Cara Menulis Dokumentasi Kod Yang Baik
Dokumentasi kod ialah bahagian penting dalam pembangunan perisian yang sering diabaikan. Menulis dokumentasi kod yang baik meningkatkan kebolehbacaan dan kebolehselenggaraan kod.
Selain itu, dokumentasi yang baik memudahkan kerjasama dalam kalangan pembangun dengan memastikan orang lain (dan masa depan anda) dapat memahami dan bekerja dengan kod anda dengan berkesan.
Dalam panduan ini, anda akan belajar:
- Apa yang menjadikan dokumentasi kod yang baik
- Jenis dokumentasi kod
- Cara menggunakan alat dokumentasi kod automatik
Apa yang menjadikan dokumentasi kod yang baik
(a). Gaya Penulisan
Dokumentasi yang berkesan menggunakan bahasa yang jelas dan mudah. Elakkan ayat jargon dan kompleks. Ketekalan dalam istilah dan pemformatan juga meningkatkan kebolehbacaan.
(b). Struktur dan Organisasi
Atur dokumentasi secara logik, dengan aliran dan pengkategorian yang jelas. Gunakan tajuk dan subtajuk untuk memecahkan teks dan menjadikannya lebih mudah untuk menavigasi.
(c). Mengemaskinikan Dokumentasi
Dokumentasi hendaklah sentiasa menggambarkan keadaan semasa kod. Semak dan kemas kini dokumentasi secara kerap untuk memadankan perubahan kod. Segerakkan kemas kini dokumentasi dengan komitmen kawalan versi untuk memastikan konsistensi.
Jenis dokumentasi kod
Terdapat beberapa jenis dokumentasi, termasuk,
Ulasan Sebaris
Komen sebaris diletakkan dalam kod untuk menerangkan baris atau blok kod tertentu. Ia berguna untuk menjelaskan logik kod kompleks.
Berikut ialah beberapa garis panduan untuk menulis ulasan sebaris yang baik:
- Fokus pada tujuan di sebalik kod dan bukannya menyatakan semula perkara yang dilakukan oleh kod itu, kenapa bukan apa.
- Gunakan ulasan ringkas dan langsung untuk mengelakkan kod berselerak.
- Pastikan ulasan berkaitan secara langsung dengan kod yang diterangkan dan alih keluar ulasan lapuk.
Fungsi dan Dokumentasi Kaedah
Fungsi dan kaedah mendokumentasikan membantu orang lain memahami tujuan, penggunaan dan kelakuan mereka. Fungsi dan dokumentasi kaedah yang baik hendaklah termasuk:
- Apakah fungsi atau kaedah itu.
- Penjelasan bagi setiap parameter, termasuk jenis dan nilai yang dijangkakan.
- Contoh cara menggunakan fungsi atau kaedah.
Dokumentasi Modul dan Pakej
Modul dan pakej harus menyertakan dokumentasi yang memberikan gambaran keseluruhan fungsi dan strukturnya.
Elemen utama termasuk:
- Ringkasan perkara yang modul atau pakej lakukan.
- Sorotan fungsi utama dan kelas yang disediakan.
- Menyebut sebarang kebergantungan atau prasyarat.
Dokumentasi Projek
Dokumentasi peringkat projek memberikan gambaran luas keseluruhan projek dan termasuk fail readme dan panduan penyumbang.
Fail ****README yang baik hendaklah:
- Terangkan secara ringkas tujuan dan skop projek.
- Berikan langkah yang jelas untuk menyediakan projek.
- Tunjukkan contoh cara menggunakan projek.
MENYUMBANG yang baik gpetua harus:
- Terangkan cara orang lain boleh menyumbang kepada projek.
- Gariskan standard pengekodan dan garis panduan yang harus diikuti oleh penyumbang.
Cara menggunakan alat dokumentasi kod automatik
Beberapa alatan dan teknologi boleh membantu menyelaraskan proses dokumentasi. Salah satu alat tersebut ialah Mimrr.
Mimrr ialah alat AI yang boleh anda gunakan untuk menjana dokumentasi bagi kod anda dan menganalisis kod anda untuk:
- Pepijat
- Isu Kebolehselenggaraan
- Isu Prestasi
- Isu Keselamatan
- Isu Pengoptimuman
Memanfaatkan kuasa Mimrr dokumentasi dan analitis kod akan membolehkan anda membuat dan mengekalkan dokumentasi kod terkini walaupun terdapat perubahan kod biasa.
Bermula Dengan Mimrr
Dalam bahagian ini, anda akan belajar cara membuat akaun Mimrr.
Langkah 1: Pergi ke Mimrr dan klik butang Bermula.

