
Ditulis oleh Rahul Chhodde✏️
Elemen dialog dan popover asli mempunyai peranan mereka sendiri yang jelas dalam pembangunan web bahagian hadapan masa kini. Elemen dialog diketahui berkomunikasi dengan pengguna dan mengumpul input mereka, manakala popover lebih sesuai dalam memberikan maklumat sekunder keutamaan rendah kepada pengguna.
Dalam artikel sebelumnya tentang dialog vs.popovers, kami membincangkan bahawa kedua-dua elemen ini mempunyai API JavaScript khusus mereka yang membolehkan kami memanfaatkan sepenuhnya kedua-dua elemen ini.
Apabila melibatkan penambahan animasi dan interaktiviti pada elemen ini, perpustakaan JavaScript lebih diutamakan berbanding CSS. Unsur sedemikian biasanya memerlukan animasi yang minimum dan menggunakan perpustakaan animasi yang besar semata-mata untuk menambah beberapa kesan mudah boleh meningkatkan beban yang tidak perlu pada apl anda dengan ketara.
Untuk membetulkannya, artikel ini akan membantu anda mengekodkan kesan animasi ke dalam dialog dan popover menggunakan teknik CSS tulen. Kami akan merangkumi kerangka utama CSS dan peraturan @gaya permulaan yang baru diperkenalkan, yang kedua-duanya boleh digunakan untuk mencipta animasi halus dengan prestasi yang dipertingkatkan.
Dialog dan popover ialah elemen tindanan, yang bermaksud ia beroperasi pada lapisan paling atas yang diberikan oleh penyemak imbas. Seperti yang dibincangkan sebelum ini, elemen ini juga bergantung pada API khusus untuk mengurus paparan dan/atau modalitinya.
Mari kita lihat cabaran yang kita hadapi semasa menganimasikan dialog dan popover menggunakan teknik peralihan CSS tradisional.
CSS secara amnya tidak membenarkan anda mengalihkan sifat diskret seperti paparan daripada satu nilai ke nilai yang lain. Ini bermakna pendekatan kelegapan sifar hingga 100 peratus standard untuk mencipta peralihan tidak akan berfungsi sama ada, kerana sifat paparan tidak membenarkan kelewatan antara suis nilai untuk peralihan selesai.
Jika anda memeriksa sifat paparan yang dikira bagi unsur dialog dan popover, anda akan melihat bagaimana penyemak imbas menguruskannya dengan bijak tanpa sebarang usaha tambahan di pihak kami, kecuali menggunakan kaedah yang disediakan oleh API bagi elemen masing-masing: 
Nota: Paparan yang dikira untuk elemen popover dalam DevTools tidak dikemas kini secara automatik atas sebab tertentu. Anda perlu memilih nod yang berbeza dan kemudian memilih semula nod popover untuk melihat nilai yang dikemas kini.
Seperti yang dipaparkan di atas, keterlihatan pada skrin dialog dan elemen popover dikendalikan oleh penyemak imbas secara dalaman menggunakan sifat paparan CSS.
Demo berikut menggambarkan bagaimana kebergantungan unsur dialog dan popover pada sifat paparan menjadikan pendekatan peralihan CSS standard tidak berkesan untuk mereka:
Lihat peralihan Kelegapan/Keterlihatan Pen tidak berfungsi dengan dialog dan popover oleh Rahul (@_rahul) pada CodePen.
Sebelum menumpukan pada kelegapan dan transformasi untuk mencipta peralihan, kita harus mempertimbangkan sifat paparan terlebih dahulu, yang mengawal cara elemen yang berkaitan dipaparkan pada skrin.
Masalah lain dengan elemen tindanan ialah kekurangan gaya awal, yang penting untuk memastikan peralihan yang betul untuk elemen yang ditambahkan secara dinamik pada DOM atau keterlihatannya dikawal secara dinamik dengan sifat paparan.
Katakan elemen kita akan pudar semasa ia dipaparkan pada halaman web. Dalam kes ini, kita perlu menetapkan kelegapan awal elemen kepada sifar, dan kemudian mengalihkannya kepada 100 peratus sebaik sahaja ia dipaparkan sepenuhnya pada halaman. Satu-satunya keadaan awal yang biasanya kami sediakan untuk kami ialah keadaan semasa unsur-unsur, yang jika diberikan kelegapan sifar, akan membuatkan elemen itu hilang pada skrin.
Untuk mengubahnya menjadi kesan berfungsi, kami boleh menggunakan JavaScript untuk menambah kelewatan program, penukaran kelas atau animasi kerangka utama CSS untuk meniru kesan seperti peralihan.
