
React Hooks ialah ciri berkuasa yang diperkenalkan dalam React 16.8 yang membolehkan anda menggunakan keadaan dan ciri React yang lain tanpa menulis kelas. Ia membolehkan anda menyusun logik dalam komponen, menjadikan kod anda lebih bersih dan lebih boleh digunakan semula. Mari selami lebih dalam beberapa React Hooks yang paling biasa digunakan:
Penggunaan Asas:

keadaan: Nilai semasa keadaan.
setState: Fungsi untuk mengemas kini keadaan.
Isi Penting:
Keadaan Permulaan: Keadaan permulaan boleh terdiri daripada sebarang jenis data, seperti nombor, rentetan, objek atau tatasusunan.
Keadaan Kemas Kini: Anda boleh mengemas kini keadaan dengan menghantar nilai baharu kepada setState atau dengan menggunakan fungsi yang mengambil keadaan sebelumnya sebagai hujah.
Memaparkan semula: Mengemas kini keadaan mencetuskan pemaparan semula komponen.
Lazy Initialization: Untuk keadaan permulaan yang kompleks, anda boleh lulus fungsi untuk useState untuk mengira nilai awal hanya pada paparan pertama.
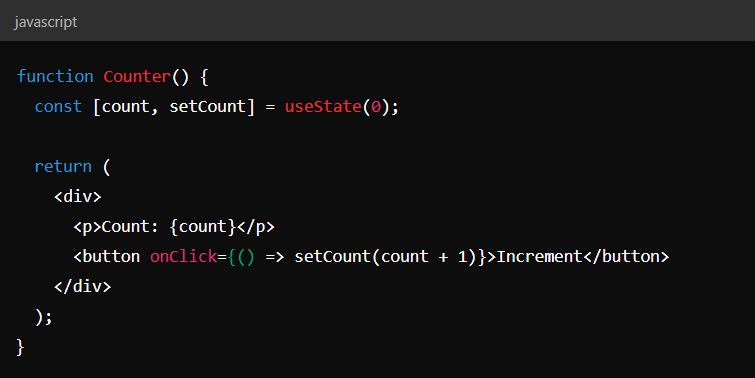
Contoh:

Dalam contoh ini, useState digunakan untuk mengurus keadaan kiraan, yang dikemas kini apabila butang diklik.
Sintaks Asas:

Cara ia berfungsi:
Argumen pertama ialah fungsi yang mengandungi kod kesan sampingan.
Fungsi pulangan pilihan digunakan untuk pembersihan, seperti berhenti melanggan perkhidmatan untuk mengelakkan kebocoran memori.
Argumen kedua ialah susunan kebergantungan. Kesan berlaku hanya apabila salah satu kebergantungan berubah.
Susun Kebergantungan:
Jika tatasusunan kebergantungan kosong ([]), kesannya berjalan sekali sahaja selepas pemaparan awal.
Jika diabaikan, kesannya berlaku selepas setiap paparan.
Kes Penggunaan Biasa:
Mengambil data daripada API apabila komponen dipasang.
Melanggan acara (cth., WebSocket, saiz semula tetingkap) dan membersihkan apabila komponen dinyahlekap.
Mengemas kini tajuk dokumen atau berinteraksi dengan DOM.
Contoh:

Memahami useEffect adalah penting untuk mengurus kesan sampingan dan memastikan komponen anda berkelakuan seperti yang diharapkan merentas pemaparan.
Sintaks Asas:

Cara ia berfungsi:
Anda mula-mula mencipta konteks menggunakan React.createContext(), yang mengembalikan objek konteks.
Objek konteks ini disertakan dengan dua komponen: Pembekal dan Pengguna.
Komponen Pembekal membekalkan nilai konteks, yang boleh diakses oleh mana-mana komponen bersarang yang menggunakan cangkuk useContext.
Contoh:

Bila hendak digunakan:
Gunakan useContext apabila anda perlu menghantar data secara mendalam melalui pepohon komponen tanpa penggerudian prop.
Ia amat berguna untuk tema, pengesahan pengguna, tetapan bahasa atau mana-mana pengurusan keadaan global.
Nota Penting:
useContext memudahkan penggunaan nilai konteks, menjadikannya lebih mudah untuk mengurus keadaan global merentas aplikasi anda.
Sintaks Asas:

Cara ia berfungsi:
pengurang: Fungsi yang menentukan cara keadaan harus berubah berdasarkan tindakan yang diterima. Ia mengambil keadaan semasa dan tindakan serta mengembalikan keadaan baharu.
initialState: Nilai awal keadaan.
Contoh:

Bila hendak digunakan:
Gunakan useReducer apabila anda mempunyai logik keadaan kompleks yang melibatkan berbilang sub-nilai atau apabila kemas kini keadaan bergantung pada nilai keadaan sebelumnya.
Ia juga berguna apabila anda perlu mengendalikan berbilang tindakan yang boleh menjejaskan keadaan dengan cara yang berbeza.
useReducer membantu dalam mengurus keadaan dengan cara yang lebih boleh diramal dan diselenggara, terutamanya dalam senario dengan interaksi keadaan yang kompleks atau apabila logik keadaan perlu dirangkumkan dalam satu fungsi.
Sintaks Asas:

Cara ia berfungsi:
useMemo mengambil fungsi yang mengira nilai dan tatasusunan kebergantungan.
Fungsi ini hanya dinilai semula apabila salah satu kebergantungan berubah.
Ia mengembalikan hasil ingatan pengiraan.
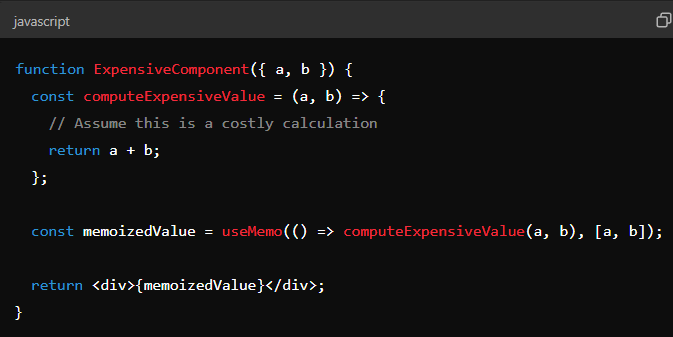
Contoh:

Bila hendak digunakan:
Gunakan useMemo apabila anda mempunyai pengiraan mahal yang tidak perlu dikira semula pada setiap paparan.
Ia amat berguna untuk mengoptimumkan prestasi dalam komponen dengan pengiraan berat atau transformasi data yang besar.
Nota Penting:
useMemo tidak menjamin bahawa nilai tidak akan dikira semula; ia hanya memastikan bahawa ia dikira semula hanya apabila kebergantungan berubah.
Menggunakan secara berlebihanMemo atau menggunakannya untuk pengiraan remeh mungkin menambahkan kerumitan yang tidak perlu tanpa peningkatan prestasi yang ketara.
useMemo ialah alat yang berkuasa untuk pengoptimuman prestasi, tetapi ia harus digunakan dengan bijak untuk mencapai keseimbangan antara prestasi dan kerumitan.
Sintaks Asas:

Cara ia berfungsi:
useCallback mengambil fungsi dan tatasusunan kebergantungan.
Fungsi ini dihafal dan hanya akan dicipta semula jika salah satu kebergantungan berubah.
Ia mengembalikan versi ingatan fungsi panggil balik.
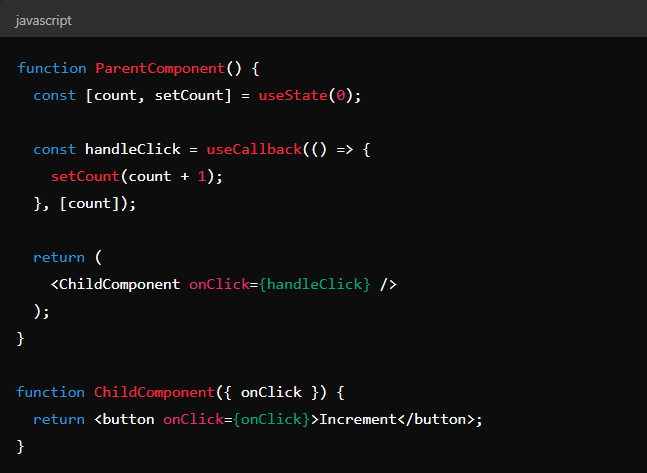
Contoh:

Bila hendak digunakan:
Gunakan useCallback untuk menghafal fungsi panggil balik yang dihantar sebagai prop kepada komponen anak untuk mengelakkan pemaparan semula yang tidak perlu.
Adalah berguna apabila komponen kanak-kanak bergantung pada kesamaan rujukan untuk mengelakkan pemaparan yang tidak perlu atau untuk mengelakkan penciptaan semula fungsi dalam komponen yang mencetuskan operasi yang mahal.
Nota Penting:
Sintaks Asas:

Cara ia berfungsi:
useRef mengembalikan objek boleh ubah dengan sifat semasa.
initialValue diberikan kepada semasa pada paparan pertama.
Anda boleh mengemas kini semasa tanpa menyebabkan pemaparan semula.
Contoh:

Kes Penggunaan Biasa:
Mengakses Elemen DOM: Untuk berinteraksi secara langsung dengan nod DOM, seperti memfokuskan input atau mengukur saiz elemen.
Nilai Berterusan: Untuk mengekalkan nilai yang perlu dikekalkan merentas pemaparan tanpa mencetuskan pemaparan semula, seperti menjejaki nilai atau pemasa keadaan sebelumnya.
Nota Penting:
Kemas kini kepada semasa tidak mencetuskan pemaparan semula komponen.
useRef berguna untuk kes di mana anda perlu mengurus atau berinteraksi dengan nilai atau elemen DOM tanpa menjejaskan logik pemaparan komponen.
useRef menyediakan cara untuk mengekalkan rujukan boleh ubah yang berterusan merentas pemaparan, menjadikannya alat serba boleh untuk mengurus kedua-dua interaksi DOM dan nilai tidak berkaitan pemaparan.
React Hooks memudahkan pengurusan keadaan, pengendalian kesan sampingan dan logik lain dalam komponen berfungsi. Mereka mempromosikan penggunaan semula kod dan organisasi yang lebih baik dengan membolehkan anda mengekstrak logik ke dalam cangkuk boleh guna semula. Memahami cangkuk ini dan penggunaannya yang betul boleh meningkatkan kemahiran pembangunan React anda dengan ketara.
Sila kongsi pandangan anda tentang perkara ini. Selamat mengekod!
Atas ialah kandungan terperinci Menyelam dalam ke dalam React Hooks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




