 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kaedah melaksanakan baris gilir dan tindanan dalam kemahiran JS_javascript
Kaedah melaksanakan baris gilir dan tindanan dalam kemahiran JS_javascript
Kaedah melaksanakan baris gilir dan tindanan dalam kemahiran JS_javascript
Contoh dalam artikel ini menerangkan cara melaksanakan baris gilir dan tindanan dalam JS. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Dalam pengaturcaraan berorientasikan objek, kaedah biasanya disediakan untuk melaksanakan baris gilir dan tindanan Untuk JS, kami boleh melaksanakan operasi berkaitan tatasusunan untuk merealisasikan fungsi baris gilir dan tindanan.
1. Lihat sifatnya, yang menentukan masa penggunaannya
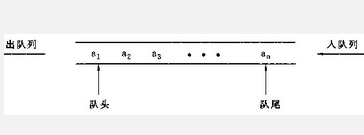
Baris gilir: Ia ialah koleksi yang menyokong masuk dahulu, keluar dahulu (FIFO), iaitu data yang dimasukkan dahulu dikeluarkan dahulu!

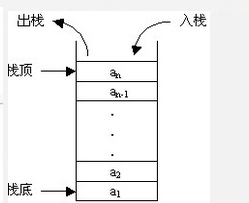
Timbunan: Ia ialah koleksi yang menyokong keluar masuk terakhir (LIFO), iaitu data yang dimasukkan kemudian dikeluarkan dahulu!

2. Lihat kod yang dilaksanakan (kod JS)
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
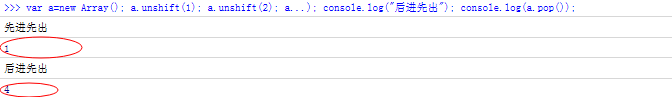
Lihat keputusan berjalan

Pembaca yang berminat dengan lebih banyak kandungan berkaitan JavaScript boleh menyemak topik khas di tapak ini: "Ringkasan kesan dan teknik penukaran JavaScript", "Ringkasan teknik algoritma carian JavaScript", "Ringkasan kesan dan teknik khas animasi JavaScript", "Ringkasan ralat JavaScript dan kemahiran nyahpepijat", "Ringkasan struktur data JavaScript dan teknik algoritma", "Ringkasan traversal JavaScript bagi Algoritma dan Teknik" dan "Ringkasan Penggunaan Operasi Matematik JavaScript"
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Analisis dan strategi pengoptimuman untuk prestasi baris gilir Java Queue
Jan 09, 2024 pm 05:02 PM
Analisis dan strategi pengoptimuman untuk prestasi baris gilir Java Queue
Jan 09, 2024 pm 05:02 PM
Analisis Prestasi dan Strategi Pengoptimuman JavaQueue Queue Ringkasan: Queue (Queue) ialah salah satu struktur data yang biasa digunakan di Java dan digunakan secara meluas dalam pelbagai senario. Artikel ini akan membincangkan isu prestasi baris gilir JavaQueue dari dua aspek: analisis prestasi dan strategi pengoptimuman serta memberikan contoh kod khusus. Baris Gilir Pengenalan ialah struktur data masuk dahulu keluar dahulu (FIFO) yang boleh digunakan untuk melaksanakan mod pengeluar-pengguna, baris gilir tugas kumpulan benang dan senario lain. Java menyediakan pelbagai pelaksanaan baris gilir, seperti Arr
 Menyelam mendalam tentang perbezaan tindanan di Golang
Mar 13, 2024 pm 05:15 PM
Menyelam mendalam tentang perbezaan tindanan di Golang
Mar 13, 2024 pm 05:15 PM
Golang ialah bahasa pengaturcaraan yang popular dengan konsep reka bentuk yang unik dalam pengaturcaraan serentak. Di Golang, pengurusan timbunan (timbunan dan timbunan) adalah tugas yang sangat penting dan penting untuk memahami mekanisme pengendalian program Golang. Artikel ini akan menyelidiki perbezaan tindanan di Golang dan menunjukkan perbezaan serta perkaitan antaranya melalui contoh kod konkrit. Dalam sains komputer, tindanan adalah dua cara biasa untuk memperuntukkan memori. Ia berbeza dalam pengurusan memori dan penyimpanan data.
 js untuk memuat semula halaman semasa
Jan 24, 2024 pm 03:58 PM
js untuk memuat semula halaman semasa
Jan 24, 2024 pm 03:58 PM
js kaedah untuk menyegarkan halaman semasa: 1. location.reload(); 2. location.href; Pengenalan terperinci: 1. location.reload(), gunakan kaedah location.reload() untuk memuat semula halaman semasa; 2. location.href, anda boleh memuat semula halaman semasa dengan menetapkan atribut location.href, dsb.