Dalam bahagian yang akan datang, kami akan meneroka cara untuk menangani ketidakupayaan sifat paparan untuk menyokong peralihan dan kekurangan gaya elemen awal sebelum pemaparan.
Seperti yang dibincangkan di atas, unsur dialog dan popover bergantung pada sifat paparan untuk keterlihatannya pada skrin, menjadikannya hampir mustahil untuk dianimasikan menggunakan peralihan CSS.
Sifat paparan adalah bersifat diskret, yang bermaksud ia berubah secara mendadak antara nilai. Sebagai contoh, ia mungkin berubah daripada blok kepada tiada tanpa mengambil kira kelewatan yang ditakrifkan dalam tempoh peralihan. Ini kerana tiada keadaan perantaraan logik antara nilai tersebut, seperti yang kita lihat dengan sifat yang menerima nilai tambahan seperti kelegapan, lebar, ketinggian dan lain-lain.
Untuk menjadikan sifat diskret serasi dengan peralihan CSS, sifat peralihan baharu yang dipanggil transition-behavior telah diperkenalkan yang membolehkan anda membuat peralihan berkelakuan dengan cara tertentu, terutamanya untuk elemen diskret yang tidak mempunyai nilai aditif dalam bentuk angka, piksel, atau peratusan.
Daripada beralih dengan lancar antara nilai, gelagat membenarkan-diskrit menangguhkan perubahan daripada satu nilai diskret kepada nilai yang lain sehingga tempoh peralihan yang ditentukan telah berlalu:
.dynamic-display {
transition: opacity 0.5s, translate ..., display 0.5s allow-discrete;
...
}
Dalam coretan di atas, gelagat benarkan diskret memastikan nilai paparan akan menunggu selama setengah saat, seperti yang ditentukan oleh tempoh peralihan, dan bukannya bertukar secara tiba-tiba.
Kelewatan dalam menukar nilai diskret ini membolehkan peralihan untuk sifat lain dengan nilai aditif cukup masa untuk menyelesaikan tugas mereka:
Lihat Pen membenarkan-peralihan-tingkah laku diskret dalam tindakan oleh Rahul (@_rahul) pada CodePen.
Dengan gelagat peralihan membenarkan-diskrit, kami kini memahami cara peralihan keluar boleh ditambahkan pada elemen yang pemaparan atau paparannya diuruskan secara dinamik. Walau bagaimanapun, peralihan masuk tidak akan berfungsi sekiranya tiada gaya pra-pemarahan. Beberapa bahagian seterusnya akan meneroka beberapa teknik untuk menambah peralihan kemasukan.
Setakat ini kami telah mempelajari cara menggabungkan peralihan keluar kepada elemen yang ditambah dan diurus secara dinamik, dan kini kami akan menggunakan teknik yang sama pada dialog dan popover.
Mari kita mulakan dengan mengisytiharkan kedua-dua animasi masuk dan keluar dan periksa bagaimana kerangka utama CSS boleh berkesan dalam menambahkan sedikit titik masuk untuk peralihan kepada mana-mana elemen, tanpa mengira paparannya.
Menggunakan bingkai utama CSS untuk meniru gaya permulaan bagi elemen adalah mudah. Kami akan mulakan dengan menambah animasi masuk dan keluar untuk kedua-dua elemen serta tirai latar untuk elemen dialog.
Mari tambahkan beberapa kerangka utama CSS untuk mencipta animasi pudar masuk dan pudar untuk elemen. Ambil perhatian bahawa kita perlu mentakrifkan bingkai utama untuk elemen dan tirai latar masing-masing (unsur pseudo) secara berasingan:
/* Keyframes for dialog and popover elements */
@keyframes fadeIn {
from { opacity: 0 }
to { opacity: 1 }
}
@keyframes fadeOut {
from { opacity: 1 }
to { opacity: 0 }
}
/* Keyframes for the backdrop pseudo-element */
@keyframes backdropFadeIn {
from { background: hsl(0 0% 0% / 0%) }
to { background: hsl(0 0% 0% / 50%) }
}
@keyframes backdropFadeOut {
from { background: hsl(0 0% 0% / 50%) }
to { background: hsl(0 0% 0% / 0%) }
}
Kini kami boleh menggunakan bingkai utama animasi di atas di bahagian berlainan elemen kami. Kami juga boleh menyasarkan keadaan terbuka dialog dan popover kami dengan atribut [open] dan :popover-open pseudo-class seperti yang ditunjukkan dalam coretan kod berikut:
.my-dialog {
animation: fadeOut 0.5s forwards;
&::backdrop {
animation: backdropFadeOut 0.5s forwards;
}
&[open] {
animation: fadeIn 0.5s forwards;
&::backdrop {
animation: backdropFadeIn 0.5s forwards;
}
}
}
.my-popover {
animation: fadeOut 0.5s forwards;
&:popover-open {
animation: fadeIn 0.5s forwards;
}
}
Jika kami menggabungkan coretan kod di atas dan menggunakannya dalam dialog dan elemen popover, hasilnya akan menyerupai demonstrasi yang dikongsi di bawah. Teknik ini bagus untuk animasi kemasukan, tetapi ia melangkau sepenuhnya bahagian animasi keluar:
Lihat Dialog Pen HTML5 dan animasi masukan popover dengan bingkai kunci CSS oleh Rahul (@_rahul) pada CodePen.
Jika anda berminat untuk interaksi mikro, anda akan dapati bahawa animasi masukan yang pudar berfungsi dengan baik apabila membuka kotak dialog, tetapi apabila menutup atau membatalkannya, animasi keluar yang pudar nampaknya tidak kerja. Mari pelajari sebabnya dalam bahagian seterusnya.
Sebab animasi keluar tidak berfungsi dalam tunjuk cara di atas ialah perubahan mendadak dalam paparan dikira elemen disebabkan oleh popover dan API dialog. Kami sebelum ini membincangkan cara sifat peralihan-tingkah laku membantu kami mengurus sifat CSS diskret bersama peralihan. Mari cuba gunakan sifat peralihan-tingkah laku dalam senario ini untuk melihat sama ada ia menyelesaikan isu tersebut.
Lihat Dialog Pen HTML5 dan animasi masuk & keluar popover dengan bingkai utama CSS oleh Rahul (@_rahul) pada CodePen.
Nasib baik, menambahkan gelagat benarkan diskret pada ciri paparan dan tindanan telah menyelesaikan isu animasi keluar. Kedua-dua animasi masuk dan keluar kini berfungsi dengan betul.
Dalam pengeluaran, pendekatan ini berakhir dengan kod yang lebih besar dengan dua hingga tiga variasi khusus vendor untuk setiap blok pengisytiharan animasi. Kesan yang kami laksanakan di sini tidak terlalu rumit dan boleh dicapai menggunakan peralihan CSS jika bukan kerana elemen dialog dan popover.
Kerangka kunci CSS paling sesuai untuk mencipta animasi bingkai kunci, tetapi ia tidak menawarkan pengoptimuman pra-pemarahan walaupun ia kelihatan seperti itu. Walau bagaimanapun, dengan peraturan gaya @permulaan yang baru diperkenalkan, kami boleh mencapai kesan berasaskan peralihan tanpa menggunakan animasi bingkai kunci CSS.
Terdahulu kita telah membincangkan cara elemen bergantung kepada DOM memerlukan titik permulaan untuk peralihan gaya awal, dan itulah yang disampaikan oleh peraturan CSS gaya permulaan @permulaan baharu.
Peraturan gaya @permulaan ialah ciri Tahap Peralihan CSS 2 yang digunakan untuk mengisytiharkan nilai permulaan bagi sifat pada elemen peralihan, bermula daripada kemas kini gaya pertamanya.
The following syntax allows you to specify a starting point for the styles of a given element from which the transition will pick up and operate. The properties included within the selectors of this at-rule should be the ones that will be involved in the associated transitions:
@starting-style {
.selector {
opacity: 0;
...
}
}
Try re-rendering the element dynamically in the below demo by pressing the trigger button, and see how straightforward it is to create an entry point for the transitions with @starting-style before the associated elements are rendered:
See the Pen HTML5 Dialog and popover entry & exit animations w/ CSS keyframes by Rahul (@_rahul) on CodePen.
The @starting-style feature is expected to gain solid support across major web browsers, and currently, it is well-supported on Chromium and Webkit-based browsers. See the latest support here.
Following the pattern above, we can add subtle animations to dialog and popover elements using the allow-discrete transition behavior and @starting-style.
Before moving ahead, let’s first ensure that we use the allow-discrete behavior for the transition of display and overlay properties. This can be done explicitly by defining the transition-behavior property inside the selectors, or you can combine it in the transition property alongside other transitions as shown below:
.my-dialog,
.my-popover {
transition: opacity 0.5s, translate 0.5s,
overlay 0.5s allow-discrete,
display 0.5s allow-discrete;
&::backdrop {
transition: background 0.5s,
overlay 0.5s allow-discrete,
display 0.5s allow-discrete;
}
}
To handle the initial styles for the open state, we should add a @starting-style block and add the properties that are responsible for our transition effect. You don't need to include the display and overlay properties here, as those are already managed by the dialog and popover APIs behind the scenes:
@starting-style {
.my-dialog[open],
.my-popover:popover-open {
opacity: 0;
transform: translateY(-1em);
}
.my-dialog[open]::backdrop {
background-color: hsl(0 0 0 / 0%);
}
}
With dialogs and popovers, we have the API advantage to ourselves, which means we can use certain attributes and pseudo-classes like dialog[open] and :popover-open to target the open states:
.my-dialog[open],
.my-popover:popover-open {
opacity: 1;
transform: translateY(0);
}
.my-dialog[open]::backdrop {
background-color: hsl(0 0 0 / 10%);
}
Lastly, you can give the original elements styles that correspond to a closing transition, which is basically the closing state. In other words, keep the dialog element faded out and slid up by default:
.my-dialog,
.my-popover {
opacity: 0;
translate: 0 -1em;
}
.my-dialog {
&::backdrop {
background-color: transparent;
}
}
The following demo reflects the outcomes of applying allow-discrete behavior to transitions, defining initial styles with @starting-style, and styling for both open and closed states. Now both the entry and exit animations work smoothly with our dialog and popover elements, and we used less code compared to CSS keyframes:
See the Pen HTML5 Dialog and popover entry & exit animations w/ @starting-style by Rahul (@_rahul) on CodePen.
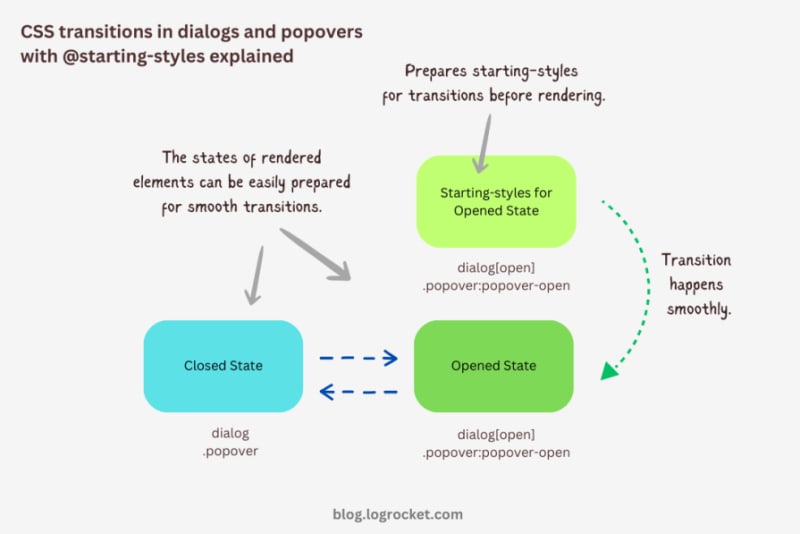
If you want to remember this sequence of states we covered when constructing the above example, refer to the below graphic which visually illustrates the changes and communication between states: 
Let’s take it one step further by implementing different animations for dialog elements. The baseline remains the same: only the properties related to transformations and transitions will change.
The idea behind creating a stylish rotating dialog box involves playing with the opacity and a couple of CSS transformation properties:
.my-dialog {
transition: opacity 0.5s, translate 0.5s, rotate 0.5s,
overlay 0.5s allow-discrete,
display 0.5s allow-discrete;
}
The starting styles for the open state of the dialog include the following:
Here’s the code:
@starting-style {
.my-dialog[open] {
opacity: 0;
translate: -50% -100%;
rotate: -180deg;
}
}
The closed state resembles the starting styles but with altered translations and rotations to reflect an opposite movement when exiting the dialog element:
.my-dialog {
/* Previous styles */
opacity: 0;
translate: 50% 100%;
rotate: 180deg;
}
The dialog element in the open state has 100 percent opacity, no translation on either axis, and no rotation, effectively positioning it at the center of the screen:
.my-dialog[open] {
opacity: 1;
translate: 0 0;
rotate: 0deg;
}
The final output looks something like below:
See the Pen HTML5 Dialog and popover rotating animation by Rahul (@_rahul) on CodePen.
To create a bouncing effect without using CSS keyframe animations, we can utilize a Bezier curve as the transition-timing function for the transformation and opacity transitions of our dialog. We’ll use the scale transformation for this effect.
