
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin? Soalan: Bagaimana untuk membenarkan Douyin memaparkan kandungan tempatan dan menemui orang dan benda tempatan yang menarik? Penerangan ringkas: Douyin menyediakan fungsi setempat yang membolehkan pengguna menyemak imbas dan mencipta kandungan tempatan. Bacaan berpandu: Editor PHP Xinyi akan memperkenalkan secara terperinci cara mendayakan fungsi paparan bandar Douyin. Kandungan berikut akan membimbing anda langkah demi langkah untuk menyelesaikan operasi, membolehkan anda menemui lebih banyak video pendek yang menarik di sekeliling anda dengan mudah.

1 Klik untuk membuka perisian "DingTalk" pada telefon bimbit anda untuk masuk, klik "Saya" di sudut kanan bawah halaman untuk memasuki halaman tengah peribadi, dan kemudian klik pada tiga item di penjuru kanan sebelah atas Ikon garisan mendatar terbuka.

2. Halaman menu akan muncul Cari fungsi "Tetapan" dan klik padanya untuk masuk.

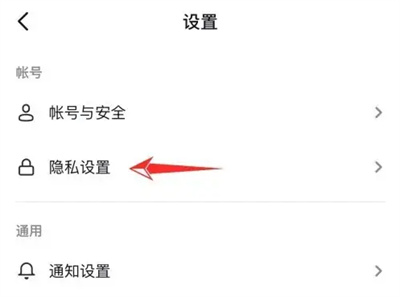
3. Selepas datang ke halaman tetapan, terdapat "Tetapan Privasi" Apabila anda melihatnya, klik padanya untuk memilihnya.

4 Seterusnya, klik pada status di belakang "City Display" pada halaman yang dimasukkan untuk memasukkan tetapan.

5 Akhirnya, tetingkap akan muncul di bahagian bawah halaman Klik butang suis di belakang "Tunjukkan Kerja, Siaran Langsung dan Lokasi di Bandar yang Sama" dan tetapkannya kepada kelabu untuk menutupnya.

Atas ialah kandungan terperinci Cara mendayakan paparan bandar yang sama pada Douyin Pengenalan kepada cara mendayakan paparan bandar yang sama di Douyin.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




