
Alat yang membentuk kandungan halaman
tinggi: ketinggian } min/ maks
warisi: mengekalkan ukuran yang telah ditetapkan
margin: atas/ kiri/ kanan/ bawah
padding: ruang antara kandungan dalaman dan luaran
saiz kotak: mengembalikan elemen kepada saiz yang telah ditetapkan
#rgb{
color: rgb(250, 30, 70);
}
Nilai 250 mewakili merah, 30 mewakili hijau dan 70 mewakili biru, yang dalam kes ini akan menghasilkan sesuatu yang serupa dengan:

00FF00 -> Hijau
FF0000 -> Merah
0000FF -> Biru
#hex{
color: #03BB76;
}
Ia akan menghasilkan sesuatu seperti:

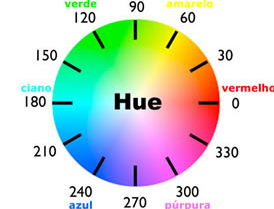
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Pengaturcaraan ini akan menghasilkan warna hijau sepenuhnya, tetapi anda boleh mencari ton lain menggunakan roda warna HSL.

saiz latar belakang: mentakrifkan saiz latar belakang elemen, disertakan dengan tetapan:
Ulangan latar belakang-ulang: mentakrifkan paksi di mana imej berulang:
Kedudukan latar belakang: Kedudukan imej latar belakang
tengah, kiri, kanan, x%,y%
lampiran latar belakang: Bagaimana imej akan bertindak mengikut tetingkap penyemak imbas
asal latar belakang: Mentakrifkan kawasan kedudukan imej
background-flip: Mentakrifkan sama ada warna elemen menutupi tepi atau tidak
mod-background-hambar: kesan pada latar belakang elemen
imej sempadan
sesuai objek : Bagaimana kandungan elemen berkelakuan dalam kotak yang telah ditetapkan
position-objet : Centrer l'image
Atas ialah kandungan terperinci Rangka Kerja Penggayaan Halaman CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win10
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win10
 Bagaimana untuk membuka fail rar
Bagaimana untuk membuka fail rar
 Kelebihan memuat turun laman web rasmi Yiou Exchange App
Kelebihan memuat turun laman web rasmi Yiou Exchange App
 Cara membetulkan get laluan lalai komputer tidak tersedia
Cara membetulkan get laluan lalai komputer tidak tersedia
 Cara menaip petikan berganda dalam lateks
Cara menaip petikan berganda dalam lateks
 tim mudah alih dalam talian
tim mudah alih dalam talian
 Pengenalan kepada perbezaan antara javascript dan java
Pengenalan kepada perbezaan antara javascript dan java
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL




