 Tutorial perisian
Tutorial perisian
 aplikasi mudah alih
aplikasi mudah alih
 Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online
Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online
Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online
Kecerahan skrin yang terlalu terang atau terlalu gelap bukan sahaja menjejaskan pengalaman membaca, malah boleh menyebabkan kerosakan kepada kesihatan mata. Sebagai platform pembelajaran dalam talian yang popular, Jinshu Online memahami kepentingan kesihatan mata pengguna. Oleh itu, fungsi melaraskan kecerahan skrin yang sihat disediakan dengan teliti. Dalam artikel ini, editor PHP Baicao akan memperkenalkan secara terperinci kaedah operasi melaraskan kecerahan skrin yang sihat dalam Jinshu Online untuk membantu semua orang melindungi kesihatan mata dengan berkesan dan menikmati pengalaman membaca dan pembelajaran yang selesa.

Cara melaraskan kecerahan kesihatan skrin dalam talian dalam Jinshu Online
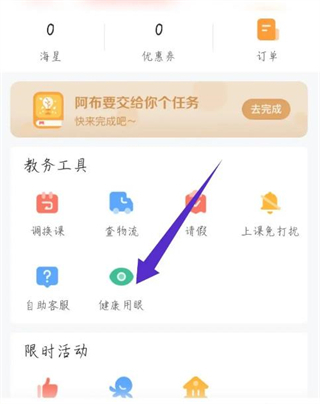
Langkah 1: Mula-mula buka APP Dalam Talian Jinshu, dalam pilihan bawah, klik Saya di sebelah kanan. Pergi ke halaman saya dan klik pada pilihan penggunaan mata yang sihat dalam alat pendidikan.

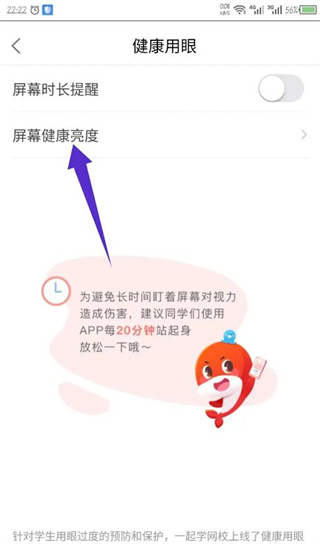
Langkah 2: Pada halaman Mata Sihat yang dibuka, klik pilihan kecerahan kesihatan skrin.

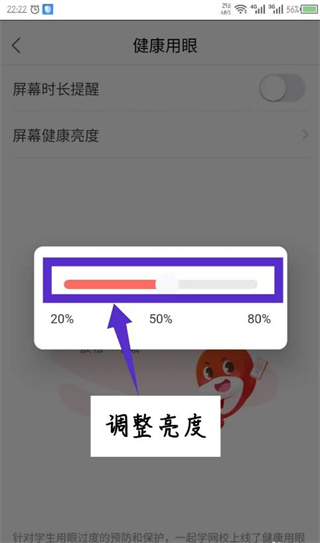
Langkah 3: Dalam tetingkap tetapan pop timbul, seret peluncur untuk melaraskan kecerahan.

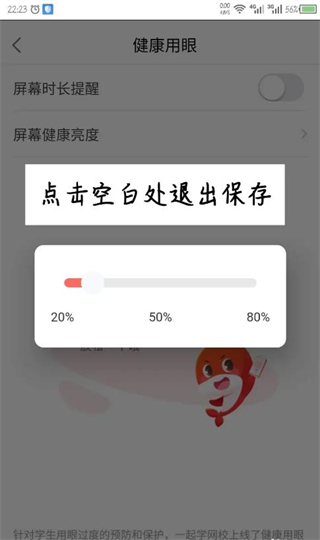
Langkah 4: Selepas melaraskan kecerahan, klik pada skrin di luar tetingkap untuk keluar dan menyimpan tetapan.

