hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Laksanakan pemisahan bahagian hadapan dan belakang berdasarkan Node.js_node.js
Laksanakan pemisahan bahagian hadapan dan belakang berdasarkan Node.js_node.js
Laksanakan pemisahan bahagian hadapan dan belakang berdasarkan Node.js_node.js
Pengenalan asas
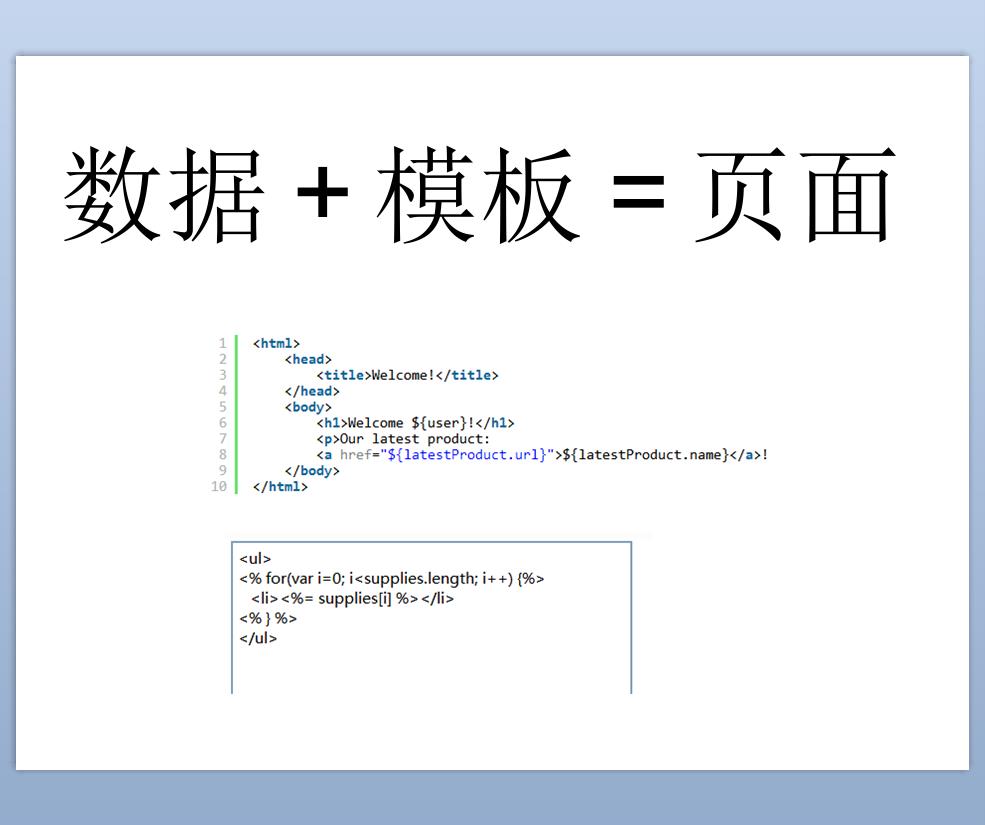
Pertama, mari kita mulakan dengan konsep penting: "template". Secara umum, templat dalam web ialah halaman yang boleh menjana fail selepas mengisi data. Tegasnya, ia mestilah enjin templat yang menggunakan fail dalam format tertentu dan data yang disediakan untuk menyusun dan menjana halaman. Templat dibahagikan secara kasar kepada templat bahagian hadapan (seperti ejs) dan templat bahagian belakang (seperti penanda percuma), yang masing-masing disusun di bahagian pelayar dan bahagian pelayan.
