan elemen diakses mengikut indeks; Akses tatasusunan adalah melalui indeks, akses objek adalah melalui sifat/kaedah. Nilai tatasusunan diluluskan dan rujukan objek diluluskan.
 Apakah yang perlu saya perhatikan apabila fungsi C++ mengembalikan objek?
Apr 19, 2024 pm 12:15 PM
Apakah yang perlu saya perhatikan apabila fungsi C++ mengembalikan objek?
Apr 19, 2024 pm 12:15 PM
Dalam C++, terdapat tiga perkara yang perlu diperhatikan apabila fungsi mengembalikan objek: Kitaran hayat objek diuruskan oleh pemanggil untuk mengelakkan kebocoran memori. Elakkan penunjuk berjuntai dan pastikan objek kekal sah selepas fungsi kembali dengan memperuntukkan memori secara dinamik atau mengembalikan objek itu sendiri. Pengkompil boleh mengoptimumkan pembuatan salinan objek yang dikembalikan untuk meningkatkan prestasi, tetapi jika objek itu diluluskan oleh semantik nilai, tiada pembuatan salinan diperlukan.
 Apakah objek Permintaan dalam PHP?
Feb 27, 2024 pm 09:06 PM
Apakah objek Permintaan dalam PHP?
Feb 27, 2024 pm 09:06 PM
Objek Permintaan dalam PHP ialah objek yang digunakan untuk mengendalikan permintaan HTTP yang dihantar oleh klien ke pelayan. Melalui objek Permintaan, kami boleh mendapatkan maklumat permintaan pelanggan, seperti kaedah permintaan, maklumat pengepala permintaan, parameter permintaan, dsb., untuk memproses dan membalas permintaan tersebut. Dalam PHP, anda boleh menggunakan pembolehubah global seperti $_REQUEST, $_GET, $_POST, dll. untuk mendapatkan maklumat yang diminta, tetapi pembolehubah ini bukan objek, tetapi tatasusunan. Untuk memproses maklumat permintaan dengan lebih fleksibel dan mudah, anda boleh



