Anda tidak perlu menetapkan tamat masa
Saya tahu pemasa telah lama menjadi ciri yang digunakan oleh ramai orang dalam tugas harian mereka. Dalam dunia JavaScript, pemasa sering dilaksanakan dengan fungsi setTimeout atau setInterval, berita buruk untuk anda jika anda melakukannya ialah ia bukan amalan yang baik dan saya akan cuba menerangkan sebabnya.
Sebelum saya mula menerangkan pemikiran saya, saya ada soalan untuk anda: bolehkah anda menggunakan jam tangan yang memberi masa yang salah?
Jika jawapan anda ya, saya minta maaf kerana telah membuang masa berharga anda kerana artikel ini bukan milik anda.
Sebaliknya, jika jawapan anda negatif, saya akan menerangkan mengapa menggunakan setTimeout atau setInterval adalah seperti menggunakan jam tangan yang rosak untuk mendapatkan masa.
Masalah dengan fungsi ini
Untuk bermula, mari kita pertimbangkan coretan berikut
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
jika anda menjalankan coretan ini dalam konsol penyemak imbas anda, anda akan mendapat hasil berikut

Tingkah laku ini disebabkan oleh fakta bahawa setTimeout menambah panggilan balik dalam baris gilir penyemak imbas supaya ia harus memprosesnya sebaik sahaja ia melahu (tidak mempunyai tugas untuk dilakukan) dengan kata lain panggilan balik dihantar ke setTimeout mempunyai keutamaan yang rendah
Sekarang, mengetahui perkara ini, saya bayangkan bahawa sukar untuk anda melaksanakan pemasa menggunakan fungsi setTimeout kerana anda boleh mempunyai 2 atau 10 tanda (bergantung pada seberapa sibuk penyemak imbas anda) pada masa yang sama. Ini akan menjadi mimpi ngeri untuk nyahpepijat, tetapi adakah kita mempunyai penyelesaian yang lebih baik?
Satu cara untuk mengelakkan fungsi ini
Untuk menyediakan cara yang lebih baik untuk melaksanakan pemasa, kita harus menggunakan fungsi requestAnimationFrame kerana ia memberitahu penyemak imbas untuk melaksanakan panggilan balik sebelum cat seterusnya (dengan kata lain sebelum sebarang perubahan dalam UI berlaku)
Perbezaan di sini agak ketara, jadi lebih baik memahaminya melalui kod. Mari kita ambil semula coretan kami yang terdahulu dan ubah suainya sedikit untuk membandingkan setTimeout dan requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
}
Dalam contoh ini, kita dapat melihat bahawa apabila berjalan pada Chrome, setTimeout berjalan sebelum requestAnimationFrame (walaupun dalam beberapa kes yang jarang berlaku songsang berlaku)

