
Ramai orang sering mengalami ketidakupayaan untuk memaparkan grid tambahan apabila menggunakan Photoshop CC 2018, mengakibatkan kecekapan reka bentuk yang rendah. Dalam hal ini, editor PHP Zimo secara khusus menyusun kaedah memaparkan grid tambahan dalam Photoshop CC 2018 untuk membantu semua orang menyelesaikan masalah ini. Sekarang, mari kita lihat langkah-langkah khusus.
Langkah 1: Mula-mula buka photoshop cc 2018, klik arahan [Fail>Baharu] untuk mencipta dokumen baharu, seperti yang ditunjukkan dalam rajah di bawah.

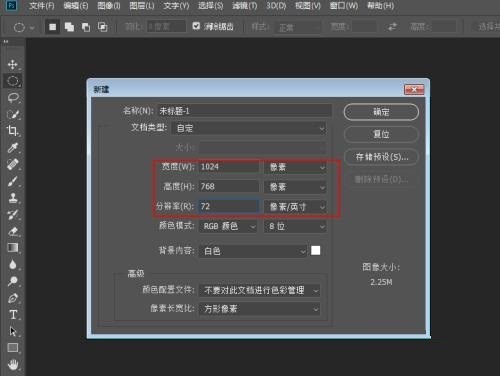
Langkah 2: Kemudian tetapkan saiz dokumen kepada [1024*768] dan resolusi kepada [72 piksel/inci], seperti yang ditunjukkan dalam gambar di bawah.

Langkah 3: Klik perintah [Edit>Preferences>General] dalam urutan untuk memaparkan panel tetapan umum, seperti ditunjukkan dalam rajah di bawah.

Langkah 4: Tukar ke menu pilihan [Garis Panduan, Grid dan Slices] dan klik butang kiri tetikus, seperti yang ditunjukkan dalam rajah di bawah.

Langkah 5: Di sini kita tetapkan selang grid kepada [5 cm] dan sub-grid kepada [1], klik OK, seperti yang ditunjukkan dalam gambar di bawah.

Langkah 6: Klik pilihan [Lihat>Paparan>Grid] untuk memaparkan bantuan grid dan kesan paparan rangkaian, seperti ditunjukkan dalam rajah di bawah.

Atas ialah kandungan terperinci Bagaimana untuk memaparkan grid tambahan dalam photoshop cc 2018 Bagaimana untuk memaparkan grid tambahan dalam photoshop cc 2018. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




