Membina jargons.dev [# Kamus Asas
Selamat datang ke ansuran kedua siri kami di jargons.dev!
Mari kita lakukannya!
Berikutan komit awal, saya mula mengusahakan "skrip fork" (tertanya-tanya apakah itu?? Anda akan mengetahui kemudian dalam siri ini?) tetapi saya mesti mengaku dan seperti yang anda akan dapati dalam sejarah komit, bahawa saya berehat panjang (3 bulan+) daripada mengerjakan jargons.dev. Dalam masa ini, saya mempunyai beberapa peluang untuk melakukan refleksi bawah sedar yang bagus untuk projek itu.
Peluang Refleksi
Saya berhenti bekerja pada jargons.dev buat sementara waktu, bukan dengan sengaja tetapi kerana saya begitu tertanam dalam kerja yang saya lakukan di Hearts, sehingga saya tidak terfikir pun tentang jargons.dev. Nah, sepanjang bulan-bulan itu, tahun baru datang (dengan matlamat baru-tentunya), saya juga telah mengalami dan terdedah kepada beberapa teknologi baru. Satu teknologi menonjol kepada saya dan itu ialah Astro.
Astro Bergema dengan jargons.dev
Pada bulan Januari, saya mempunyai matlamat untuk "mempelajari teknologi baharu dengan dokumen", ini merupakan cabaran yang membuatkan saya bermula dengan Astro selepas mendengar perkara hebat mengenainya.
Sepantas kilat Mac, saya mendapati diri saya sedang mengerjakan satu lagi projek sampingan yang sama sekali berbeza (tema wp), saya sedang menonton Strim YT Eddie Jaoude di mana saya memaklumkan perkara ini kepada Eddie tetapi jawapannya akan mendorong saya kembali untuk bekerja jargons.dev
Anda mempunyai beberapa projek sampingan... Saya tidak tahu yang mana satu.
Pernyataan ini membuatkan saya berfikir keras, justeru saya memutuskan untuk menghentikan semua projek sampingan dan menumpukan pada beberapa yang penting serta-merta, jargons.dev mudah diingati.
Pada ketika ini, saya sudah agak biasa dengan Astro, — sebagai rangka kerja untuk aplikasi web dipacu kandungan, dengan sistem fail yang sangat mudah, sedia i18n, SSG dengan SEO yang hebat (penting untuk projek), berprestasi, sokongan untuk perpustakaan frontend lain seperti ReactJS dengan pulau (saya suka yang ini terutamanya); ia adalah alat yang dibuat di syurga untuk membina jargons.dev dengan.
Nah, saya dengan cepat mula bekerja pada hujung minggu yang tersedia seterusnya, saya terpaksa bekerja pada bahagian kamus asas projek.
Kamus Asas
npm create astro@latest
npx astro add tailwind npx astro add mdx
- Saya meneruskan dan menyelesaikan tugasan berikut
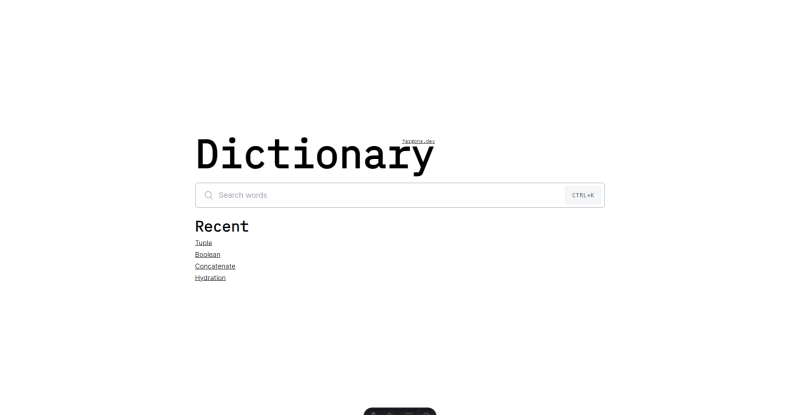
- Mencipta halaman utama boilerplate dengan borang carian statik
- Diputuskan buat sementara waktu untuk mempunyai direktori src/pages/word sebagai direktori yang sepatutnya menyimpan setiap perkataan dalam kamus sebagai fail mdx.
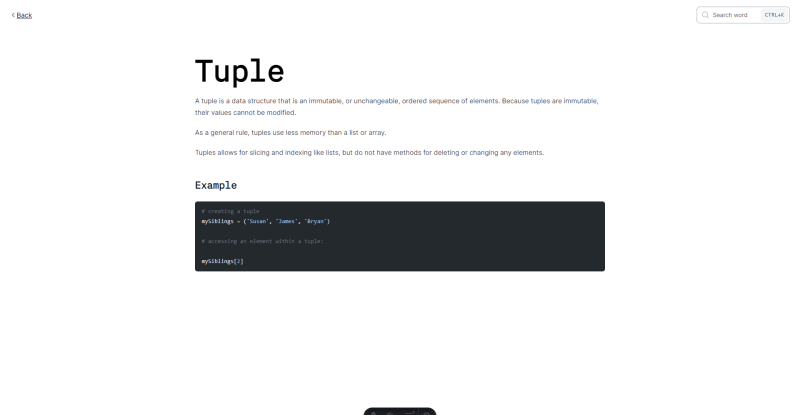
- Melaksanakan reka letak word.astro, yang berfungsi sebagai bingkai dalam tempat semua kandungan fail .mdx untuk perkataan di dalam direktori src/pages/word/ boleh dipaparkan menggunakan frontmatter.
Juga menambah borang carian mini statik pada navbar reka letak perkataan.
Dengan ciri ini, kami sudah dapat melihat perkataan kamus pada laluan jargons.dev/word/[word]. Ini bermakna apabila fail tuple.mdx terdapat dalam src/pages/word/direktori, kami akan dapat mencapai halaman tersebut untuk melihat perkataan kamus dengan melawati jargons.dev/word/tuple
PR itu


Permintaan Tarik ini melaksanakan apl kamus asas dengan AstroJS
- Neues Astro-Projekt gestartet
- Homepage erstellt
- 2 Layouts implementiert
- Basis – Haupt-Primär-Wrapper für alle Seiten und Layouts
- Word – Layout zur Verwendung auf den Word-Seiten
- Statische Suchformular-Trigger auf der Startseite und im Word-Layout implementiert
Screenshots
Homepage

Wortseite

Atas ialah kandungan terperinci Membina jargons.dev [# Kamus Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.