Feel free to experiment with different x1, y1, x2, and y2 values for the Bezier curve, and implement them in your animation projects:
.my-dialog {
transition: opacity 0.4s cubic-bezier(0.4, 1.6, 0.4, 0.8),
scale 0.4s cubic-bezier(0.4, 1.6, 0.4, 0.8),
overlay 0.4s allow-discrete,
display 0.4s allow-discrete;
}
Now we can easily determine the starting styles and the open and closed states. The initial styles for the open and closed states will be the same — the dialog box will be scaled down to zero and completely transparent.
In the open state, the dialog box will have 100 percent opacity and be scaled to one. The rest of the transition effects will be handled by the Bezier curve-powered transitions:
@starting-style {
.my-dialog[open] {
opacity: 0;
scale: 0;
}
}
.my-dialog {
opacity: 0;
scale: 0;
&[open] {
opacity: 1;
scale: 1;
}
}
Here’s how this looks in action:
See the Pen HTML5 Dialog and popover bouncing animation by Rahul (@_rahul) on CodePen.
We will use the same Bezier curve in this animation to keep things simple, but the effect will be different compared to the previous one. The idea is to translate the dialogue along the y-axis instead of scaling it, as we did with the last effect:
.my-dialog {
transition:
opacity 0.5s cubic-bezier(0.4, 1.6, 0.4, 0.8),
translate 0.5s cubic-bezier(0.4, 1.6, 0.4, 0.8),
overlay 0.5s allow-discrete,
display 0.5s allow-discrete;
}
The idea is to keep the dialog way up the viewport on the y-axis initially. Then, we will transform the dialog to zero when it is opened and finally translate it down the axis:
@starting-style {
.my-dialog[open] {
opacity: 0;
translate: 0 -200%;
}
}
.my-dialog {
opacity: 0;
translate: 0 200%;
&[open] {
opacity: 1;
translate: 0 0;
}
}
Instead of applying a 100 percent positive or negative translation, I doubled it to create the impression of urgency in the dialog box. See it in action below:
See the Pen HTML5 Dialog and popover slide-up-down bouncing animation by Rahul (@_rahul) on CodePen.
The above effects suit the dialog elements well, but they won’t look great with the popover elements. This section is dedicated to some nice popover animation effects, which make the popover look like popovers and nothing more.
This effect resembles the popover effect we created initially. In that example, the popover appeared from the top and slide-fading down the y-axis, which isn’t what you’d expect from a popup in the bottom-right corner of the viewport.
Let’s rectify that by adding the same translation on the y-axis for the starting styles and the close state. Everything else remains unchanged:
See the Pen Rising up and down popover animation by Rahul (@_rahul) on CodePen.
The process of creating a growing and shrinking effect is simple and involves the use of scale transformation with a twist.
By setting the transformation origin to the absolute bottom-right, we can ensure that the popover expands from the right, aligning with its current position at the bottom-right.
See the Pen Growing and shrinking popover animation by Rahul (@_rahul) on CodePen.
This technique is commonly used to create animations for notification toasts. To achieve this effect, you simply need to translate the popover element 100 percent to the right, putting it out of the viewport. Then, in the open state, you can translate it back to zero to complete the effect.
See the Pen Slide in out from right popover animation by Rahul (@_rahul) on CodePen.
We learned about incorporating CSS transition-based animations in dialog and popover elements using pure CSS. We discussed the complexities and issues of traditional transitioning with overlay elements, and then we addressed these problems one by one using CSS keyframes and, more importantly, the @starting-style at-rule, which is specially developed for transitions.
However, the @starting-style feature is fairly new and not yet available globally. Consequently, using CSS keyframes and the Web Animation API is an option that makes sense in production and provides more granular control over adding animation effects.
Having said that, I recommend the @starting-style approach once it gets adopted widely to keep things simple and lightweight with CSS transition applications.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.
Atas ialah kandungan terperinci Menganimasikan elemen dialog dan popover dengan CSS @gaya permulaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Senarai kekunci pintasan Mac
Senarai kekunci pintasan Mac
 Bagaimana untuk mengubah suai keizinan folder 777
Bagaimana untuk mengubah suai keizinan folder 777
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Bagaimana untuk membaca data kawalan makro dalam javascript
Bagaimana untuk membaca data kawalan makro dalam javascript
 Perbezaan antara kabel konsol dan kabel rangkaian
Perbezaan antara kabel konsol dan kabel rangkaian
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Apakah maksud wifi dinyahaktifkan?
Apakah maksud wifi dinyahaktifkan?