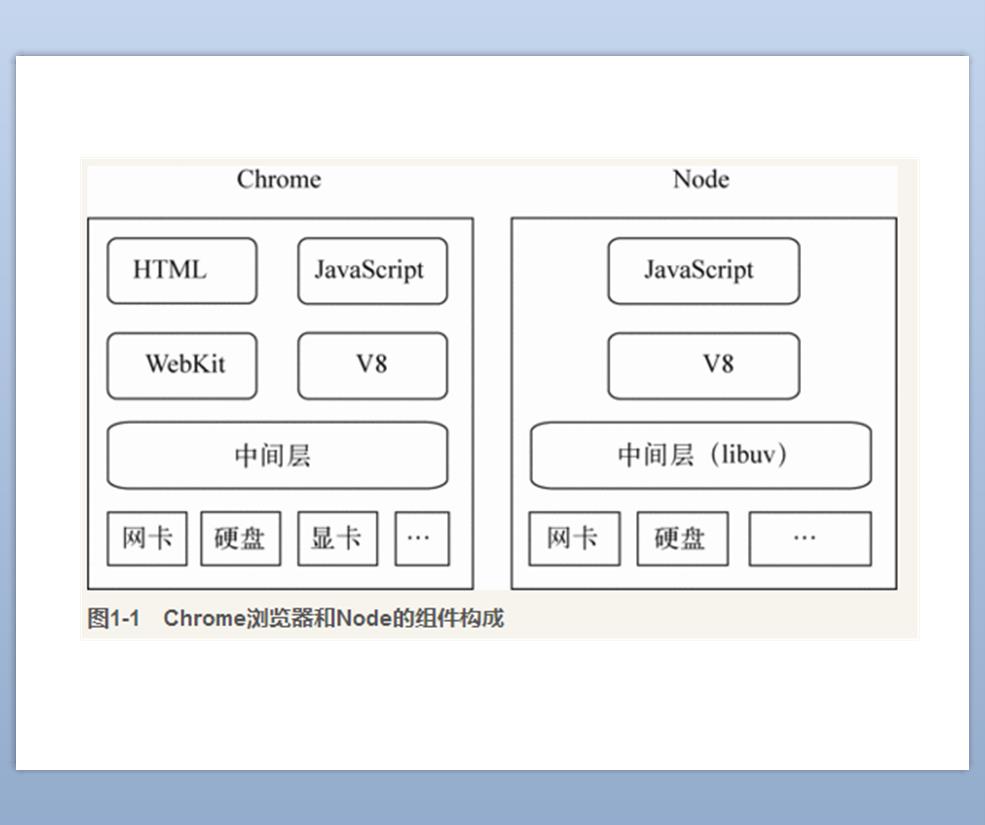
Memandangkan sesetengah pelajar di tempat kejadian tidak tahu banyak tentang node.js, berikut ialah beberapa pengetahuan tambahan tentang node.js. Takrifan yang diberikan di laman web rasmi adalah didorong oleh peristiwa, tak segerak dan sebagainya. Di sini saya meminjam gambar daripada Pu Lingshu untuk menerangkan struktur node.js. Jika anda tahu Java, anda boleh memahaminya sebagai versi js jvm. Penyemak imbas biasanya termasuk pemapar dan enjin skrip js Dengan mengambil pelayar chrome sebagai contoh, ia menggunakan pemapar kernel webkit dan enjin skrip V8, manakala node.js menggunakan enjin v8. Secara keseluruhannya, ia adalah persekitaran berjalan js, sama seperti alat penyahpepijatan F12 penyemak imbas, kecuali node.js tidak mempunyai DOM dan BOM.
Gambar ini menerangkan beberapa maklumat di sekitar node.js, seperti npm, pengurus pakej yang sangat baik, komuniti cnode dan github, yang telah mempromosikan kemakmuran node.js pada tahap tertentu dan memberikan sokongan teknikal.
Syarikat besar biasanya merupakan ram teknologi Contohnya, Google's Angular dan Facebook's React sangat popular sekarang. Hanya tiga syarikat besar disenaraikan di sini sebagai contoh. Tidak perlu dikatakan, seni bina Midway Taobao, Pu Ling, perintis node.js domestik, berasal dari Taobao. Qunar juga telah membangunkan rangka kerja teknikal yang sepatutnya dipanggil "QTX". Pasukan 75 yang diketuai oleh 360 Yueying menghasilkan rangka kerja pelayan web berdasarkan ES6/ES7 - thinkjs Pada masa itu, pengarah teknikal kami sangat optimis mengenainya, kerana saya tidak mempunyai masa untuk mempelajari ES6 dan plug-. ins tidak cukup kaya, saya masih memilih Express yang lebih matang.
