
Apabila saya mula belajar CSS, saya melihat saiz kotak: kotak sempadan dalam hampir setiap fail CSS yang saya temui. Seperti kebanyakan pemula, saya menyalinnya tanpa memahami tujuannya. Jika ini terdengar biasa, jangan risau—anda tidak bersendirian.
Apakah saiz kotak?
Sifat bersaiz kotak dalam CSS mengawal cara lebar dan ketinggian sesuatu elemen dikira. Terdapat tiga nilai utama:
Mengapa saiz kotak: kotak sempadan?
Inilah sebab mengapa saiz kotak: kotak sempadan sangat membantu:
Berikut ialah contoh mudah untuk menggambarkan perbezaan antara "kotak kandungan"dan "kotak sempadan":
Kotak kandungan
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

Seperti yang ditunjukkan dalam tangkapan skrin, kotak dengan saiz kotak: kotak kandungan mempunyai jumlah lebar 260px. Inilah sebabnya:
200px ialah set lebar untuk kawasan kandungan, 20px pada setiap sisi menambah sehingga 40px secara keseluruhan (20px + 20px), 10px pada setiap sisi menambah sehingga 20px secara keseluruhan (10px + 10px).
Jumlah Lebar: 200px (kandungan) + 40px (padding) + 20px (sempadan) = 260px
Kenapa? Dengan kotak kandungan, lebar yang anda tetapkan hanya untuk kandungan di dalam kotak. Pelapik dan jidar ditambahkan pada lebar ini, meningkatkan jumlah saiz kotak.
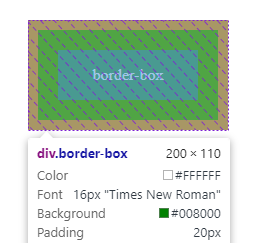
Kotak sempadan
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

Sebaliknya, kotak dengan saiz kotak: kotak sempadan mempunyai jumlah lebar 200px. Inilah sebabnya:
200px ialah set lebar untuk keseluruhan kotak, termasuk kandungan, padding dan jidar, 20px pada setiap sisi (disertakan dalam 200px lebar), 10px pada setiap sisi (termasuk dalam 200px lebar).
Jumlah Lebar: Lebar 200px merangkumi kandungan, pelapik dan jidar semuanya. Tiada ruang tambahan ditambahkan di luar lebar ini.
Mengapa? Dengan kotak sempadan, lebar yang anda tetapkan meliputi segala-galanya dalam kotak, jadi jumlah saiz kekal seperti yang dinyatakan, tanpa pelapik tambahan atau jidar melebihi lebar yang diberikan .
Memahami dan menggunakan saiz kotak: kotak sempadan boleh memudahkan CSS anda dan menjadikan reka letak anda lebih mudah diramal dan lebih mudah untuk diurus. Jika anda tidak tahu mengenainya, saya harap penjelasan ini menjelaskan keadaan.
Anda boleh melihat dan mencuba kod yang digunakan dalam contoh ini pada CodePen.
Jika anda menikmati siaran ini, berhubung dengan saya di LinkedIn dan Twitter!
Atas ialah kandungan terperinci apakah yang sebenarnya dilakukan oleh saiz kotak: kotak sempadan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




