
Mungkin anda bergelut untuk mengkonfigurasi aplikasi anda, terharu dengan banyaknya perpustakaan dan penyelesaian yang menangani cabaran pembangunan hari ini.
Intlayer bertujuan untuk menawarkan penyelesaian mudah yang menangani semua cabaran ini.
Antaranya:
Penyelesaian meliputi Vite+React, Cipta Apl React atau persekitaran NextJS
Pengurusan Komponen Pelayan
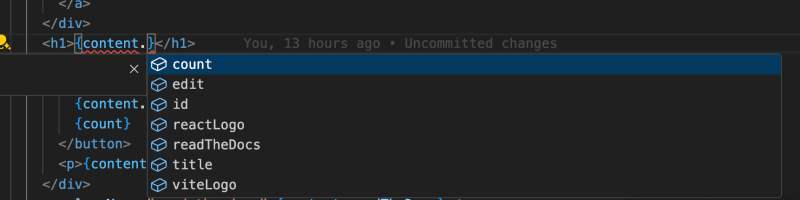
Sokongan pengesahan TypeScript dan autolengkap
Untuk butiran lanjut: Minat Intlayer
Intlayer menyepadukan lebih baik ke dalam ekosistem React, membolehkan anda mengisytiharkan kandungan anda pada tahap yang sama dengan komponen anda. Dengan cara ini, anda boleh menyalin kod anda dengan mudah antara aplikasi anda tanpa perlu mencari kamus yang berkaitan dengan kod tersebut.
Walaupun penyelesaian pengantarabangsaan lain memerlukan penulisan kamus JSON untuk setiap bahasa yang tersedia untuk aplikasi anda, Intlayer memudahkan perkara ini dengan mengisytiharkan kandungan melalui fail JavaScript yang ringkas.

Menggunakan kuasa TypeScript, anda juga boleh memastikan bahawa tiada terjemahan yang hilang dalam fail pengisytiharan anda.


Untuk melihat cara mengintegrasikan Intlayer ke dalam aplikasi anda, saya menjemput anda untuk merujuk dokumentasi dalam talian yang sepadan dengan persekitaran anda:
Intlayer + NextJS
Intlayer + React (Buat Apl React)
Intlayer + React (Vite)
Untuk setiap persekitaran ini, penyediaan aplikasi anda akan mengambil masa tidak lebih daripada 10 minit.
Setelah kandungan anda ditulis dalam fail pengisytiharan anda, cangkuk mudah membolehkan anda menggunakan kandungan anda dalam komponen anda.

Dan itu sahaja! Kandungan anda akan diterjemahkan secara automatik mengikut apa yang telah diisytiharkan dalam fail pengisytiharan anda.
Uji secara langsung dengan contoh dalam talian interaktif ini pada CodeSandbox.
Untuk berkongsi ulasan, pepijat atau cadangan anda:
Atas ialah kandungan terperinci Mengantarabangsakan aplikasi React/NextJS anda tidak pernah semudah ini sejak Intlayer. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 lokasi.tugaskan
lokasi.tugaskan
 Adakah OuYi Exchange sah?
Adakah OuYi Exchange sah?
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
 Bagaimana untuk memadam ktpcntr.exe
Bagaimana untuk memadam ktpcntr.exe
 windows menukar jenis fail
windows menukar jenis fail
 Perbezaan antara java dan javaee
Perbezaan antara java dan javaee
 Bagaimana untuk berkongsi pencetak antara dua komputer
Bagaimana untuk berkongsi pencetak antara dua komputer
 Bagaimana untuk menyembunyikan alamat IP pada TikTok
Bagaimana untuk menyembunyikan alamat IP pada TikTok




