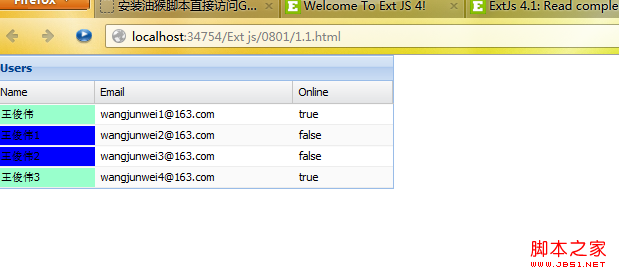
ExtJS4 Grid改变单元格背景颜色及Column render学习_extjs

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan kotak drop-down menu dalam vue3 melalui fungsi render
May 10, 2023 pm 04:28 PM
Bagaimana untuk melaksanakan kotak drop-down menu dalam vue3 melalui fungsi render
May 10, 2023 pm 04:28 PM
Penyelesaian teknikal: Mula-mula tulis komponen kotak lungsur Pertama, kami mula-mula menulis komponen untuk memaparkan kandungan kotak lungsur. Nama komponen bermula dengan: Select.vue Welfare Mall Saas Platform Activity Disesuaikan Komponen Rendering Kami ingin memaparkan komponen ini pada halaman web Operasi harus seperti ini: apabila tetikus bergerak ke perkhidmatan produk, tunjukkan kotak drop-down komponen sebagai contoh komponen di lokasi yang sesuai pada halaman. Dalam vue3, memberikan Vonde, logik teras adalah seperti berikut: import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component.
 Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
Sep 23, 2022 am 09:58 AM
Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
Sep 23, 2022 am 09:58 AM
Dalam temu bual bahagian hadapan, kami sering ditanya bagaimana untuk melaksanakan susun atur dadu/mahjong menggunakan CSS. Artikel berikut akan memperkenalkan anda kepada kaedah menggunakan CSS untuk mencipta dadu 3D (lentur dan susun atur Grid untuk melaksanakan dadu 3D, saya harap ia akan membantu anda!
 Mpeppe (MPEPE) Coin: Pesaing Baharu dalam Pasaran Mata Wang Kripto Menarik Pelabur dari Render (RNDR) dan Komputer Internet (ICP)
Sep 03, 2024 pm 02:03 PM
Mpeppe (MPEPE) Coin: Pesaing Baharu dalam Pasaran Mata Wang Kripto Menarik Pelabur dari Render (RNDR) dan Komputer Internet (ICP)
Sep 03, 2024 pm 02:03 PM
Dunia mata wang kripto sentiasa berubah-ubah, dengan token baharu menarik perhatian pelabur berpengalaman yang mencari peluang besar seterusnya.
 Adakah render bermaksud rendering?
Feb 02, 2023 pm 02:52 PM
Adakah render bermaksud rendering?
Feb 02, 2023 pm 02:52 PM
Render bermaksud pemaparan dan merupakan istilah lukisan ialah proses terakhir CG, dan ia juga merupakan peringkat yang akhirnya menjadikan imej itu sesuai dengan pemandangan 3D dipanggil Render dalam bahasa Inggeris, dan sesetengah orang akan memanggilnya teduhan, tetapi umumnya Shade dipanggil Untuk teduhan, Render dipanggil rendering.
 HMD Slate Tab 5G bocor sebagai tablet jarak pertengahan dengan Snapdragon 7s Gen 2, paparan 10.6 inci dan reka bentuk Lumia
Jun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G bocor sebagai tablet jarak pertengahan dengan Snapdragon 7s Gen 2, paparan 10.6 inci dan reka bentuk Lumia
Jun 18, 2024 pm 05:46 PM
Dengan Skyline, HMD Global bersedia untuk memperkenalkan telefon pintar kelas pertengahan dalam gaya Nokia Lumia 920 pada 10 Julai. Menurut maklumat terkini daripada pembocor @smashx_60, reka bentuk Lumia tidak lama lagi akan turut digunakan untuk sebuah tablet, yang akan menjadi c
 Adakah syiling Render berbaloi untuk disimpan untuk jangka masa panjang? Adakah Render Coin berbaloi untuk melabur?
Mar 06, 2024 am 08:31 AM
Adakah syiling Render berbaloi untuk disimpan untuk jangka masa panjang? Adakah Render Coin berbaloi untuk melabur?
Mar 06, 2024 am 08:31 AM
Render Coin: Peluang pelaburan yang layak untuk memegang Render Coin jangka panjang ialah mata wang kripto berdasarkan blockchain Ethereum dan direka bentuk untuk membayar perkhidmatan rendering pada rangkaian rendering terdesentralisasi Render. Matlamatnya adalah untuk menangani kos tinggi dan ketidakcekapan penyelesaian rendering tradisional dan menyediakan artis dan pencipta pilihan rendering yang berpatutan dan mudah. Kelebihan syiling Render ialah desentralisasi: Syiling Render adalah berdasarkan blok blok Ethereum dan mempunyai ciri terdesentralisasi, mengelakkan satu titik kegagalan dan kos tinggi penyedia perkhidmatan rendering terpusat. Kecekapan tinggi: Syiling pemaparan menggunakan teknologi pemaparan yang diedarkan untuk memperuntukkan tugas pemaparan kepada GPU terbiar di seluruh dunia, meningkatkan kecekapan pemaparan. Kos rendah: Render coin mengurangkan kos rendering dengan menghapuskan orang tengah.
 Ketahui tentang lima rangka kerja reka letak CSS yang biasa digunakan
Jan 16, 2024 am 09:20 AM
Ketahui tentang lima rangka kerja reka letak CSS yang biasa digunakan
Jan 16, 2024 am 09:20 AM
Rangka kerja susun atur CSS: Terokai lima rangka kerja susun atur yang biasa digunakan Pengenalan: Dalam reka bentuk web, reka letak adalah bahagian yang penting. Rangka kerja reka letak CSS boleh membantu kami membina halaman web dengan cepat dengan gaya reka letak yang berbeza. Artikel ini akan memperkenalkan lima rangka kerja reka letak CSS yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan rangka kerja ini dengan lebih baik. 1. Bootstrap: Bootstrap ialah salah satu rangka kerja susun atur CSS yang paling popular pada masa ini. Ia mempunyai komponen yang kaya dan ciri responsif yang berkuasa yang boleh
 Penjelasan terperinci tentang sifat susun atur relatif CSS: kedudukan dan relatif
Oct 26, 2023 am 10:01 AM
Penjelasan terperinci tentang sifat susun atur relatif CSS: kedudukan dan relatif
Oct 26, 2023 am 10:01 AM
Penjelasan terperinci tentang sifat susun atur relatif CSS: kedudukan dan relatif Dalam pembangunan bahagian hadapan, reka letak selalunya menjadi masalah yang perlu dihadapi oleh pembangun Untuk mengawal kedudukan elemen pada halaman dengan lebih baik, CSS menyediakan pelbagai kaedah reka letak. Antaranya, reka letak relatif adalah kaedah susun atur yang sangat biasa Dengan menggunakan kedudukan dan atribut relatif, kita boleh melaraskan kedudukan dan saiz elemen secara fleksibel. Atribut kedudukan digunakan untuk menentukan kaedah penentududukan nilai biasa