 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini
Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini
Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini
Perjuangan Saya dalam Pengoptimuman Halaman: Bagaimana Saya Mengatasinya
Saya ditugaskan dengan pengoptimuman halaman untuk beberapa halaman. Pengoptimuman halaman agak penting jika anda mahu pelanggan anda kekal di tapak anda, dan ini juga meningkatkan Kedudukan SEO, penyelidikan Google telah menunjukkan bahawa 53% tapak mudah alih ditinggalkan sama sekali jika tapak tersebut mengambil masa lebih lama daripada 3 saat untuk dimuatkan.
Untuk memanfaatkan semua faedah tersebut, saya memproses halaman saya ke dalam Google PageSpeed Insights. Markahnya teruk, dan terdapat banyak istilah yang tidak diketahui memenuhi halaman.
Semua istilah baharu ini sangat asing bagi saya dan saya tidak tahu apa yang perlu dilakukan dengannya.
Ramai yang sering menghadapi situasi ini, Orang tidak tahu apa yang dimaksudkan dengan set perkataan baru ini. Walau bagaimanapun, saya menyedari bahawa membuka kunci perkataan ini memberi banyak makna baharu kepada diagnostik kelajuan halaman saya.
Jadi, dalam artikel ini, saya akan menunjukkan kepada anda syarat yang perlu anda ketahui untuk bangkit semula dalam perjalanan pengoptimuman Pagespeed ini.
5 Istilah WAJIB BELAJAR YANG Saya Gunakan untuk Membantu Pemahaman Saya
Apabila kami menjalankan halaman kami melalui alat analisis Pagespeed, kami melihat analitis berikut.
- Cat Penuh Isi Pertama
- Cat Kandungan Terbesar
- Jumlah Masa Penyekatan
- Anjakan Reka Letak Terkumpul
- Indeks Kelajuan
Adalah penting untuk mengetahui istilah ini, kerana ia akan membantu anda mengetahui prestasi halaman.
Berikut ialah cara mudah untuk mengingatinya: FLTCS, disebut "Flat-Tics."
Jom kita lalui FLTCS satu persatu.
1. Menunggu Terlalu Lama untuk Kandungan Awal Muncul (FCP)
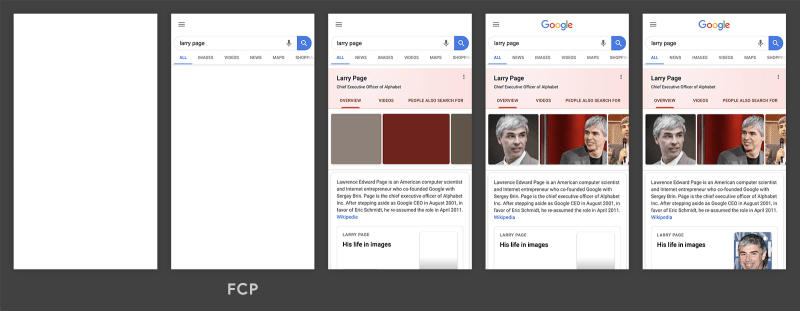
Bayangkan anda berada di teater untuk bermain. The First Contentful Paint (FCP) adalah seperti saat lampu pentas menyala dan anda boleh melihat pelakon atau prop pertama.
Ini tanda pertama bahawa rancangan itu bermula dan sesuatu yang bermakna muncul untuk anda lihat. Jika lampu menyala dengan cepat, anda tahu persembahan sedang dijalankan dan anda sudah bersedia untuk menikmati persembahan.
Begitu juga, pada halaman web, FCP adalah tentang seberapa cepat anda melihat kandungan pertama selepas anda tiba. Jika ini berlaku dengan pantas, ini bermakna halaman anda menarik pengguna dengan serta-merta.

Dalam Imej di atas, anda boleh melihat bahawa FCP berlaku dalam bingkai kedua apabila kandungan dimuatkan.
Kita boleh memecahkan Istilah ini kepada bahagian yang berbeza, untuk memahami dengan lebih baik.
Pertama: FCP menandakan penampilan pertama kandungan yang boleh dilihat pada halaman web selepas anda menavigasi ke sana.
Kandungan: Ia menandakan apabila kandungan bermakna, seperti teks, imej atau grafik, kelihatan kepada pengguna.
Cat: Sama seperti artis yang mula melukis di atas kanvas, FCP ialah saat apabila penyemak imbas mula memaparkan dan memaparkan elemen awal halaman web.
Cara Mencari FCP
- Pergi ke tapak dari mana anda ingin melihat FCP
- Klik kanan dan tekan "Inspect element"
- Pergi ke tab persembahan dan klik Muat Semula