Langkah 2: Kemudian buat akaun Mimrr anda menggunakan akaun Google, Microsoft atau GitHub anda.

Langkah 3: Seterusnya, buat organisasi dengan menambahkan nama organisasi dan perihalannya. Kemudian klik butang Cipta Organisasi, seperti yang ditunjukkan di bawah.

Selepas itu, anda akan diubah hala ke papan pemuka Mimrr anda untuk menyambung repo pangkalan kod yang anda ingin hasilkan dokumentasi.

Tahniah! Anda telah berjaya membuat akaun Mimrr.
Menyambung Repo Pangkalan Kod Anda Kepada Mimrr Untuk Menjana Dokumentasi Kod
Dalam bahagian ini, anda akan belajar cara menyambungkan repo GitHub pangkalan kod anda kepada Mimrr untuk menjana dokumentasi dan analitisnya.
Langkah 1: Pergi ke papan pemuka dan buka menu lungsur Sambung kod anda ke Mimrr. Kemudian klik butang Sambung.

Langkah 2: Kemudian anda akan diubah hala untuk memilih penyedia repositori. Dalam kes ini, saya akan memilih GitHub sebagai pembekal kod saya. Gitlab dan Azure Dev Ops sedang ditambah.

Langkah 3: Seterusnya, pergi ke papan pemuka Mimrr anda dan buka bahagian projek untuk menambah repositori pangkalan kod anda dengan mengklik butang Tambah Projek. Sebaik sahaja projek anda ditambahkan, ia akan kelihatan seperti yang ditunjukkan di bawah.

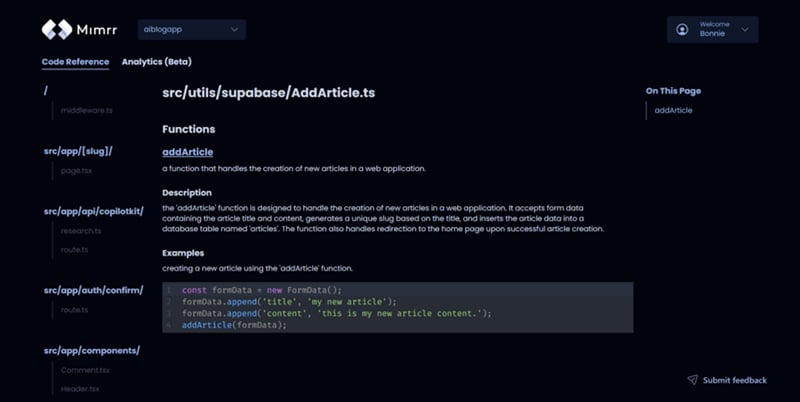
Langkah 4: Klik pada projek untuk melihat dokumentasi yang dijana, seperti yang ditunjukkan di bawah.

Tahniah! Anda telah berjaya menghasilkan dokumentasi kod untuk pangkalan kod anda.
Kesimpulan
Dokumentasi kod yang baik adalah penting untuk kejayaan mana-mana projek perisian. Dengan memahami khalayak anda, menggunakan alatan yang betul dan mengikut amalan terbaik, anda boleh membuat dokumentasi yang jelas, ringkas dan berguna. Mulakan atau perbaiki amalan dokumentasi anda hari ini untuk meraih faedah kod yang didokumenkan dengan baik.
Atas ialah kandungan terperinci Cara Menulis Dokumentasi Kod Yang Baik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