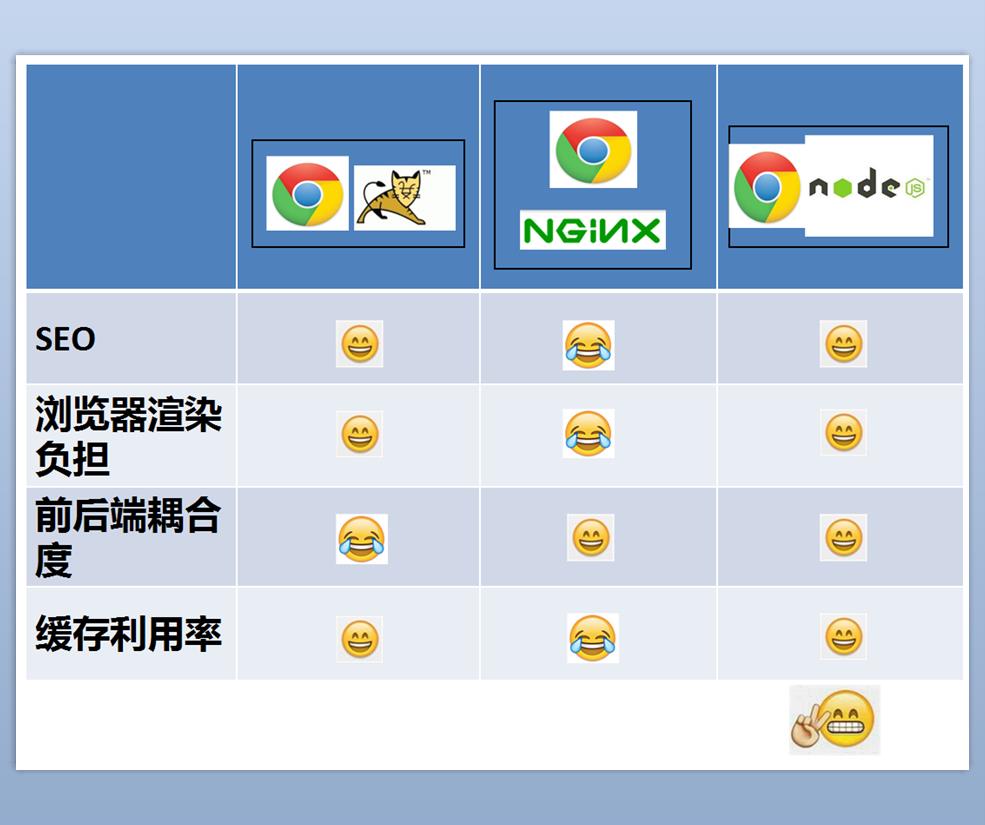
Berbalik kepada topik, jadual ini menyenaraikan tiga kaedah pembangunan pemisahan bahagian hadapan dan belakang yang saya temui. Yang pertama ialah penggunaan templat bahasa belakang yang paling biasa seperti Java Ia mesra SEO, mempunyai penggunaan cache yang lebih baik dan mengurangkan beban rendering penyemak imbas Masalah terbesar ialah tahap gandingan fail templat adalah terlalu tinggi boleh salah? Mereka tidak mahu menyelesaikannya. Kakitangan bahagian hadapan tidak dapat melihat data, kakitangan bahagian belakang tidak memahami halaman, dan fail templat seperti kentang panas. Yang kedua ialah pelan pelaksanaan semasa untuk bahagian mudah alih projek kami, yang menggunakan rangka kerja seperti sudut (arahan sudut boleh dianggap sebagai templat bahagian hadapan) dan pelayan proksi terbalik seperti nginx untuk menyahgandingkan sepenuhnya hujung depan dan belakang dan hanya berinteraksi dengan data melalui ajax. Penyelesaian ini mempunyai kelebihan dan kekurangan yang bertentangan dengan yang sebelumnya. Prestasi templat bahagian hadapan sentiasa menjadi isu, terutamanya pada bahagian mudah alih, dan terutamanya pada peranti mudah alih rendah. Yang terakhir ialah menggunakan node.js sebagai pelayan bahagian hadapan untuk projek baharu Ia membahagikan tanggungjawab bahagian hadapan daripada pelayar kepada lapisan templat, yang menyelesaikan semua masalah di atas, yang sebenarnya akan dibincangkan kemudian.
Sudah tentu, pembangunan timbunan penuh juga sangat sesuai untuk projek kecil. Untuk pembangunan jsp/php tradisional, kos komunikasi pembangunan tindanan penuh adalah lebih rendah, dan pembangun boleh lebih mudah memahami keseluruhan modul berfungsi, dengan itu memulihkan reka bentuk produk dengan lebih baik. Terutamanya pembangunan timbunan penuh semasa berdasarkan bahasa js: meteor dan teknologi MEAN, yang membolehkan pembangunan bahagian hadapan dan belakang dilakukan secara langsung dalam satu bahasa Digabungkan dengan Mongodb, data boleh digunakan terus dari pelayar ke pangkalan data tanpa melarikan diri. Tidak perlu menulis SQL, dan kos pembangunan sangat berkurangan.
