
Kata Pengantar:
Terdapat dua cara untuk mencipta elemen
1) Sambungkan elemen yang perlu dibuat dalam bentuk rentetan; cari elemen induk dan tetapkan nilai kepada innerHTML elemen induk.
2) Gunakan beberapa fungsi yang disertakan dengan objek Dokumen dan Elemen untuk mencipta elemen secara dinamik (buat elemen => cari elemen induk => masukkan elemen pada kedudukan yang ditentukan)
1. Borang penggabungan rentetan
Untuk pemahaman yang lebih baik, tetapkan senario aplikasi.
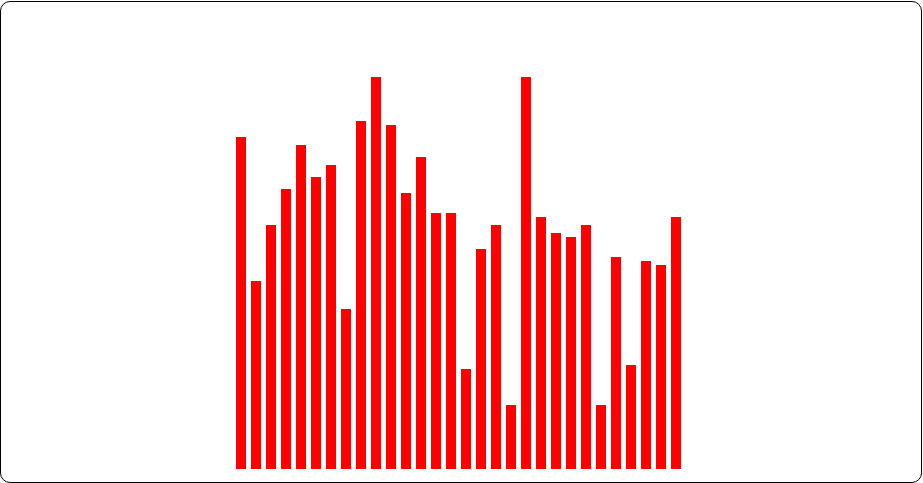
Hasilkan set nombor secara rawak, jadikan set data ini ke dalam carta bar dan letakkannya dalam div[id="container"], seperti ditunjukkan di bawah

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>2. Gunakan beberapa fungsi yang disertakan dengan objek Dokumen dan Elemen
Juga tetapkan senario aplikasi, seperti yang ditunjukkan di bawah
Dapatkan maklumat dalam input dan masukkan ke kiri atau kanan segi empat merah di bawah mengikut butang di sebelah kanan.

Penyelesaian terbahagi kepada tiga langkah :
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>