- Di sini cat Isi Pertama ialah 259.07ms, yang bagus.
Meningkatkan FCP
- Satu isu yang sangat penting untuk FCP ialah masa memuatkan fon, jika ia adalah fon tersuai.
- Fon Tersuai selalunya ialah fail besar dengan masa muat yang perlahan, Sesetengah penyemak imbas menyembunyikan teks sehingga fon dimuatkan menyebabkan kilat teks tidak kelihatan.
FCP: Sepintas lalu
- Definisi: FCP ialah apabila teks atau imej pertama muncul pada halaman web.
- Metrik: Ia mengukur seberapa cepat kandungan muncul selepas pengguna melawat.
- Termasuk: Teks, imej, SVG dan elemen kanvas bukan putih.
- Tidak Termasuk: Kandungan dalam iframe.
- Tujuan: Menunjukkan kelajuan pelawat melihat kandungan sebenar.
- Masa Optimum: Sasarkan FCP selama 1.8 saat atau kurang untuk pengalaman pengguna yang baik.
2. Terlalu Banyak Menunggu Kandungan Yang Paling Penting (LCP)
Fikirkan LCP sebagai saat apabila tanda terbesar dan paling penting dalam kedai baharu kelihatan sepenuhnya semasa anda melaluinya.
Bayangkan anda sedang melalui sebuah kedai, dan anda tidak sabar-sabar menunggu untuk melihat tanda terbesar yang memberitahu anda tentang kedai itu. Jika terlalu lama untuk tanda besar itu muncul, anda mungkin kecewa dan hilang minat.
Untuk memastikan pembeli sentiasa terlibat, kedai harus memastikan papan tanda besar terpasang dan boleh dilihat dengan cepat.
Begitu juga pada halaman web, Cat Kandungan Terbesar adalah tentang memastikan bahagian terbesar dan paling penting kandungan anda dimuatkan sepenuhnya dan kelihatan kepada pengguna secepat mungkin.
Bagaimana untuk mencari LCP?
- Pergi ke halaman yang dikehendaki, klik kanan dan klik "Inspect element"

- Klik butang rekod
- Muat semula halaman

- Di bawah bahagian pemasaan terdapat butang yang dipanggil LCP

- Klik Butang LCP dan Cat Kandungan Terbesar akan diserlahkan pada skrin

Apakah Menyebabkan Skor LCP Rendah?
- Masa respons pelayan yang perlahan
-
Render menyekat Javascript dan CSS
- Ini ialah fail yang mengawal rupa dan gelagat halaman web anda. Jika ia tidak dioptimumkan atau ia dimuatkan sebelum kandungan utama, mereka boleh melambatkan penyemak imbas daripada dapat memaparkan perkara penting yang pengguna ingin lihat dahulu.
- Contohnya: Bayangkan halaman web dengan senarai tugasan, tetapi butang untuk menambah item baharu dikawal oleh fail JavaScript.
- Jika JavaScript itu menyekat pemaparan, penyemak imbas menunggu untuk memuat turun dan memahami skrip sebelum menunjukkan senarai atau butang.
-
Masa Muatan Sumber Lambat
- Kandungan seperti imej atau video yang besar boleh mengambil masa yang lama untuk dimuatkan. Ini boleh memperlahankan LCP jika ia merupakan kandungan terbesar pada halaman.
-
Reparan sisi pelanggan
- Ini adalah apabila penyemak imbas memuat turun dan memproses beberapa kod halaman sebelum ia boleh mula memaparkan apa-apa.
LCP: Sepintas lalu
- Definisi: LCP mengukur apabila elemen kandungan terbesar yang kelihatan pada skrin anda dipaparkan sepenuhnya.
- Metrik: Ia merujuk kepada elemen kandungan penting seperti imej, video atau blok teks yang penting untuk pengalaman pengguna.
- Termasuk: elemen img, imej di dalam SVG, elemen video, elemen dengan imej latar belakang dimuatkan menggunakan url(), blok teks yang besar, elemen peringkat blok.
- Tidak termasuk: Kandungan di luar port pandangan atau imej yang belum dimuatkan.
- Tujuan: Menunjukkan apabila penyemak imbas selesai memaparkan elemen kandungan terbesar dalam port pandangan, menjadikannya kelihatan sepenuhnya kepada pengguna.
- Masa Optimum: Sasarkan LCP selama 2.5 saat atau kurang untuk pengalaman pengguna yang baik. LCP antara 2.5 dan 4 saat bermakna tapak web memerlukan penambahbaikan dan LCP lebih daripada 4 saat menunjukkan prestasi lemah yang memerlukan peningkatan yang ketara.
Baca baki daripada artikel penuh kami
Atas ialah kandungan terperinci Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.