Certains plug-ins utilisés pour construire le serveur node.js cette fois. Le célèbre express n’a pas besoin d’être présenté davantage, il s’agit d’un framework de serveur Web léger. C'est une coïncidence si le moteur de modèle de guidon est utilisé parce qu'express4 est par défaut un moteur de modèle à « logique faible ». Il préconise de réduire la logique du modèle et d'essayer d'utiliser uniquement des variables et une pagination. Je n'ai développé que deux assistants. Article spécifique : https://yalishizhude.github.io/2016/01/22/handlebars/Superagent est toujours utilisé à cause d'express4, car son code de test utilise supertest, et supertest est basé sur superagent, donc Superagent est utilisé pour transmettre et lancer des demandes. Le superagent est encore trop faible et les connexions longues ne peuvent pas être établies. Le plug-in de requête est toujours recommandé. Il n'y a pas grand-chose à présenter sur restfuleAPI. Les serveurs et navigateurs front-end, les serveurs front-end et les serveurs back-end utilisent tous cet ensemble de spécifications. Fondamentalement, l'URL pointe vers la ressource, l'ajout, la suppression, la modification et la requête. représenté par des méthodes de requête spécifiques, et les codes d'état représentent les résultats, etc. ~ L'outil de packaging gulp, webpack, a été étudié depuis longtemps, et j'ai découvert qu'à chaque fois que j'ajoute une page, je dois modifier le fichier de configuration. c'est trop douloureux, alors j'ai abandonné.
