

Semasa saya mendalami PrimeNG dan PrimeFlex untuk apl kendiri Angular 17 terbaru saya dengan SSR, satu aspek benar-benar menonjol: tema terbina dalam. Tidak seperti UI Bahan, PrimeNG menawarkan pilihan tema pra-bina yang menarik yang boleh anda konfigurasikan dengan mudah dalam aplikasi anda.
Tetapi ceri sebenar di atas? Menyediakan penukar tema untuk memperkasakan pengguna memperibadikan pengalaman mereka adalah mudah dengan hanya beberapa baris kod. Mari selami!
Menyediakan Apl Anda untuk Tema:
Pemasangan: Mulakan dengan memasang PrimeNG menggunakan npm atau benang.
npm pasang primeng --save
Pastikan fail angular.json anda termasuk gaya yang diperlukan. Di bawah ialah struktur folder saya dan kemasukannya dalam angular.json.

Dalam setiap helaian gaya, saya mengimport Tema PrimeNG terbina dalam daripada sumber.
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
Konfigurasi ini menjamin helaian gaya digabungkan ke dalam folder dist terakhir anda semasa masa binaan.
Sertakan Lembaran Gaya: Dalam fail index.html anda, masukkan helaian gaya untuk tema lalai pilihan anda dan berikannya ID untuk akses perkhidmatan:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
Buat Perkhidmatan Tema: Bina perkhidmatan untuk mengurus perubahan tema. Suntikan ke dalam komponen akar anda untuk kebolehcapaian seluruh aplikasi:
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
Suntikan Perkhidmatan dan Dokumen: Dalam komponen anda, suntik ThemeService dan objek Dokumen:
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
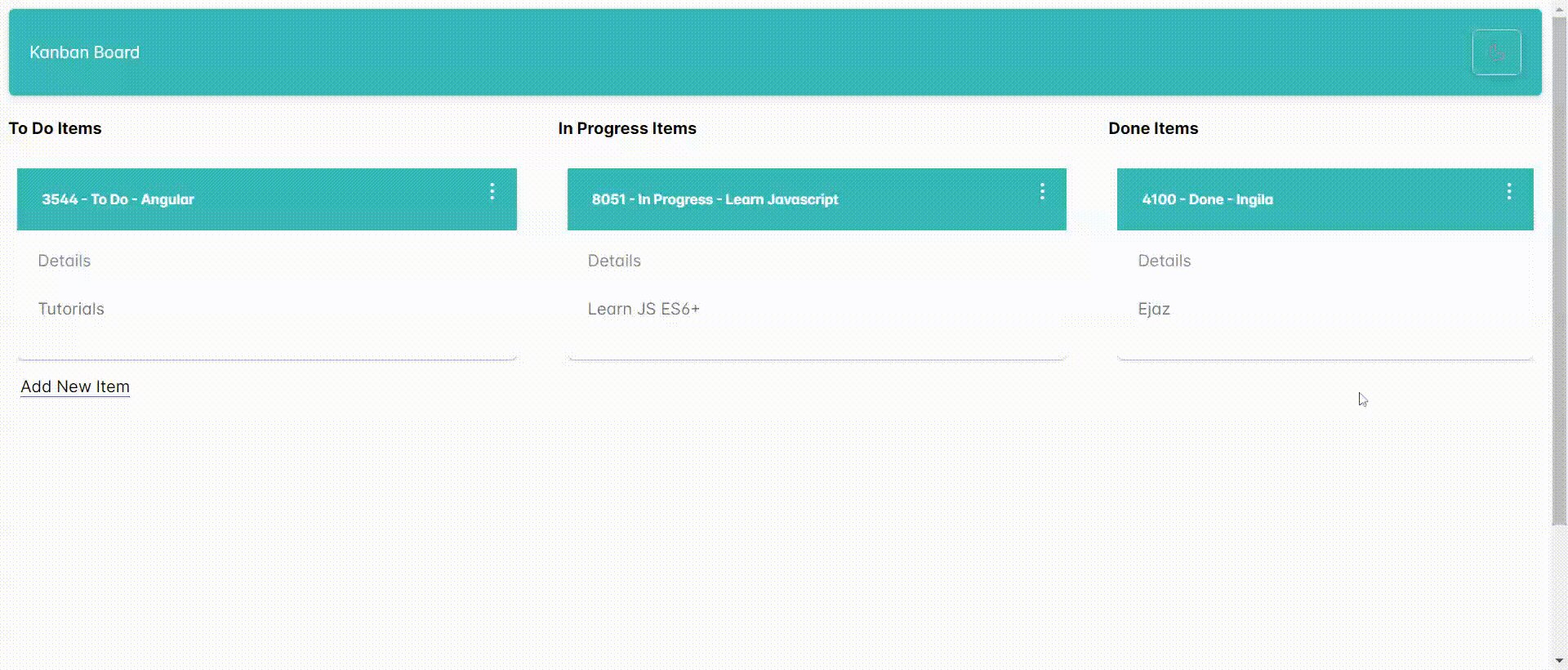
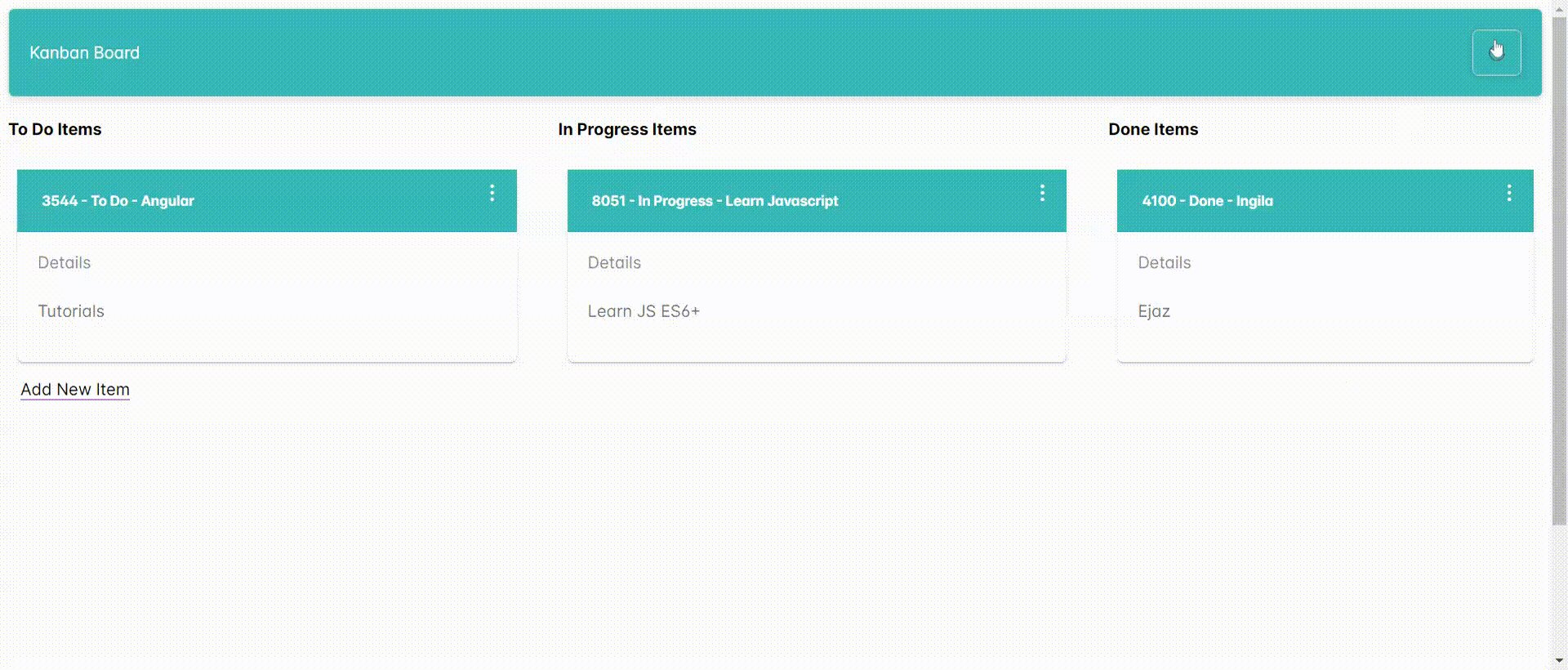
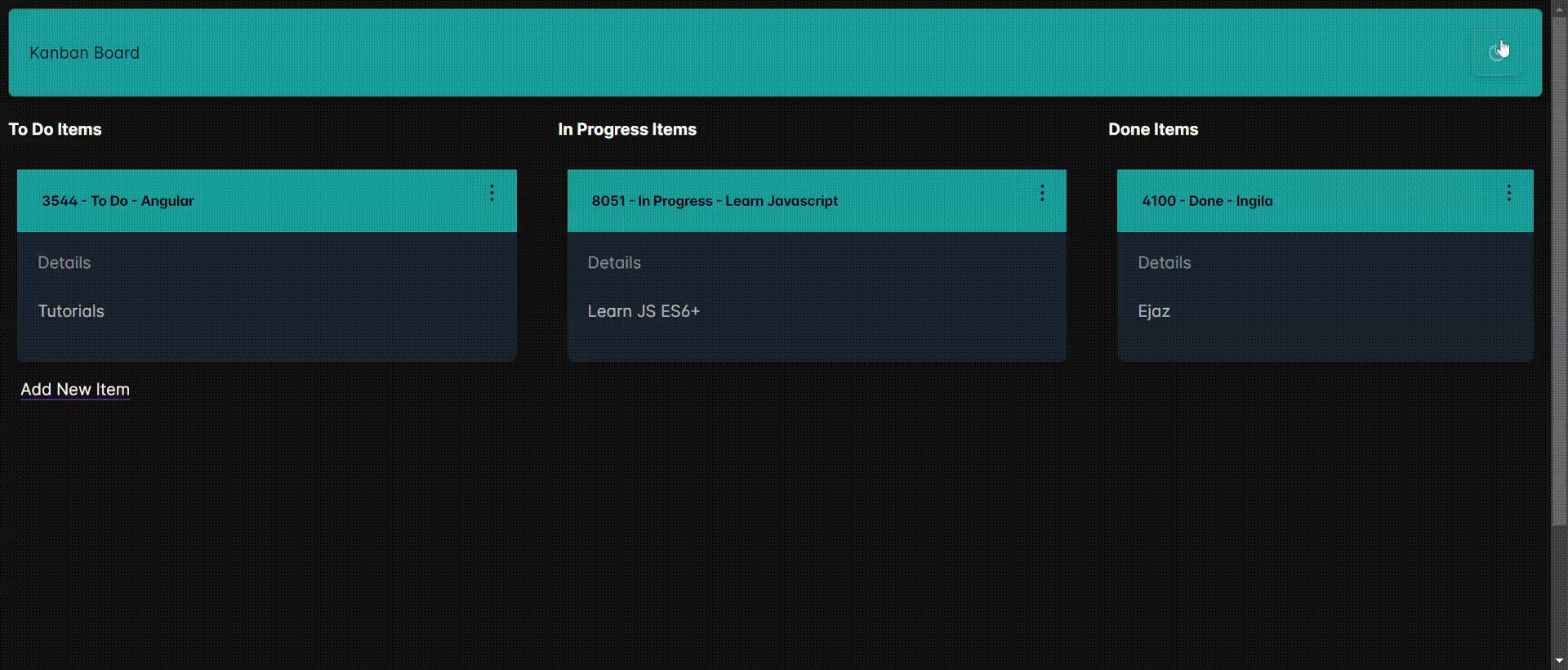
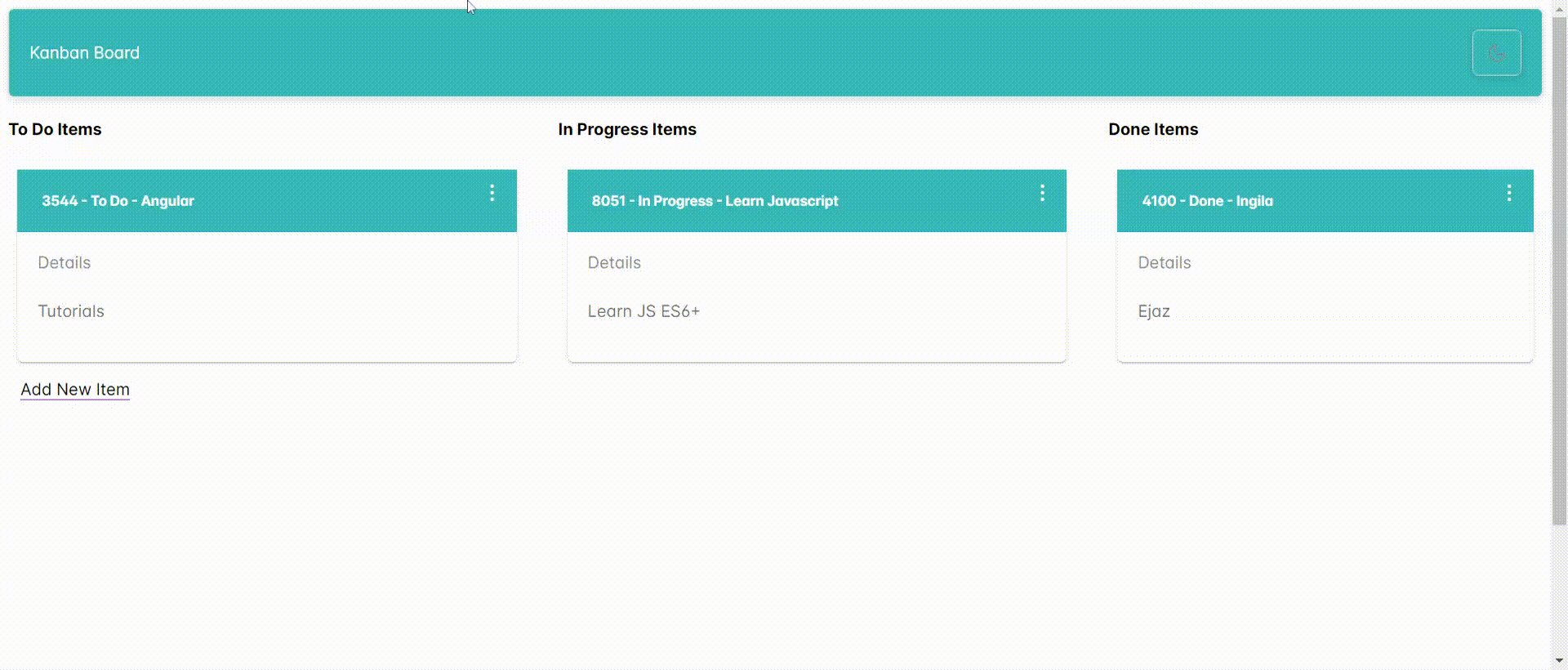
Templat dengan p-togol: Gunakan komponen p-togol daripada PrimeNG untuk memaparkan butang togol. Ikat keadaannya kepada pembolehubah boolean (ditandai) dan cetuskan kaedah changeTheme() pada klik. Gunakan ikon pi (ikon PrimeNG) untuk daya tarikan visual.
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
Pemisahan Kebimbangan: Perkhidmatan ini menumpukan pada pengurusan tema, memastikan komponen anda bersih dan fokus.
Kebolehbacaan Dipertingkat: Kod ini berstruktur dengan baik dan mudah difahami untuk pembangun dari semua peringkat.
Developer Delight: PrimeNG memperkemas proses, memperkasakan anda untuk mencipta pengalaman penukaran tema yang lancar dalam aplikasi Angular 17 anda.
Atas ialah kandungan terperinci Togol Tema yang Mudah dalam Apl Kendiri Sudut dengan PrimeNG. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