Tetapi jika anda menjalankannya pada Firefox, ini akan menjadi output

Ini mungkin kelihatan mengelirukan tetapi jika anda memberi sedikit perhatian, anda akan menyedari bahawa tiada lukisan berlaku semasa pelaksanaan, jadi cara senario ini dikendalikan bergantung pada penyemak imbas.
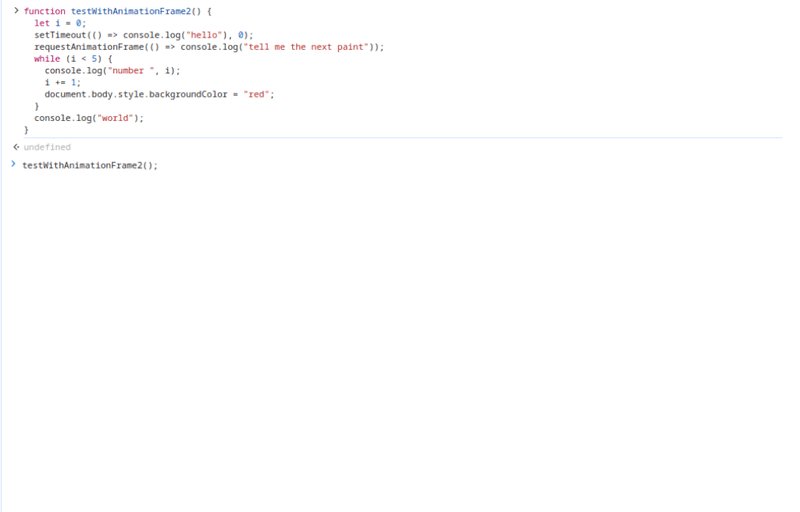
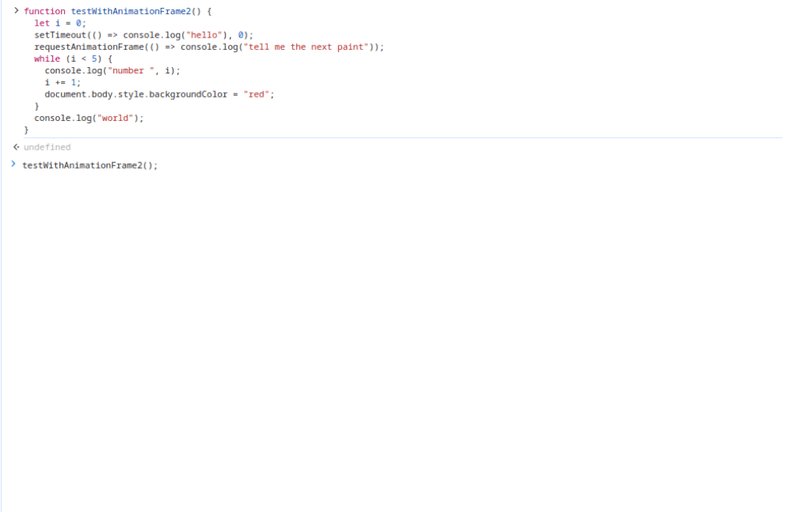
Sekarang jika kita boleh tweak coretan kita untuk membuat penyemak imbas mengecat semula halaman, mari lihat apa yang akan berlaku
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
document.body.style.backgroundColor = "red";
}
console.log("world");
}
Berikut ialah output pada Chrome

Dan inilah output dalam Firefox

Seperti yang anda lihat dalam log, apabila penyemak imbas membuat perubahan dalam UI, fungsi requestAnimationFrame akan sentiasa mempunyai keutamaan berbanding panggilan balik berjadual yang lain.
Oleh kerana di web, kami sentiasa melakukan pengecatan semula, requestAnimationFrame ialah pilihan yang jelas untuk melaksanakan pemasa.
Memahami fungsi requestAnimationFrame
Fungsi ini hanya mengambil panggilan balik sebagai parameter. Untuk memberikan konteks kepada panggilan balik, cap masa yang diperlukan untuk menunjukkan masa bingkai sebelumnya telah tamat berdasarkan masa pemaparan awal halaman.
Fungsi ini akan mengembalikan integer yang mewakili pengecam permintaan, ini berguna jika anda ingin membatalkan permintaan dengan fungsi cancelAnimationFrame.
Pelaksanaan mudah jam randik dalam JavaScript
Untuk melaksanakan jam randik, terdapat beberapa keperluan:
- Kita harus tahu selepas tempoh masa yang mana ia harus berdetik (biasanya satu saat)
- Kita harus tahu kelewatan masa selepas itu jam randik harus berhenti berdetik
- Selang waktu berdetik hendaklah kurang daripada kelewatan
Dengan mengambil kira semua keperluan ini, coretan kod berikut akan membuat jam randik untuk anda
Outro
Saya tahu ia mungkin sudah lama dibaca tetapi percaya anda telah menikmatinya. Bagaimanapun, jika anda mempunyai sebarang soalan atau jika anda mempunyai sebarang cadangan, sila hubungi saya.
Terima kasih kerana membacanya dan selamat tinggal ?
Atas ialah kandungan terperinci Anda tidak perlu menetapkan tamat masa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