Processus de développement
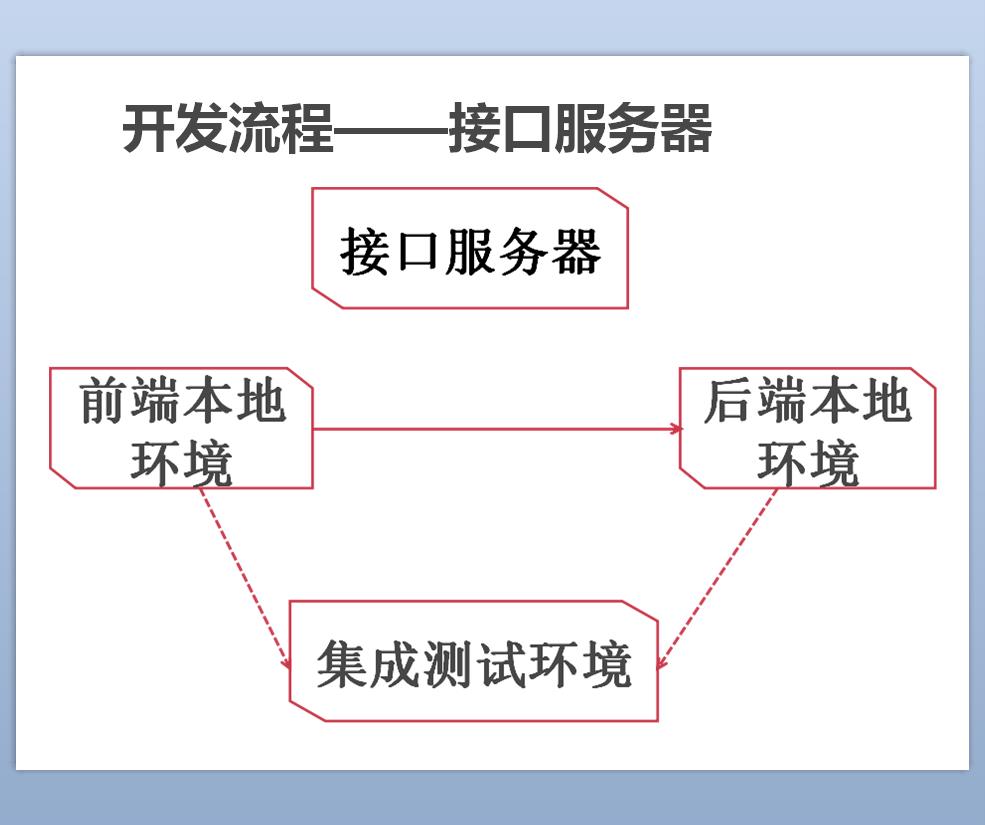
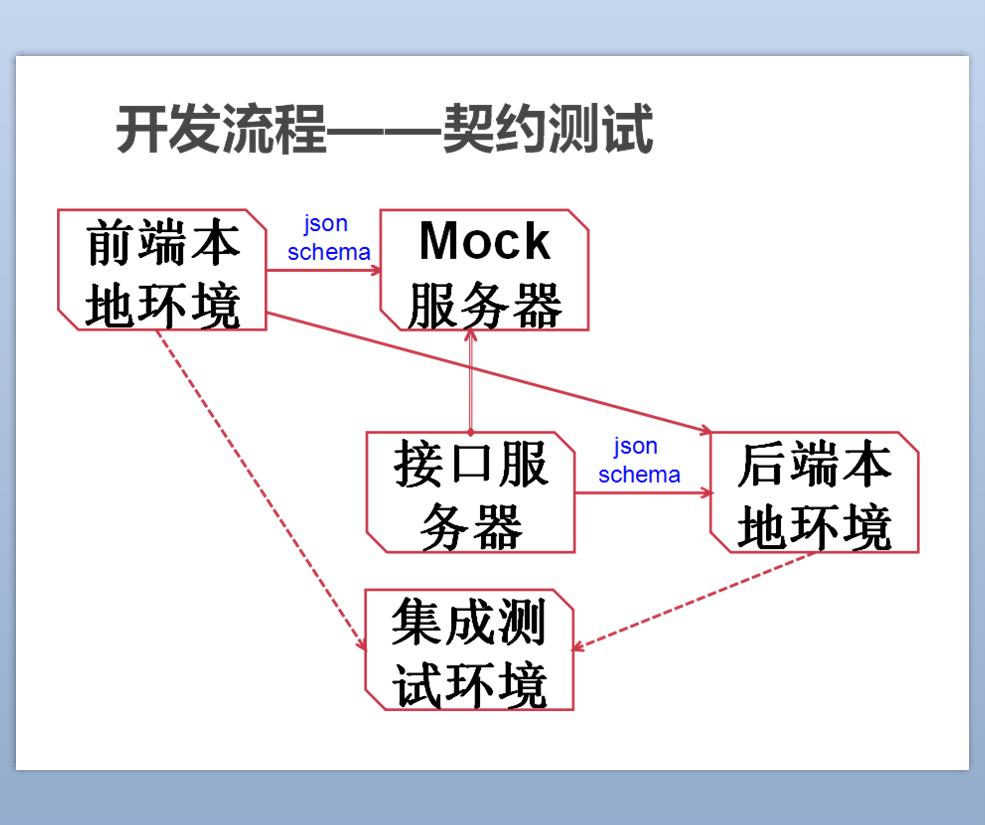
Si ce partage concerne principalement la façon d'utiliser node.js comme serveur frontal pour réaliser la séparation front-end et back-end, alors il n'y a rien à dire, lisez simplement l'article de Taobao UED. En fait, le plus gros problème lié à la séparation du front-end et du back-end est l’augmentation des coûts de communication, notamment la définition et le débogage des interfaces. Dans le processus de développement traditionnel illustré ci-dessus, la définition de l'interface sera placée dans le serveur d'interface, puis les front-ends et les back-ends effectueront un débogage local basé sur de fausses données du document d'interface, puis effectueront un débogage conjoint. C'est à ce moment-là que le front-end et le back-end commencent à se battre. Ce paramètre est faux et la valeur de retour est fausse. Bref, c'est une perte de temps. Voyons comment ce problème est résolu dans notre projet~
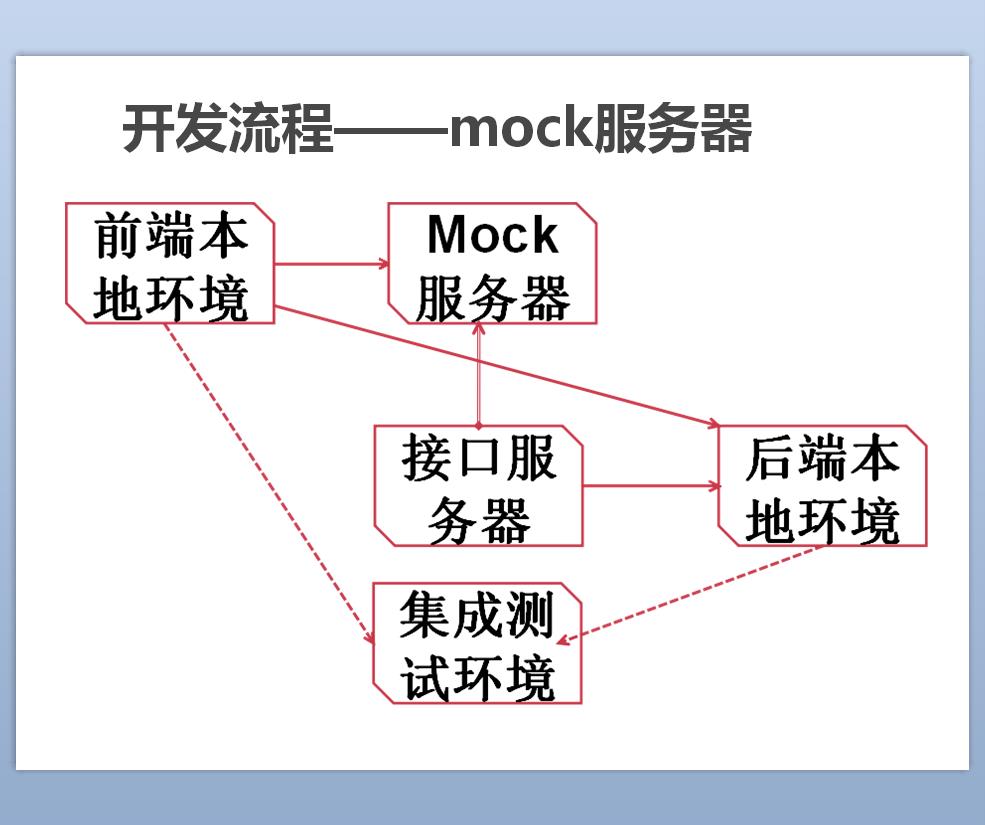