Atas ialah kandungan terperinci Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Aliexpress vs Taobao: Panduan Perbandingan untuk E-Commerce merentas sempadan
Apr 22, 2025 am 11:56 AM
Aliexpress vs Taobao: Panduan Perbandingan untuk E-Commerce merentas sempadan
Apr 22, 2025 am 11:56 AM
Membuka Potensi Aliexpress dan Taobao: Panduan E-dagang Rentas Sempadan Aliexpress dan Taobao, kedua-duanya di bawah kumpulan Alibaba, menguasai landskap e-dagang China yang berkembang maju. Walau bagaimanapun, mereka memenuhi pasaran yang berbeza dan menawarkan ciri -ciri yang unik.
 Petua untuk memahami dan mengurangkan kos penghantaran
Apr 22, 2025 am 11:22 AM
Petua untuk memahami dan mengurangkan kos penghantaran
Apr 22, 2025 am 11:22 AM
Panduan yang komprehensif untuk mengurangkan kos penghantaran untuk membeli -belah dalam talian di dhgate Membeli -belah dalam talian, sama ada untuk tujuan peribadi atau komersial, boleh menjadi perbelanjaan yang besar. Kejayaan jangka panjang bergantung kepada pemahaman pelbagai faktor yang menyumbang kepada kos ini dan mengamalkan strategi praktikal untuk mengurangkannya. Artikel ini menyediakan panduan komprehensif mengenai perundingan kos penghantaran dan mengurangkan kos penghantaran dan mencari pilihan penghantaran yang berpatutan. Freight tidak statik, tetapi ditentukan oleh pelbagai faktor, dan memahami faktor -faktor ini adalah penting untuk mengurangkan kos penghantaran. Faktor ini termasuk: jarak Pengangkutan antarabangsa melibatkan formaliti kastam dan jarak yang lebih jauh, jadi biasanya lebih mahal. Saiz Pakej dan Berat: Caj penghantaran tambahan tertakluk kepada item dengan berat atau ketebalan yang lebih besar. Kelajuan Penghantaran: Pengangkutan yang lebih cepat daripada mod pengangkutan standard atau ekonomi
 Cara Mengenal pasti dan Mengesahkan Pembekal yang Boleh Dipercayai di Taobao
Apr 22, 2025 am 11:57 AM
Cara Mengenal pasti dan Mengesahkan Pembekal yang Boleh Dipercayai di Taobao
Apr 22, 2025 am 11:57 AM
Memilih pembekal Taobao yang boleh dipercayai adalah yang paling penting untuk kejayaan dropshipping anda. Panduan ini menggariskan bagaimana untuk mengenal pasti vendor yang boleh dipercayai di tengah -tengah pasaran besar Taobao. 1. Menguasai Sistem Penilaian Pembekal Taobao Sistem penarafan Taobao menggunakan TH
 Sesuaikan samsung anda dengan modul 'kunci' yang paling popular
Apr 19, 2025 am 11:22 AM
Sesuaikan samsung anda dengan modul 'kunci' yang paling popular
Apr 19, 2025 am 11:22 AM
Buka kunci Kekuatan Kunci Baik: Tiga Modul Harus Ada untuk Penyesuaian Samsung Galaxy Pemilik telefon Samsung Galaxy mempunyai akses ke aplikasi kunci yang serba boleh, yang terdapat di kedai Galaxy dan Play Store. Aplikasi percuma ini menawarkan penyesuaian yang luas
 Anda harus mencuba ciri 'Blend' baru Instagram untuk suapan gulungan tersuai
Apr 23, 2025 am 11:35 AM
Anda harus mencuba ciri 'Blend' baru Instagram untuk suapan gulungan tersuai
Apr 23, 2025 am 11:35 AM
Instagram dan Spotify kini menawarkan ciri "campuran" yang diperibadikan untuk meningkatkan perkongsian sosial. Campuran Instagram, hanya boleh diakses melalui aplikasi mudah alih, mencipta suapan reels harian tersuai untuk sembang individu atau kumpulan. Campuran Gabungan Spotify TH
 Bagaimana saya boleh mengelakkan membeli produk palsu di Taobao?
Apr 22, 2025 pm 12:03 PM
Bagaimana saya boleh mengelakkan membeli produk palsu di Taobao?
Apr 22, 2025 pm 12:03 PM
Menavigasi pasaran luas Taobao memerlukan kewaspadaan terhadap barang palsu. Artikel ini menyediakan petua praktikal untuk membantu anda mengenal pasti dan mengelakkan produk palsu, memastikan pengalaman membeli -belah yang selamat dan memuaskan. Meneliti feedbac penjual
 Pengesahan cek biru akan datang ke bluesky
Apr 24, 2025 am 10:17 AM
Pengesahan cek biru akan datang ke bluesky
Apr 24, 2025 am 10:17 AM
Bluesky Echoes Twitter's Past: Memperkenalkan Pengesahan Rasmi Bluesky, platform media sosial yang terdesentralisasi, mencerminkan masa lalu Twitter dengan memperkenalkan proses pengesahan rasmi. Ini akan menambah optio pengesahan diri yang ada
 WhatsApp baru saja mengumumkan sedozen ciri baru
Apr 17, 2025 am 11:25 AM
WhatsApp baru saja mengumumkan sedozen ciri baru
Apr 17, 2025 am 11:25 AM
Kali berikutnya anda membuka WhatsApp, anda mungkin melihat beberapa perubahan. Seperti yang diumumkan dalam catatan blog pada hari Khamis, aplikasinya sedang melancarkan beberapa ciri baru, yang mempengaruhi sembang, panggilan, dan juga tab Kemas Kini. Inilah yang baru: perbualan kemas kini sembang kumpulan