Il y a toujours eu un problème de conflits d'interfaces entre le front-end et le back-end. En tant que conservateur, je crois au développement itératif, la première étape a donc été d'ajouter un serveur fictif. La magie de ce serveur est qu'il génère automatiquement de fausses données basées sur le document d'interface et implémente l'interface, c'est-à-dire que les étudiants Front-end n'ont plus à écrire les données pour les tests. Pas question, qui m'appelle développeur front-end ? Je pense d'abord à moi, hehe~ Bien sûr, cela n'est bénéfique pour le développement front-end que dans une certaine mesure. Des problèmes surviendront également lorsque l'interface back-end et la documentation sont disponibles. incohérents et débogués conjointement. ce qu'il faut faire?
Par hasard, j'ai vu un article de Lao Ma sur le blog de Maître Polang qui parle de la séparation du front-end et du back-end. L'un des concepts importants est le test contractuel, également appelé test bilatéral. Le concept principal est de résoudre le problème du débogage commun à distance. Vérifiez les paramètres du front-end et du back-end et demandez à chacun de développer selon les documents d'interface. Inspiré par cela, j'ai ajouté des règles json-schema pour implémenter la vérification des paramètres des requêtes http. Toute personne qui ne respecte pas les règles les modifiera.
Ce Redmine est notre premier gestionnaire de documents d'interface. Il n'a pas d'autre fonction que les fonctions d'enregistrement et de visualisation.
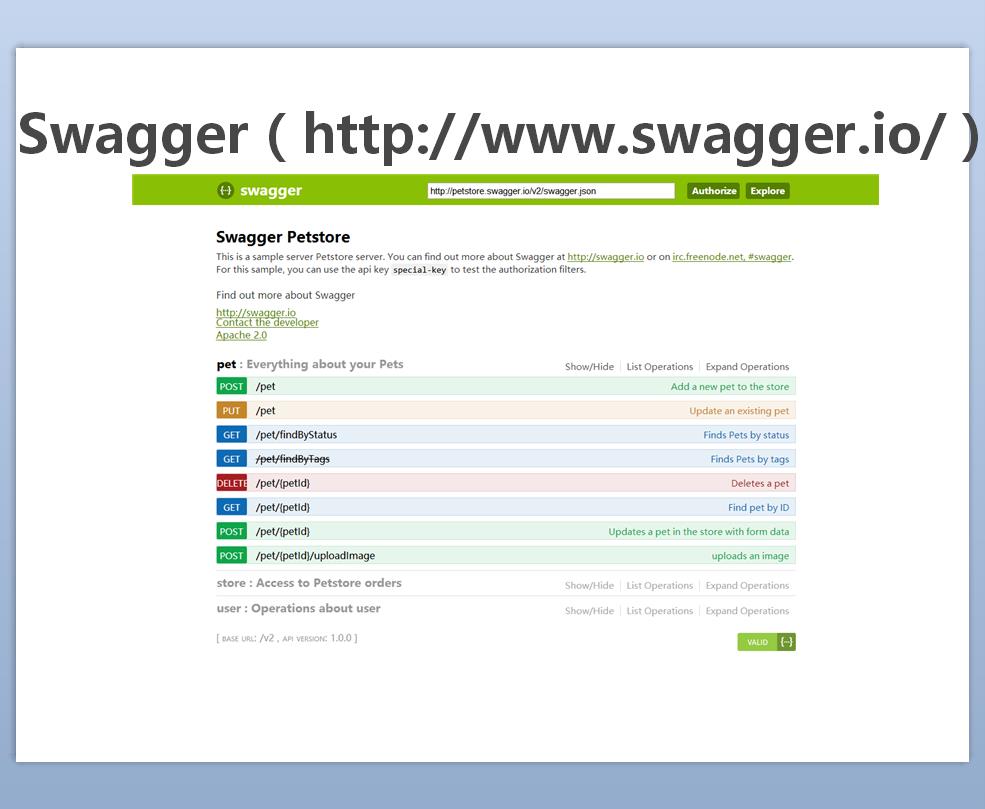
Swagger est connu comme le serveur de documents d'interface le plus populaire au monde. Il possède une belle interface et de nombreux plug-ins. Il peut générer directement du code de test pour les langages back-end. Cependant, je ne l'ai jamais compris lors du déploiement, et le format yaml n'était pas aussi bon que json, j'ai donc abandonné.
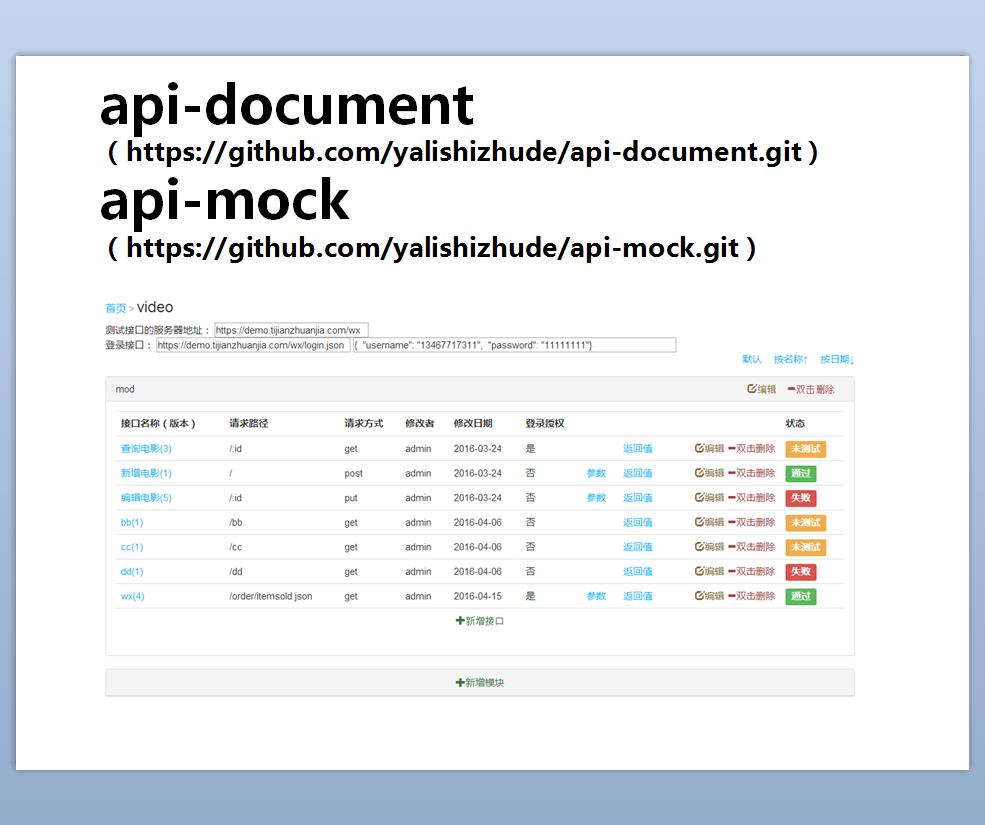
Il s'agit du serveur de documents et du serveur fictif actuellement utilisés dans notre projet, un serveur basé sur la technologie MEAN, fonctions de base :
À l'aide du plug-in mockjs, vous pouvez générer dynamiquement des données aléatoires basées sur le schéma json, effectuer une vérification et des tests d'interface sur les paramètres d'interface, et enregistrer l'état du test et le temps de réponse de l'interface. L'éditeur json simple a une fonction de vérification de connexion. Vous pouvez déboguer l'interface après vous être connecté. Le serveur fictif répond aux demandes en fonction du serveur API, et il est automatiquement mis à jour lorsque l'interface est mise à jour
Quelques questions
Node.js ialah sayap seorang jurutera hadapan. Adakah dia akan menjadi malaikat atau syaitan dengan sayap? Ini bergantung kepada sama ada masalah yang disebabkan oleh penggunaannya boleh diselesaikan.
Pertama sekali, beban kerja bahagian hadapan sudah pasti akan meningkat, tetapi kos komunikasi akan berkurangan. Kestabilan pelayan berbenang tunggal node.js sememangnya tidak cukup baik, tetapi keteguhan kod dan log yang lengkap dapat mengelakkannya dengan berkesan. panggil balik. Terdapat terlalu banyak penyelesaian untuk masalah ini, termasuk modul q/async node.js dan ES6/ES7. penyahpepijatan node.js. Walaupun saya selalu menolak IDE, saya harus mengakui bahawa webstorm sememangnya sangat mudah untuk penyahpepijatan. Pemeriksa nod yang saya gunakan adalah baik. Antara muka adalah serupa dengan alat pembangun krom dan kelihatan agak biasa.
Jika anda seorang pengaturcara bahagian belakang, anda harus menerima node.js. Kerja integrasi antara muka diserahkan kepada pelayan bahagian hadapan untuk diproses Pada masa yang sama, gandingan dengan bahagian hadapan dikurangkan dengan banyak, dan beban kerja dan kecekapan kerja dikurangkan.
Saya mempunyai dua pengalaman
Walaupun penggunaan node.js mempunyai kos pembelajaran tertentu, ia masih sangat mesra kepada pembangun bahagian hadapan. Selain itu, jika node.js digunakan pada bahagian hadapan, kedua-dua kandungan teknikal dan beban kerja akan dipertingkatkan, sekali gus meningkatkan kepentingan kedudukan. Hanya apabila pembangun bahagian hadapan boleh mencipta lebih banyak nilai barulah mereka layak untuk meminta gaji yang lebih tinggi Di tempat kerja, adalah disyorkan untuk memberikan kurang cadangan dan penyelesaian yang lebih boleh dilaksanakan, dan pada masa yang sama menjalankan pra-penyelidikan teknikal dan bukannya menulis ringkasan. helloworld.
Ringkasan
Sesetengah orang mungkin mengatakan bahawa set perkara yang anda perkenalkan adalah sangat rumit dan terlalu menyusahkan untuk digunakan, dan adalah lebih baik untuk berkomunikasi secara bersemuka. Untuk keraguan sedemikian, saya hanya boleh menggunakan contoh yang disebut oleh Yu Guo, seorang jurutera UI kanan di Tencent, dalam "Penanaman Sendiri Jurutera Timbunan Penuh Web". Pernah, apabila dia menelefon pengurus hadapan sebuah syarikat kecil dan bertanya kepadanya cara menguruskan kod tersebut, orang lain berkata bahawa dia boleh memuat naik terus menggunakan ftp Dia juga mengadu bahawa orang bawahannya sentiasa mengemas kini kod yang salah, dan bertanya dia mengapa dia tidak menggunakan svn atau git Dia berkata lebih baik untuk melakukannya secara manual. Kebenaran cerita ini adalah jawapan saya kepada soalan-soalan~

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang?
Aug 10, 2023 pm 01:01 PM
Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang?
Aug 10, 2023 pm 01:01 PM
Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang? Dengan populariti seni bina pemisahan bahagian hadapan dan belakang, ia telah menjadi cara biasa bagi bahagian hadapan untuk menghantar data borang ke bahagian belakang melalui permintaan AJAX. Dalam artikel ini, kita akan mempelajari cara menggunakan Java untuk mengendalikan interaksi data bentuk dengan pemisahan bahagian hadapan dan belakang. Kami akan menggunakan SpringBoot sebagai rangka kerja bahagian belakang dan menunjukkan keseluruhan proses melalui contoh mudah. Pertama, kita perlu mencipta projek SpringBoot dan menambah kebergantungan yang berkaitan. dalam p
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;